Nội dung
Hướng dẫn cài đặt mã nguồn có sẵn lên Webinoly cho người mới.
I. TỔNG QUAN
Chào mứng các bạn đã quay trởi lại với tài liệu hướng dẫn tại AZDIGI. Tiếp tục một bài viết về Webinoly ở ài này mình sẽ hướng dẫn bạn thực hiện upload bộ mã nguồn có sẵn lên Webinoly. Khác với những script và control panel khác, Webinoly có cách thực hiện hoàn toàn khác biệt và để thực hiện hãy theo dõi cùng mình nhé.
II. CÁC BƯỚC THỰC HIỆN
Để cài đặt mã nguồn có sẵn lên Webinoly bạn thực hiện với các bước sau.
Thuật ngữ sử dụng trong website
- Source code: Mã nguồn website
- Database: Cơ sở dữ liệu
- Download: Tải về
- Upload: Tải lên
- webmau.dotrungquan.info là web mẫu của mình, bạn hãy thay bằng tên website của bạn
Bước 1: Chuẩn bị dữ liệu
Để thực hiện upload một website có sẵn lên Webinoly bạn chuẩn các dữ liệu sau bao gồm Mã nguồn và Database. Như ảnh bên dưới mình đã có sẵn 2 file là:
- Mã nguồn (Source code)
- Database (Cơ sở dữ liệu)
Sau khi đã chuẩn bị sẵn sàng dữ liệu bạn hãy thực hiện các bước tiếp theo để upload lên Webinoly nhé.

Bước 2: Tạo website và upload mã nguồn
Bạn hãy xác định website của bạn là mã nguồn gì đã nhé, là web tĩnh html, hay là site php thuần hay là WordPress. Ở bài này thì mình thực hiện với mã nguồn WordPress nên cú pháp tạo web sẽ khác biệt ở phần tùy chọn.
Tạo website WordPress mẫu
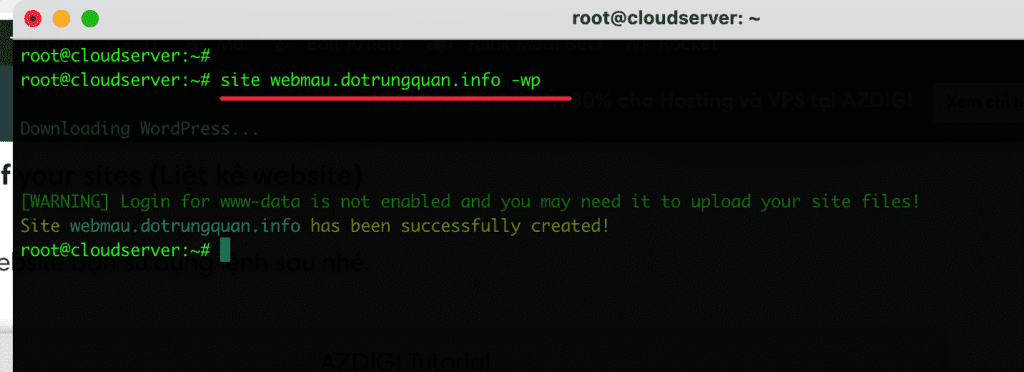
Đầu tiên bạn hãy tạo một website WordPress mẫu như sau. Với lệnh này bạn sẽ tạo mới web và hệ thống sẽ tự download mã nguồn WordPress mặc định, và bạn sẽ xóa bỏ để upload mã nguồn của bạn lên.
sudo site webmau.dotrungquan.info -wp

Kích hoạt SFTP
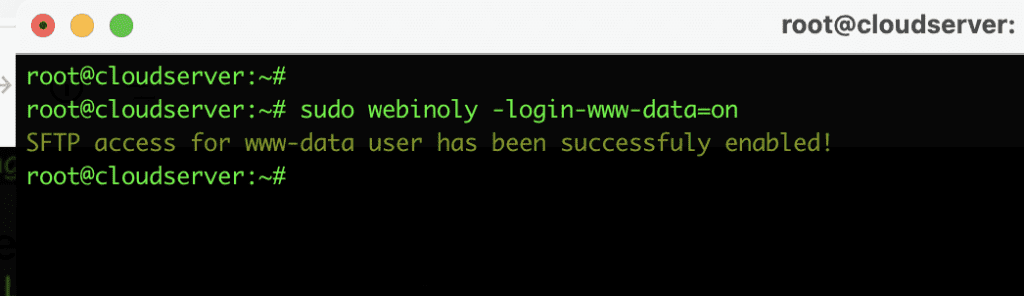
Sau khi đã tạo website xong, bạn hãy kích hoạt SFTP cho user www-data với lệnh sau. Nếu bạn không bật kích hoạt bạn sẽ không thể sử dụng được.
sudo webinoly -login-www-data=on

Sau khi đã mở kích hoạt bạn hãy truy cập vào máy chủ thông qua giao thức SFTP bằng FileZilla hoặc một phần mềm khác . Tùy thuộc vào nhu cầu và thói quen sử dụng tiện nhất cho bạn. Ở đây mình sử dụng FileZilla vì nó phổ biến nhất.
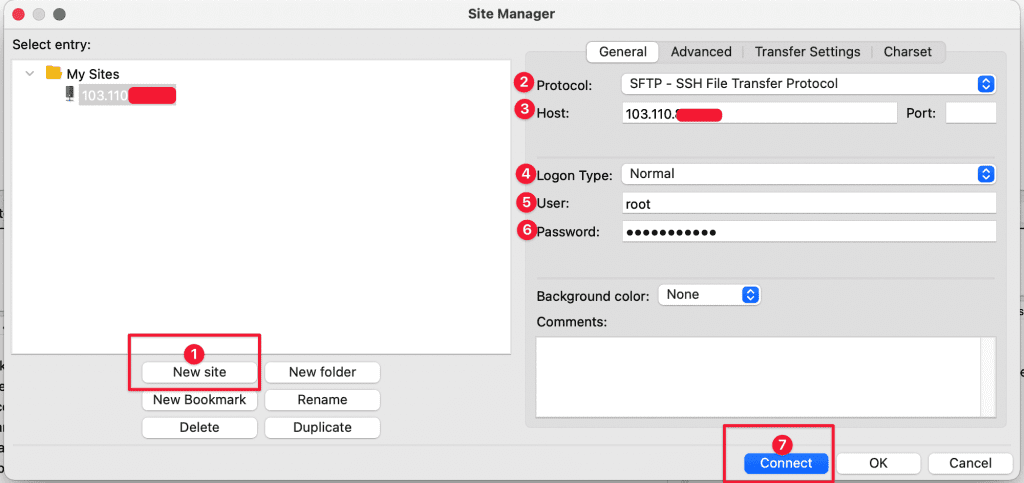
Bạn mở ứng dụng FileZilla lên sau đó chọn File => Site Manager và tạo mới một site như ảnh bên dưới.
- New site: Tạo mới site với một phiên thực hiện
- Protocol: Bạn hãy chọn SFTP – SSH File Transfer Protocol nhé.
- Host: Hãy nhập vào IP của máy chủ
- Logon Type: Chọn kiểu Normal
- User: Nhập vào user là
root - Password: Nhập vào mật khẩu của máy chủ (Mật khẩu SSH)
- Connect: Nhấn để kết nối

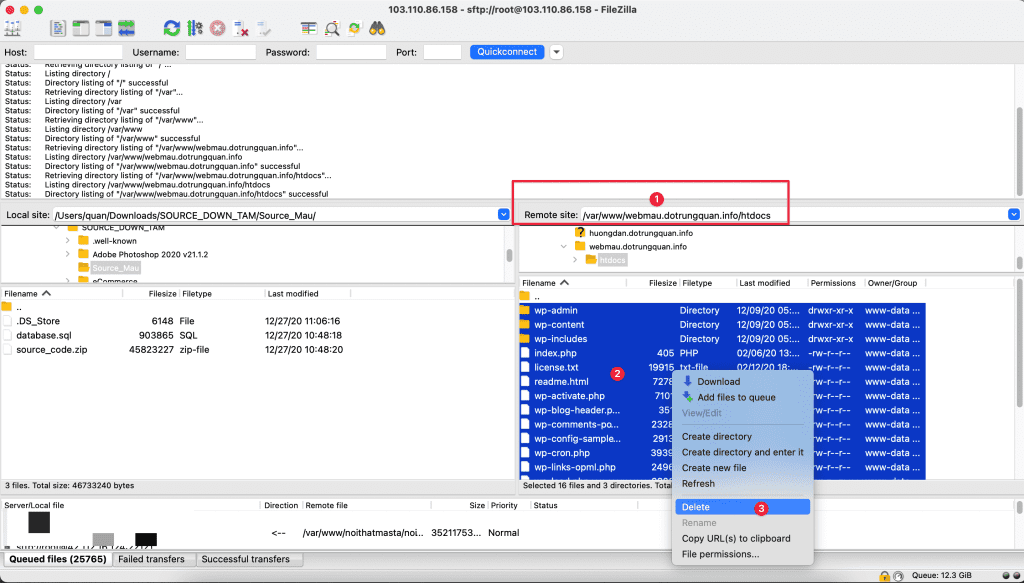
Sau khi đã kết nối thành công, bạn hãy truy cập theo đường dẫn lưu mã nguồn mặc định là var/www/my-domain/htdocs và xóa bỏ mã nguồn mẫu WordPress ban đầu tải về cho bạn.
- Remote site: Đường dẫn lưu mã nguồn mặc định là
var/www/my-domain/htdocs - Bạn chọn tất cả bằng cách nhấn tổ hợp phím
Ctrl+Ađể chọn tất cả - Sau đó click chuột phải vào khung và chọn Delete để xóa. Thời gian xóa sẽ mất tầm 2-3 phút.

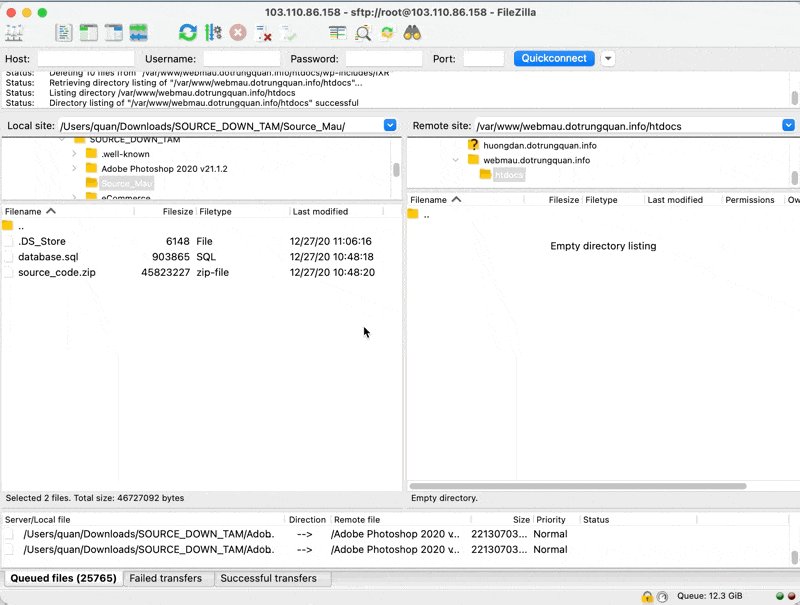
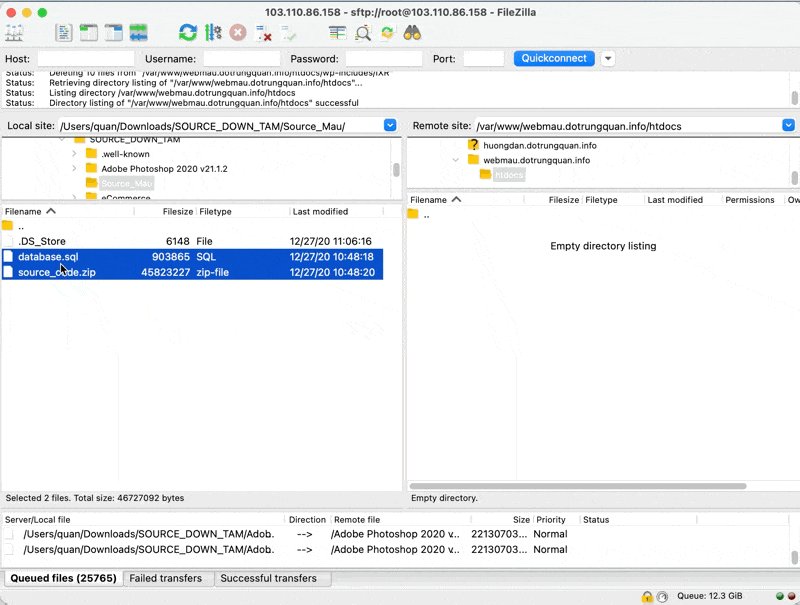
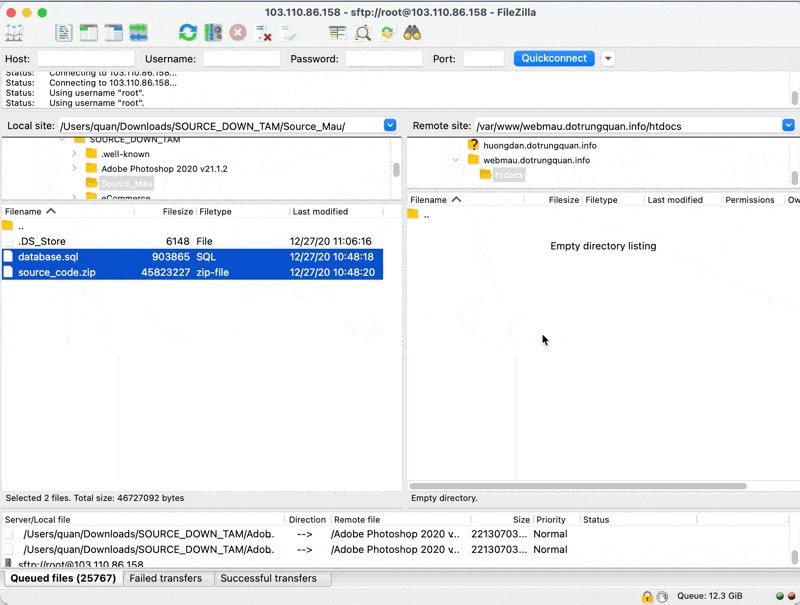
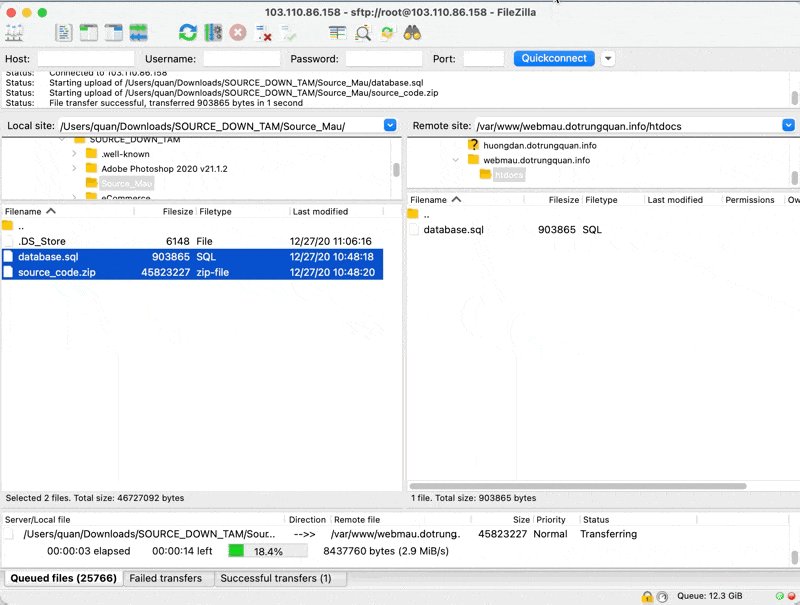
Khi đã xóa hết các mã nguồn mẫu, bạn hãy thực hiện Upload mã nguồn của bạn lên nhé. Ở khung Local site bạn tìm đến mã nguồn được lưu ở máy cá nhân, sau đó chọn tất cả và cầm kéo thả sang khung Filename ở Remote Site. Bên dưới là ảnh GIF mình tạo để bạn dễ thực hiện.

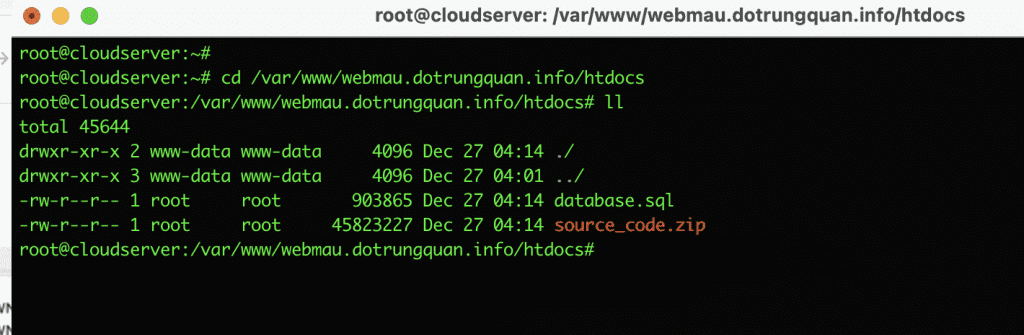
Khi upload hoàn tất, mình quay lại giao diện command line và di chuyển vào thư mục chứa mã nguồn, ở đây mình đã upload thành công lên rồi và bạn hãy thực hiện tiếp bước sau để giải nén nhé.

Giải nén file mã nguồn và phân quyền
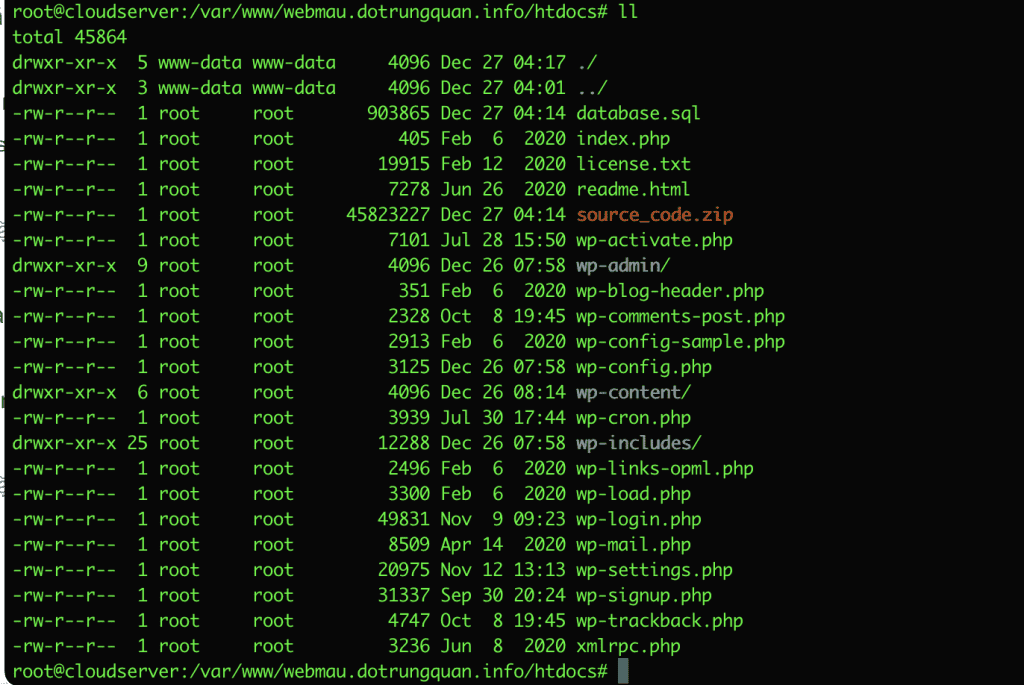
Để giải nén file mã nguồn định dạng *.zip bạn sử dụng lệnh unzip file_name.zip để giái nén nhé. Ví dụ hiện tại file của mình có tên là source_code.zip mình sẽ dùng lệnh này để giải nén unzip source_code.zip
Sau khi giải nén xong thì các file này sẽ thuộc sở hữu của root và bạn cần đổi user/group thành www-data:www-data
unzip ten_file.zip
chown -R www-data:www-data *

Mình tạo một ảnh GIF để bạn dễ dàng thực hiện nhé. Và khi đã hoàn tất rồi hãy cùng mình bước sang thực hiện tạo và import database

Bước 3: Tạo database và import dữ liệu
Tạo database
Với webinoly, tạo database bạn cũng sẽ sử dụng lệnh để thực hiện, bạn hãy sử dụng lênh sau để tạo một database trống.
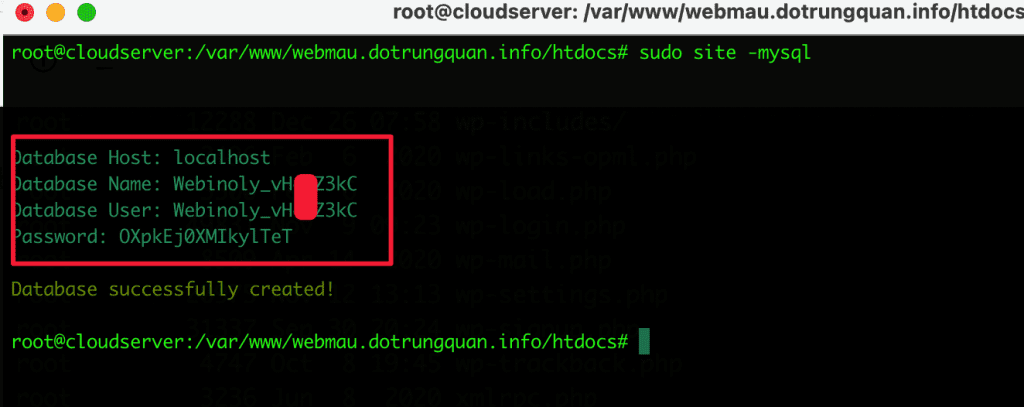
sudo site -mysql
Khi tạo xong bạn hãy lưu lại thông tin này để sử dụng khi kết nối vào file wp-config.php
- Database Host: localhost
- Database Name: Tên database
- Database User: Tên userdatabase
- Password: Mật khẩu userdatabase

Import (Nhập) database
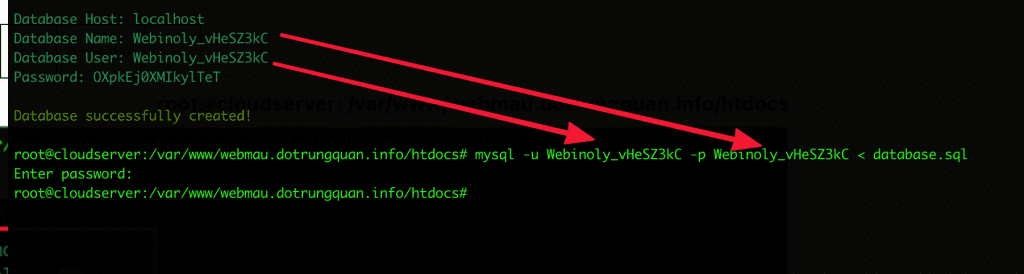
Để import database bạn sử dụng cú pháp như sau.
unzip ten_file.zip mysql -u Database_User -p Database_Name
Trong đó
- mysql: là cú pháp thực hiện
- -u: nhập vào tên user database
- -p: nhập vào tên database name
- <: dấu này có nghĩa sẽ nhập vào
- database.sql: là file database của mình. Bạn hãy nhập vào đúng với tên database của bạn nhé.

Bước 4: Cấu hình kết nối Database
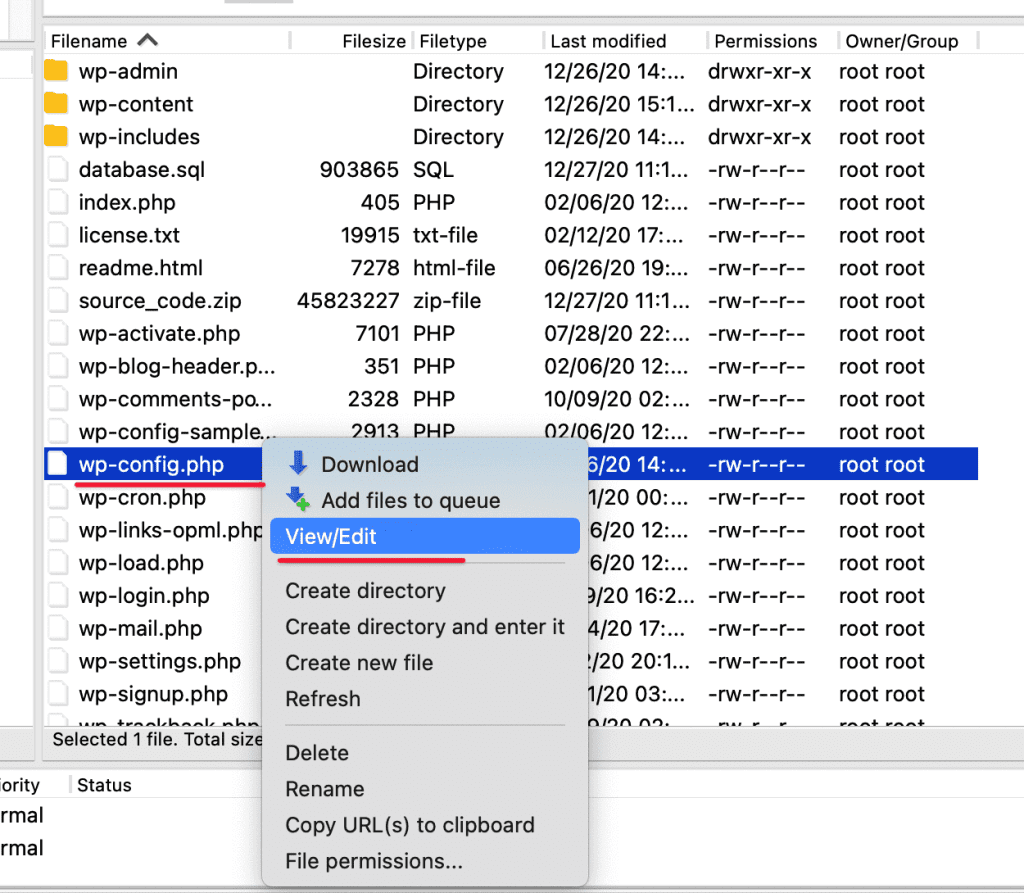
Bước này là bước quan trọng, thực hiện kết nối database đã tạo ở Bước 3 vào file wp-config.php. Nếu bạn quen sử dụng dòng lệnh có thể mở file wp-config.php trực tiếp từ cửa sổ command line. Nhưng nếu bạn không quen hãy quay lại FileZilla và click chuột phải vào file wp-config.php => View/Edit

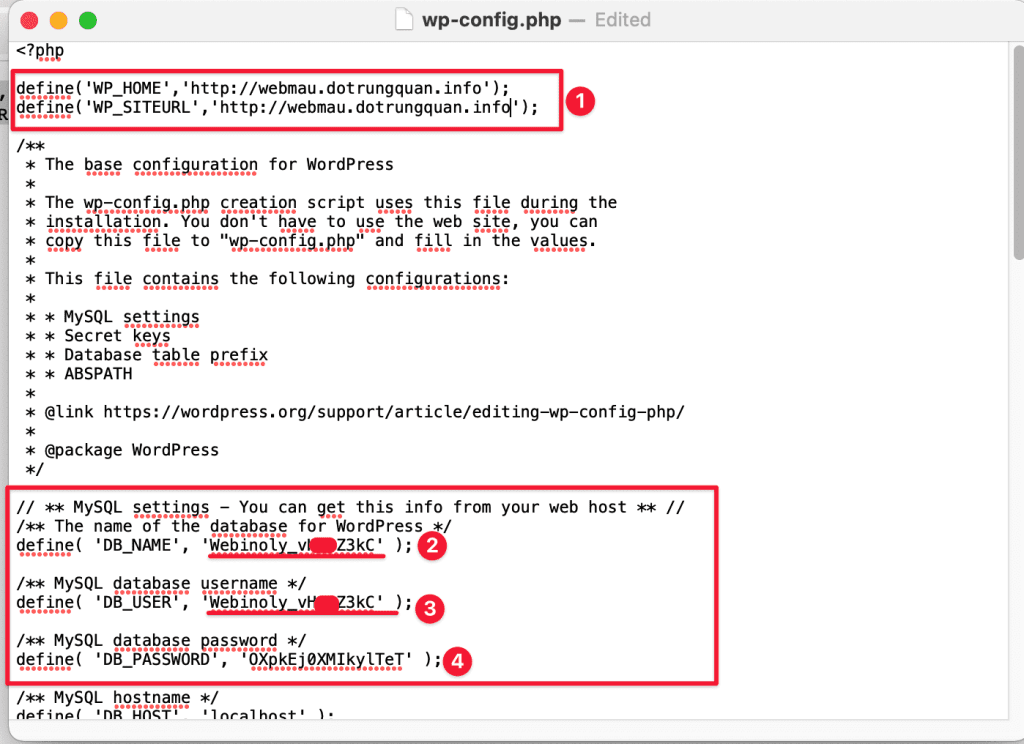
Sau khi mở file hoàn tất, bạn thực hiện điều chỉnh như sau.
- Khung 1: Nhập vào như sau (thay example.com bằng tên miền của bạn )
define('WP_HOME','http://example.com');
define('WP_SITEURL','http://example.com'); - Khung 2: DB_Name: Nhập vào Database Name đã tạo ở Bước 3
- Khung 3: DB_User: Nhập vào Database User đã tạo ở Bước 3
- Khung 4: DB_Password: Nhập vào Passwd đã tạo ở Bước 3
Sau khi đã nhập xong bạn thực hiện save lại nhé (File > Save)

Sau khi điểu chỉnh xong, bạn hãy save lại và truy cập website kiểm tra.

Với các bước trên bạn đã hoàn tất một website. Nhưng website này chưa được cài đặt SSL và cấu hình Cache do đó bạn thực hiện tiếp nếu có nhu cầu cài đặt SSL và Cache nhé. Với website WordPress mình khuyến khích sử dụng SSL và cấu hình Cache
Bước 5: Cài đặt SSL cho website
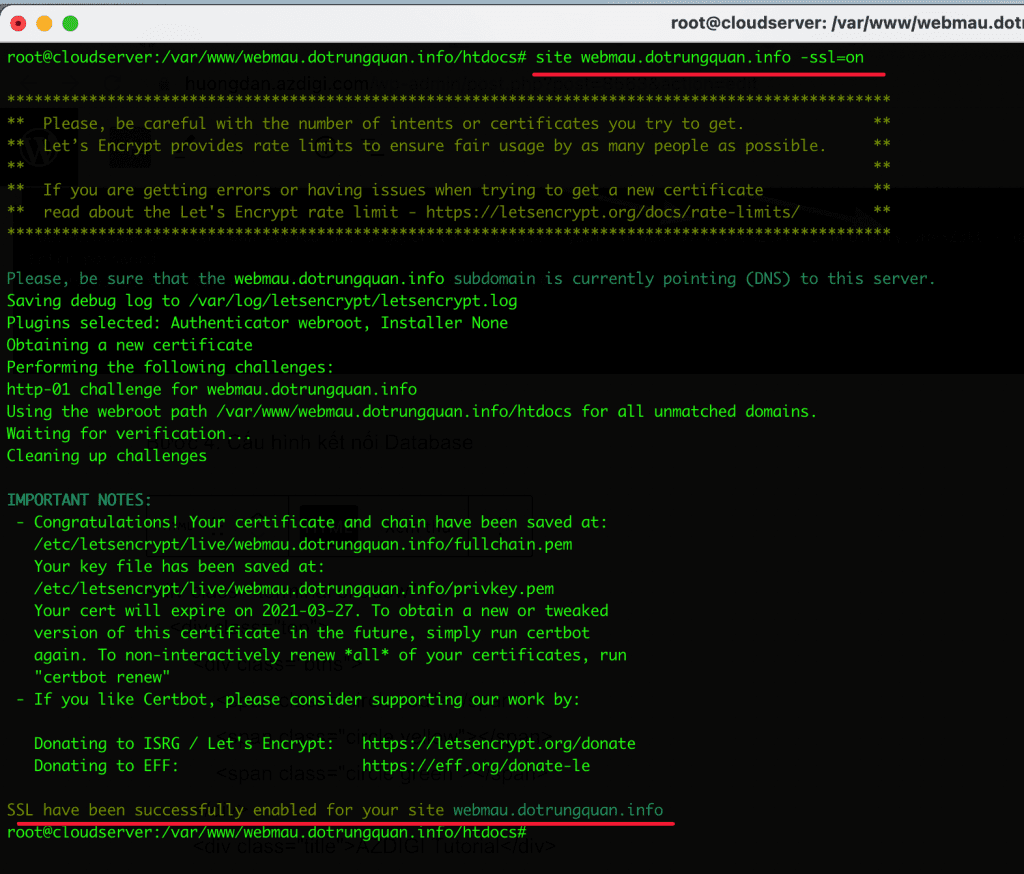
Để cài đặt SSL bạn sử dụng cú pháp như sau. Bạn nhớ thay webmau.dotrungquan.info bằng tên miền của bạn nhé.
site webmau.dotrungquan.info -ssl=on

Sau khi cài SSL thành công, truy cập để kiểm tra nhé. Nếu hiện ổ khóa như ảnh bên dưới đã thành công.

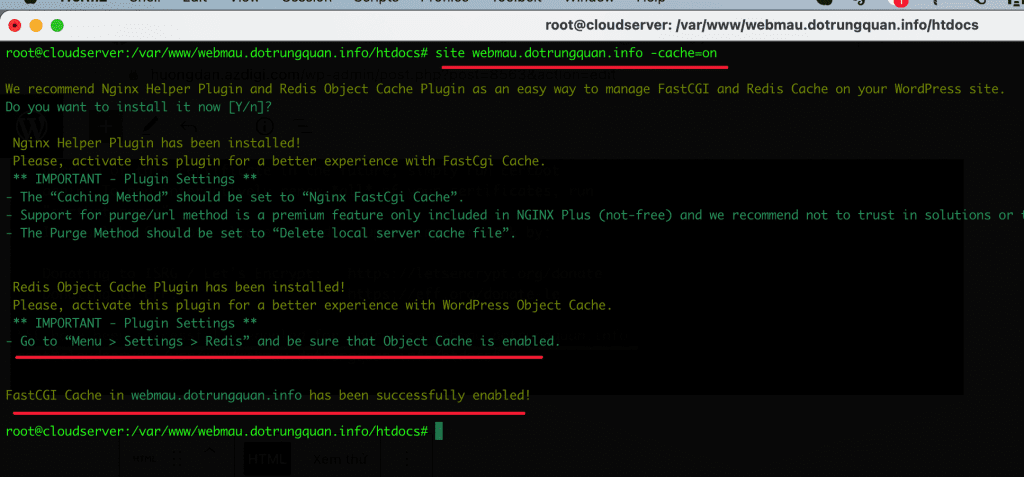
Bước 6: Bật cấu hình Cache
Để bật cấu hình Cache bạn thực hiện với cú pháp sau. Với cú pháp này hệ thống sẽ bật FastCGI và cài đặt Object Cache cho bạn
site webmau.dotrungquan.info -cache=on

Bây giờ bạn đã có thể truy cập vào admin của website của mình để thiết lập và tùy chỉnh rồi đó. Nhưng nếu bạn gặp thông báo xuất hiện nhập vào user/passwd thì bạn thực hiện tắt với lệnh sau. Đây không phải là lỗi mà đây là một tính năng bảo về mà ở bài giới thiệu về webinoly mình có đề cập đến.

unzip ten_file.zip
sudo httpauth webmau.dotrungquan.info -wp-admin=off
Sau khi tắt xác minh HTTP bạn đã có thể đăng nhập vào admin website rồi đó
III. TỔNG KẾT
Như vậy là mình vừa hoàn tất bài hướng dẫn upload mã nugồn có sẵn lên webinoly. Hy vọng bài viết này hữu ích và giúp bạn thực hiện thành công.
Chúc bạn thực hiện thành công.
Nếu các bạn cần hỗ trợ các bạn có thể liên hệ bộ phận hỗ trợ theo các cách bên dưới:
- Hotline 247: 028 888 24768 (Ext 0)
- Ticket/Email: Bạn dùng email đăng ký dịch vụ gửi trực tiếp về: support@azdigi.com.

