Nội dung
Ở bài viết này mình sẽ hướng dẫn các bạn cách Bật chế độ bảo trì website trên theme Flatsome vô cùng đơn giản.
Giới thiệu
Trong quá trình vận hành website, chắc hẳn sẽ có những thời điểm các bạn cần chỉnh sửa hay cập nhật giao diện mới cho website của mình. Tuy nhiên, nếu để người dùng, bạn bè hay đối tác của chúng ta thấy được trực tiếp quá trình chỉnh sửa trên website thì có vẻ như không được chuyên nghiệp và đẹp mắt cho lắm. Vì vậy, qua bài viết này mình sẽ hướng dẫn các bạn cách bật chế độ bảo trì (Maintenance) trực tiếp trên Theme Flatsome vô cùng nhanh chóng và đơn giản.
Hướng dẫn thực hiện
Cách 1: Bật chế độ bảo trì mặc định cho website
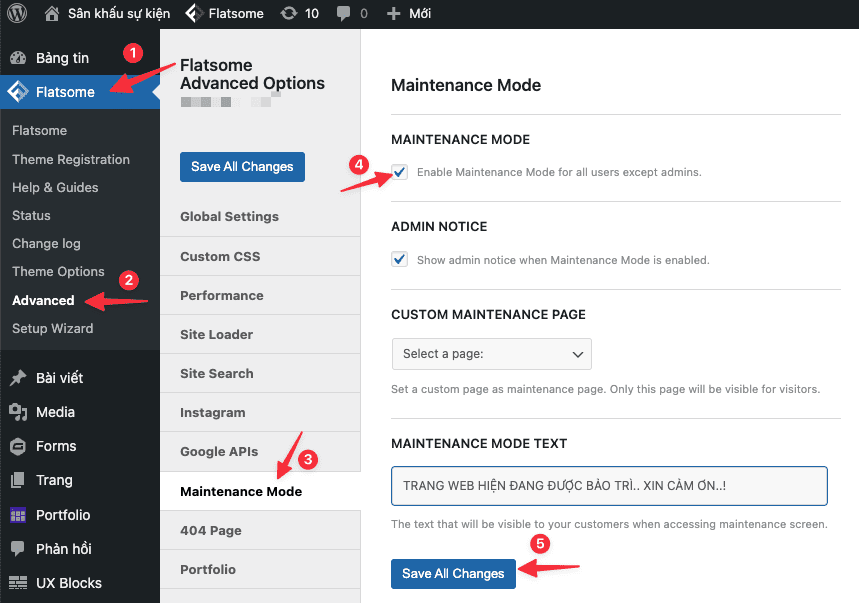
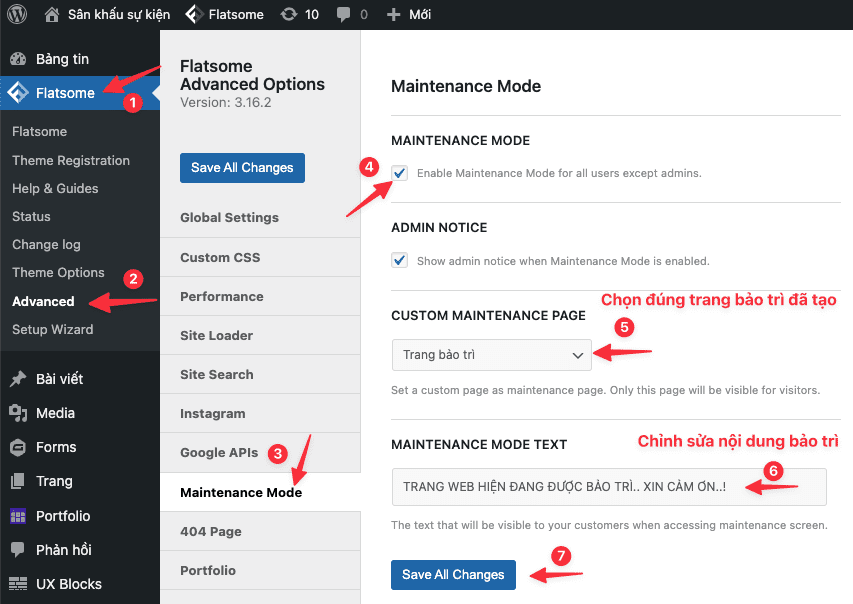
Đầu tiên, các bạn cần truy cập vào trang quản trị website. Tiếp đó bạn truy cập Flatsome >> Advanced >> Maintenance Mode >> tick bật Maintenance Mode.

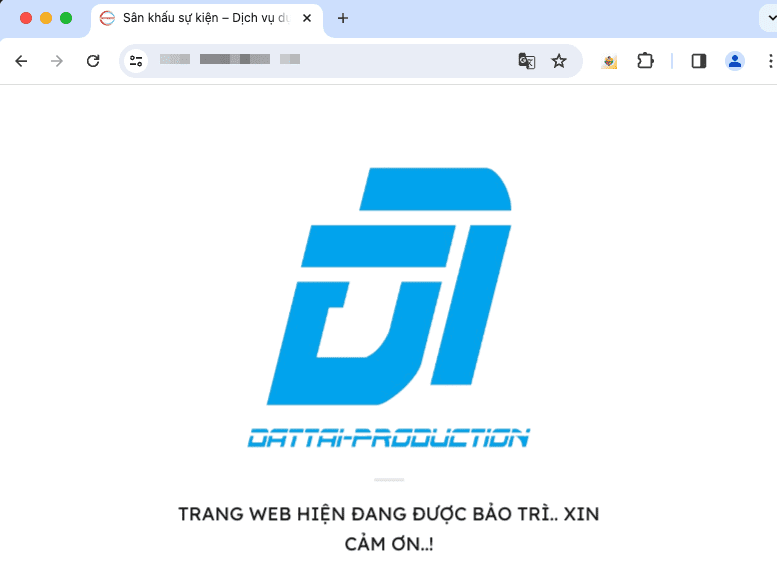
Sau khi bật chế độ bảo trì xong, thì người dùng khi truy cập sẽ ra giao diện bảo trì mặc định như hình dưới. Trang bảo trì sẽ hiển thị Logo website và nội dung bảo trì.

Cách 2: Bật chế độ bảo trì custom cho website
Với cách này, nếu các bạn không muốn hiển thị trang bảo trì mặc định của Flatsome như ở Cách 1. Thì bạn có thể tạo trang bảo trì cho riêng mình như sau.
- Tạo trang bảo trì cho riêng mình
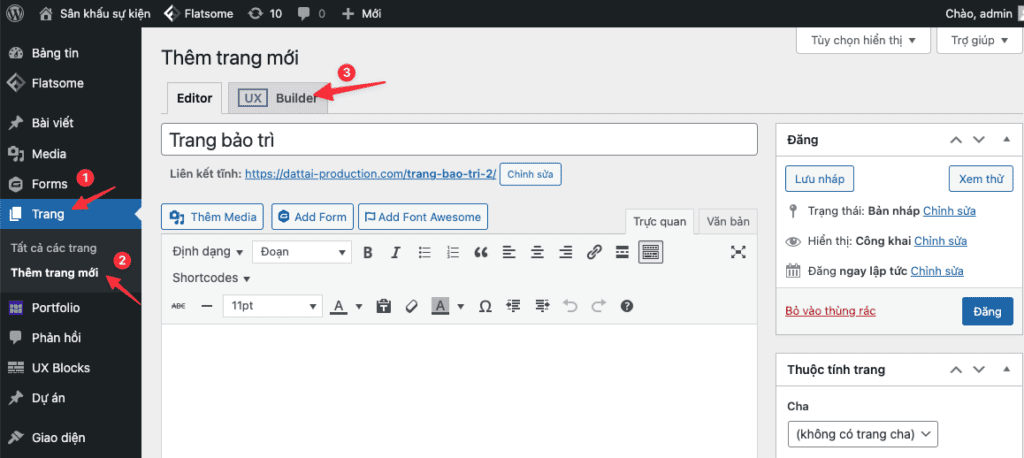
Ở đây mình tạo một trang bảo trì đơn giản và chọn chỉnh sửa với UX Builder

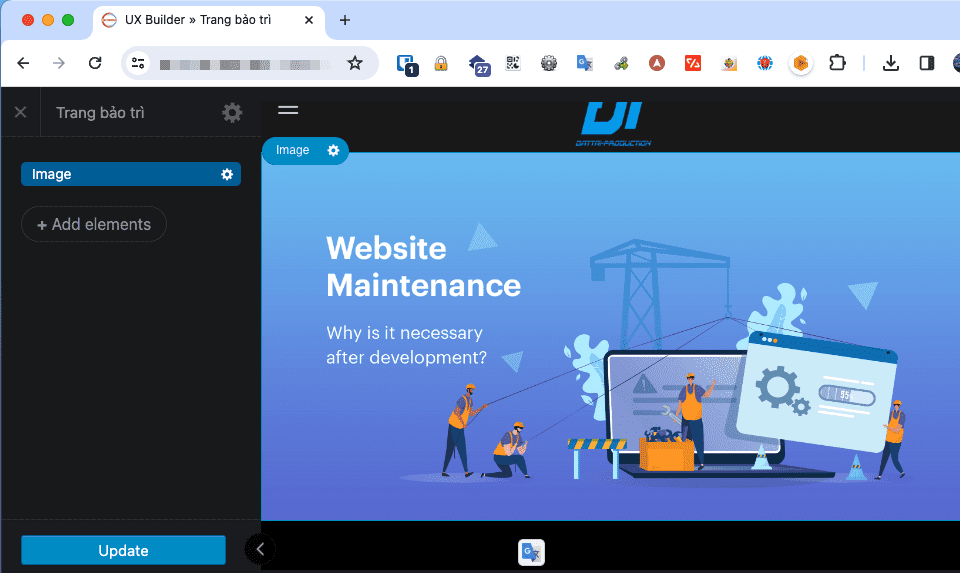
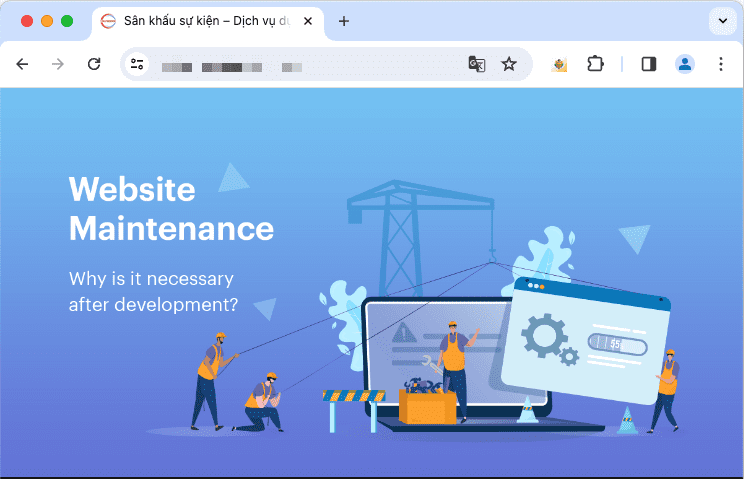
Các bạn có thể tạo nội dung tuỳ ý, ở đây mình làm đơn giản là hiển thị tấm hình bảo trì như bên dưới. Chỉnh sửa xong bạn bấm vào Update để cập nhật nội dung.

- Chọn hiển thị trang bảo trì vừa tạo trong Maintenance Mode của Flatsome
Bây giờ bạn chỉ cần chọn đúng trang bảo trì vừa tạo theo hướng dẫn bên dưới là được.

Nếu thành công, thì khi người dùng truy cập sẽ thấy giao diện trang bảo trì như bên dưới.

Chúc các bạn thực hiện thành công!
Các bạn có thể tham khảo thêm các hướng dẫn sử dụng khác tại link bên dưới
Nếu các bạn cần hỗ trợ các bạn có thể liên hệ bộ phận hỗ trợ theo các cách bên dưới:
- Hotline 247: 028 888 24768
- Ticket/Email: Bạn dùng email đăng ký dịch vụ gửi trực tiếp về: support@azdigi.com

