Nội dung
WordPress Debug là gì?
WordPress Debug (viết tắt WP_DEBUG) trên website WordPress, có thể giúp bạn kiểm tra được tình trạng website của mình có đang gặp vấn đề gì hay không. Đặc biệt khi website của bạn gặp sự cố, WP_Debug sẽ là cứu cánh giúp bạn xác định được đúng vấn đề để có hướng xử lý phù hợp và nhanh chóng . Với các lập trình viên về Theme/Plugin, thì WordPress Debug gần như là yếu tố không thể thiếu, nếu họ muốn phát triển và công khai các sản phẩm của mình đến người dùng.
Chính vì sự quan trọng của WP_DEBUG, nên đây là một trong những tính năng mà người dùng WordPress nên tìm hiểu cơ bản về nó nếu muốn vận hành website một cách ổn định.
Chức năng của WordPress Debug
- WP_DEBUG (Phổ biến)
Chức năng của WP_DEBUG là Bật hoặc Tắt chạy Debug, nó sẽ có 2 giá trị là False và True. Mặc định website của WordPress sẽ để giá trị là False với cụ thể nội dung bên dưới được thêm vào File wp-config.php.
define( 'WP_DEBUG', true ); ## Bật
define( 'WP_DEBUG', false ); ## Tắt
- WP_DEBUG_LOG
Chức năng của WP_DEBUG_LOG là Bật hoặc Tắt chức năng sao lưu thông báo lỗi vào tập tin /wp-content/debug.log, nó sẽ có 2 giá trị là False và True. Tuy nhiên WP_DEBUG_LOG không được thêm sẵn vào File wp-config.php, mà các bạn sẽ cần thêm thủ công nếu cần.
define('WP_DEBUG_LOG', true); ## Bật
define('WP_DEBUG_LOG', false); ## Tắt
- WP_DEBUG_DISPLAY
Chức năng của WP_DEBUG_DISPLAY là Bật hoặc Tắt các thông báo lỗi và cảnh báo ra bên ngoài màn hình, nó sẽ có 2 giá trị là False và True. Tuy nhiên WP_DEBUG_DISPLAY không được thêm sẵn vào File wp-config.php, mà các bạn sẽ cần thêm thủ công nếu cần.
define('WP_DEBUG_DISPLAY', true); ## Bật
define('WP_DEBUG_DISPLAY', false); ## Tắt
Cách bật WordPress Debug
Như ở trên mình đã có mô tả là các tùy chọn WordPress Debug, chúng ta sẽ bật tắt thông qua file wp-config.php của website. Do đó bây giờ mình sẽ làm ví dụ thực tế để các bạn dễ hình dung.
Thì hiện tại mình có một website đang bị lỗi như hình dưới, đây là khi chúng ta chưa bật WP_DEBUG nên website chỉ báo lỗi như hình mà không có bất kỳ thông tin nào khác.

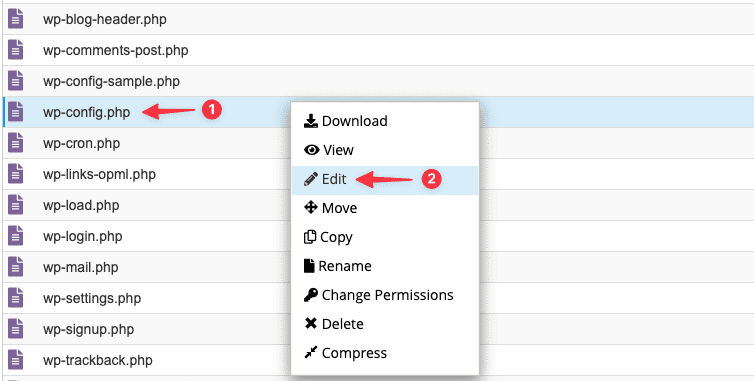
Bây giờ mình sẽ bật WP_DEBUG lên để xem sự khác biệt nhé. Để bật WP_DEBUG, các bạn mở File wp-config.php như sau:

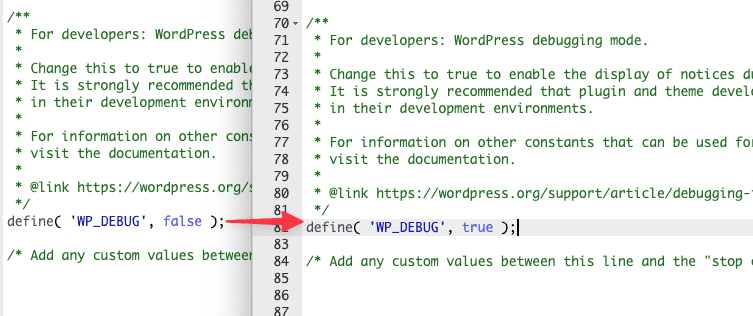
Tìm và sửa giá trị dòng define(‘WP_DEBUG’, false); từ false >> true như hình. Nếu bạn không thấy dòng này, thì bạn có thể thêm nó vào thủ công nhé.

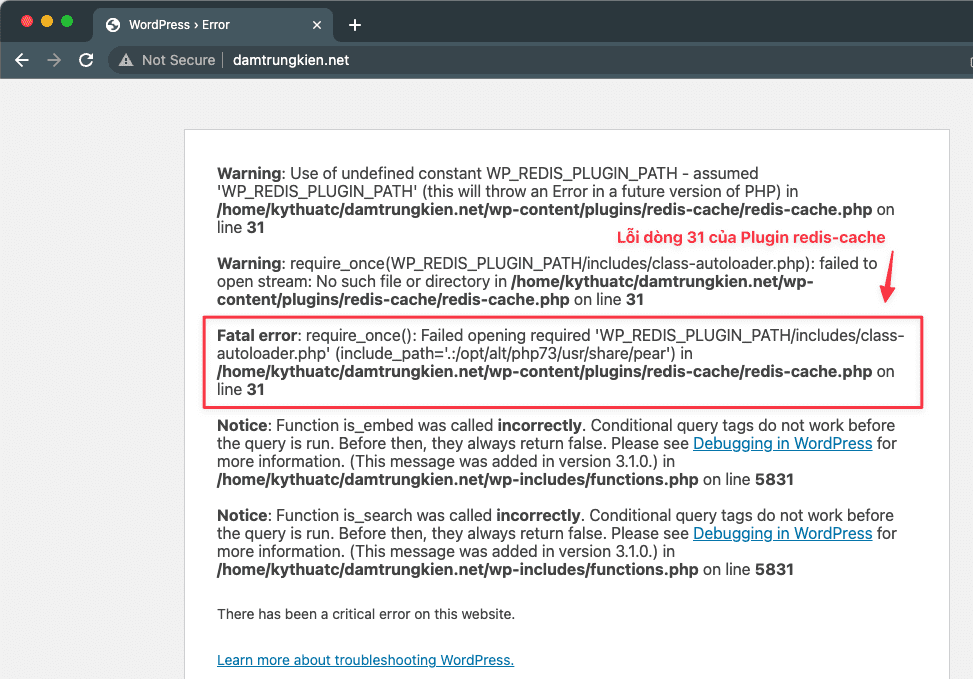
Bây giờ, bạn hãy Reload lại website để xem cảnh báo lỗi từ WP_DEBUG. Và dưới đây là log được ghi nhận của website. Như hình các bạn có thể xác định được nguyên nhân lỗi đến từ Plugin có tên redis-cache, cụ thể là lỗi tại file redis-cache.php (dòng 31)

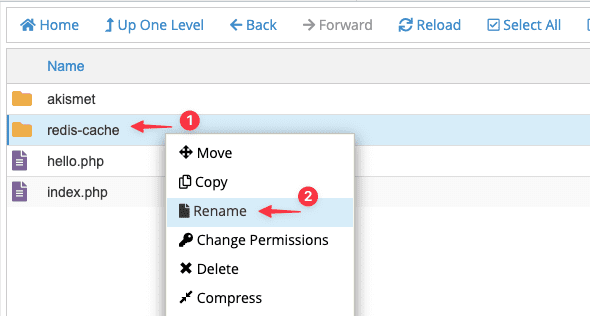
Nếu bạn không có kinh nghiệm xử lý code, thì bạn có thể xử lý tạm bằng cách đổi tên thư mục Plugin đó tại đường dẫn /wp-content/plugins để truy cập được website trước rồi tính hướng xử lý sau.

Khi xử lý xong Plugin, chúng ta đã có thể vào được website.

Bước cuối cùng là bạn hãy tắt WP_DEBUG đi bằng cách sửa giá trị true >> false.
Chúc các bạn thực hiện thành công!
Các bạn có thể tham khảo thêm các hướng dẫn sử dụng khác tại link bên dưới
Nếu các bạn cần hỗ trợ các bạn có thể liên hệ bộ phận hỗ trợ theo các cách bên dưới:
- Hotline 247: 028 888 24768
- Ticket/Email: Bạn dùng email đăng ký dịch vụ gửi trực tiếp về: support@azdigi.com


