Nội dung
CSS (Cascading Style Sheets ) là một thành phần không thể thiếu trong website khi nó giúp định hình bố cục, màu sắc của website. Thông thường khi thiết kế website, việc sử dụng CSS để trang trí website sẽ mất khá nhiều thời gian vì mỗi website thường sẽ có hàng trăm nghìn dòng CSS khác nhau.
Và để giúp bạn giảm thiểu các lỗi trong quá trình soạn thảo bạn cần có một trình chỉnh sửa mã phù hợp nhằm tăng năng suất và hiệu quả khi làm việc với CSS. Bài viết này AZDIGI sẽ giúp bạn tìm hiểu 10 công cụ chỉnh sửa CSS nhanh chóng, dễ dàng và tiện lợi!
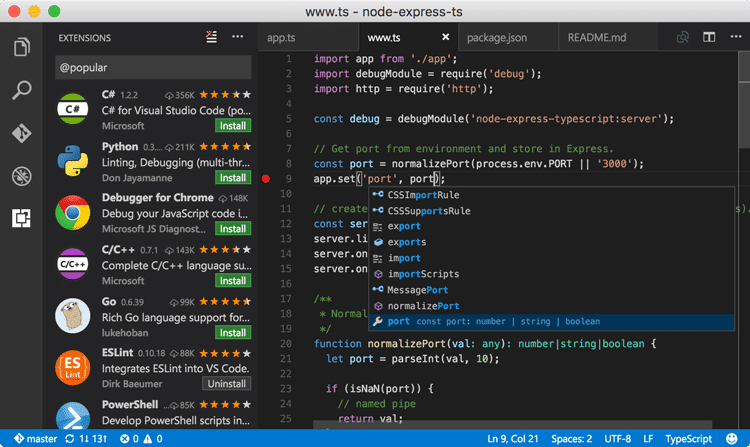
Visual Studio code

Visual Studio code tuy là một trình soạn thảo khá mới nhưng với những điều nó mang lại, trình soạn thảo này đã sớm trở nên một trong những mã phổ biến nhất hiện nay đặc biệt là đối với các nhà phát triển web.
Syntax highlight (Tô sáng cú pháp) cho nhiều ngôn ngữ bao gồm bộ xử lý SCSS và LESS.Bên cạnh đó Visual Studio code còn hỗ trợ chức năng Debug đi kèm với Git, tự hoàn thành mã nguồn thông minh, Snippets và cải thiện mã nguồn.
Khả năng tương thích: Windows, macOS, Linux
Tính năng nổi bật: nhanh chóng, hoạt động tốt với nhiều ngôn ngữ và các công cụ như Gulp, Grunt cùng bộ sưu tập tiện ích mở rộng đa dạng. Bạn hoàn toàn có thể lựa chọn và có những trải nghiệm tuyệt vời mà nó mang lại.
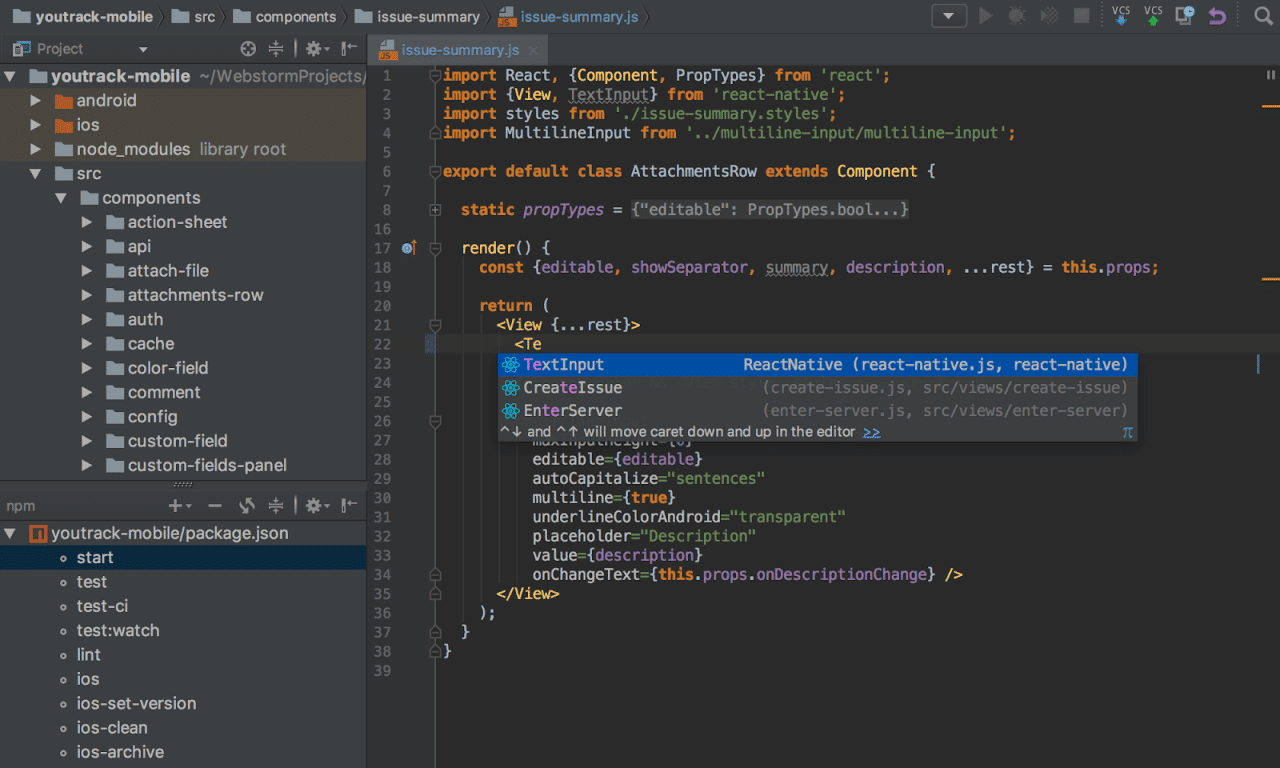
Webstorm

Webstorm tích hợp các công cụ như Stylelint out-the-box giúp bạn định dạng và duy trì tính nhất quán trên các mã CSS của bạn.
Khả năng tương thích: Windows, macOS, Linux
Tính năng nổi bật: Tích hợp liền mạch các công cụ phát triển web như Stylelint, Grunt. Gulp và NPM. Được xây dựng trong các công cụ nhằm gỡ lỗi và theo dõi, tự động hoàn thành.
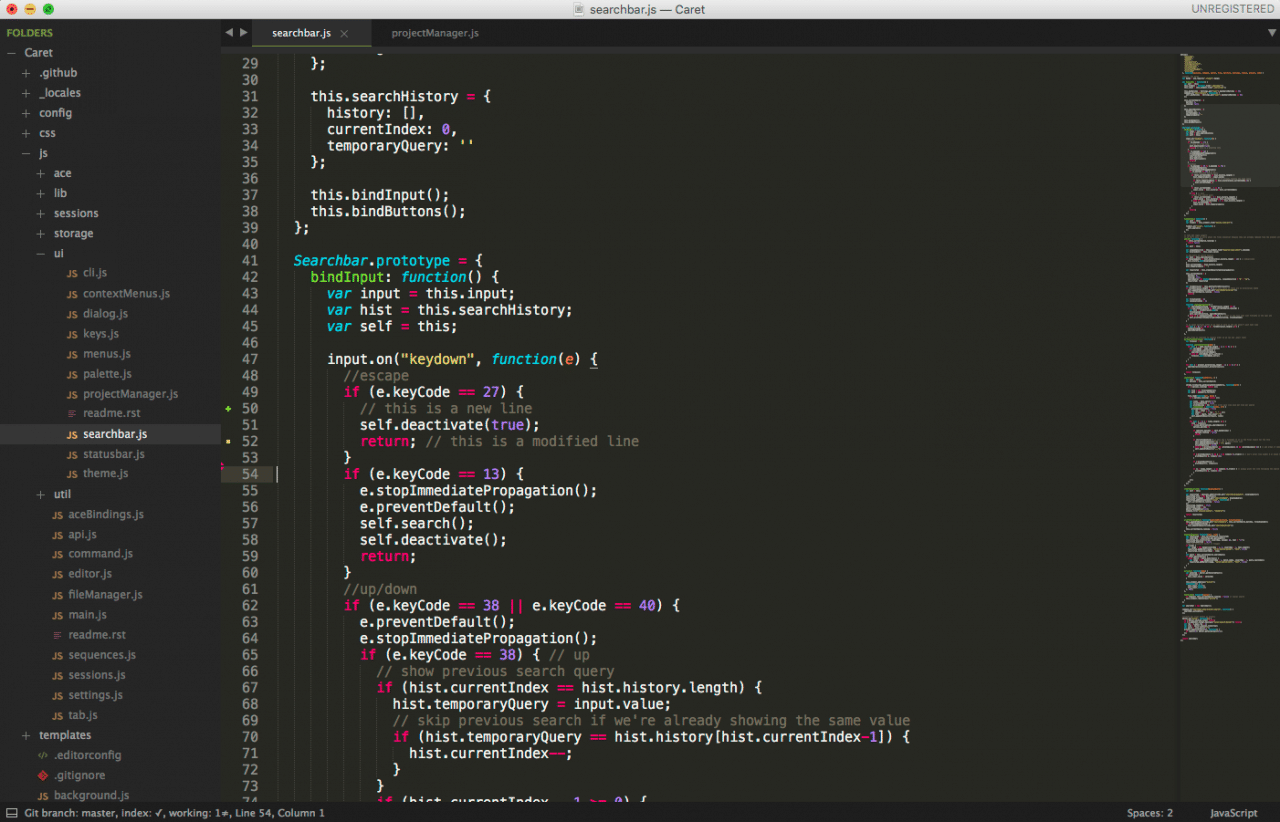
Atom

Atom là một CSS editor được xây dựng bởi Github và hoàn toàn miễn phí. Atom đi kèm với nhiều tính năng chỉnh sửa mã phong phú. Nó có Git Control được tích hợp liền mạch với GitHub. Ngoài ra, người dùng cũng có thể cài đặt nhiều tiện ích bổ sung cho CSS để nâng cao trải nghiệm khi sử dụng chỉnh sửa CSS.
Khả năng tương thích: Windows, macOS và Linux.
Tính năng nổi bật: Dễ dàng mở rộng và có thể hack thông qua các API khác nhau. Hoạt động với CSS và các bộ xử lý CSS Pre- phổ biến
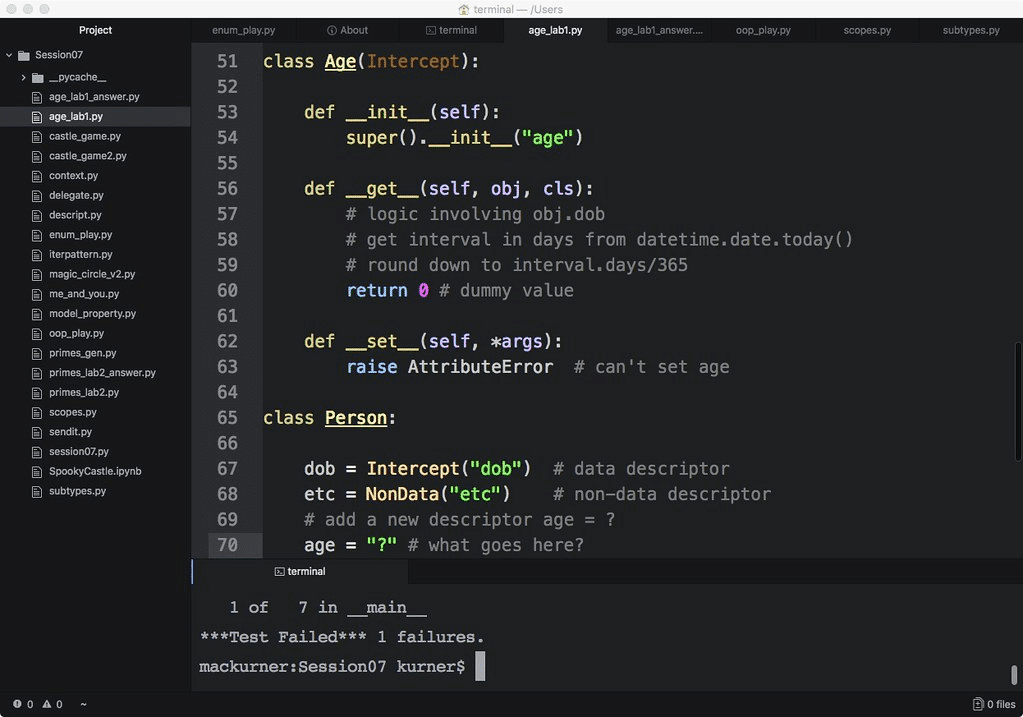
Sublime Text

Sublime Text đây là một trình chỉnh sửa khá phổ biến để phát triển web được xem là nguồn cảm hứng cho các trình soạn thảo mã hiện đại. Nó hoạt động đa nền tảng và hỗ trợ hầu hết các ngôn ngữ. Cung cấp nhiều tiện ích mở rộng giúp người dùng có thêm trải nghiệm khi chỉnh sửa CSS trong trình soạn thảo, bên cạnh đó Sublime Text còn giới thiệu cho bạn một số tính năng như lựa chọn Multiline và lệnh Pallete giúp cải thiện năng suất cho các nhà phát triển.
Khả năng tương thích: Windows, macOS và Linux
Tính năng nổi bật: Tính năng chỉnh sửa mã siêu nhanh Super fast , Code editing features, Multiline và subl CLI.
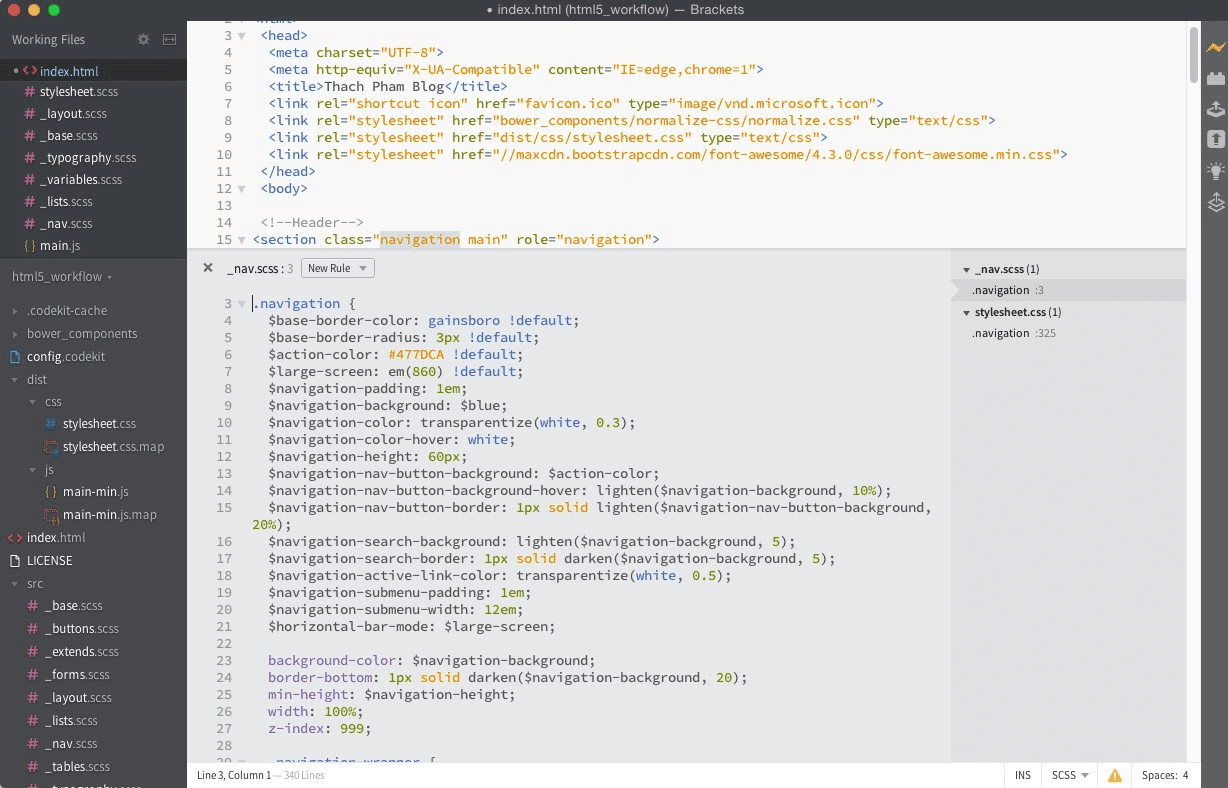
Brackets

Trình chỉnh sửa này được tạo bởi Adobe Systems dành riêng cho phát triển web. Brackets được viết bằng JavaScript, HTLM, CSS, và hỗ trợ CSS Preview.
Nó giúp bạn có trải nghiệm độc đáo với tính năng chỉnh sửa Inline. Bạn có thể kích hoạt bằng cách: Nhấn Command/Ctrl + E, nó sẽ hiểu thị cho bạn tất cả các bộ chọn CSS có ID đó trong inline window và bạn hoàn toàn có thể chỉnh sửa bộ chọn CSS trực tiếp trong tệp hiện tại thay vì nhảy giữa các tệp. Rất nhanh chóng và dễ dàng đúng không?
Nếu bạn quan tâm tới Brackets, bạn có thể tham khảo một bài viết đánh giá chi tiết trình soạn thảo Brackets trên thachpham.com.
Khả năng tương thích: Windows, macOS, Linux.
Coda (đã đổi tên thành Nova)
So với các trình chỉnh sửa khác, Coda được biết đến là một trình chỉnh sửa nâng cấp cung cấp cho người dùng 2 chế độ chỉnh sửa CSS nhằm mang đến trải nghiệm thiết kế linh hoạt hơn. Đồng thời với Coda bạn cũng có thể ghi đè trang CSS ngay trong công cụ Live Preview của nó trong chỉnh sửa.
Khả năng tương thích: macOS.
Tính năng nổi bật: Tích hợp Touchbar Live Preview và SFTP/FTP.

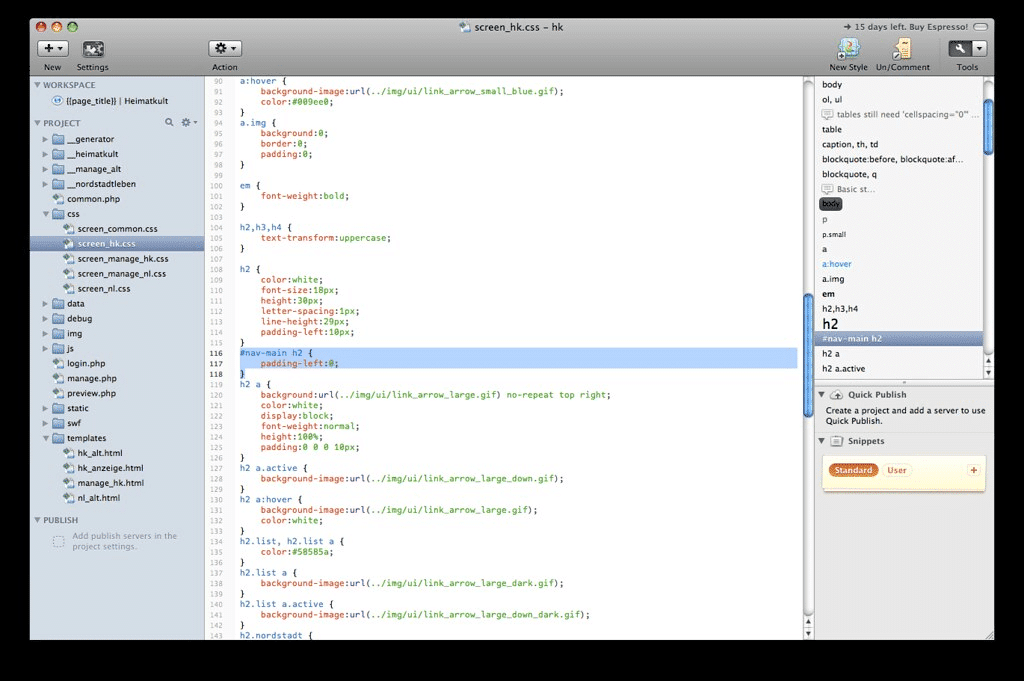
Espresso
Espresso đi kèm với công cụ GUI giúp dễ dàng chỉnh sửa các kiểu CSS. Công cụ này sẽ xuất hiện ở nửa dưới của thanh bên tay phải khi bạn chỉnh sủa stylesheet. Nó cho phép bạn điều chỉnh kiểu văn bản, màu sắc chữ, căn chỉnh, kích thước font chữ, chiều cao dòng và cả bố cục như phần đệm, lề, kiểu hiện thị, hình nổi….
Khả năng tương thích: MacOS
Tính năng nổi bật: Kết hợp với công cụ GUI để chỉnh sửa CSS, hỗ trợ SCSS, Less và tự động hoàn thành.

TextMate
Đây là trình chỉnh sửa mã cho macOS với một số tính năng chỉnh sửa nâng cao và hỗ trợ riêng cho nhiều ngôn ngữ lập trình bao gồm CSS.
Mã chỉnh sửa này khá phổ biến với TextMate grammar, .tmlanguage. Nó được áp dụng trong nhiều trình soạn thảo mã phổ biến như Atom và Sublime Text để highlight cú pháp tuy chỉnh cho một ngôn ngữ.
Khả năng tương thích: macOS
Tính năng nổi bật: Hỗ trợ Macro góc để tự động hóa các tác vụ lặp lại. Tích hợp Snippetd và Shell.
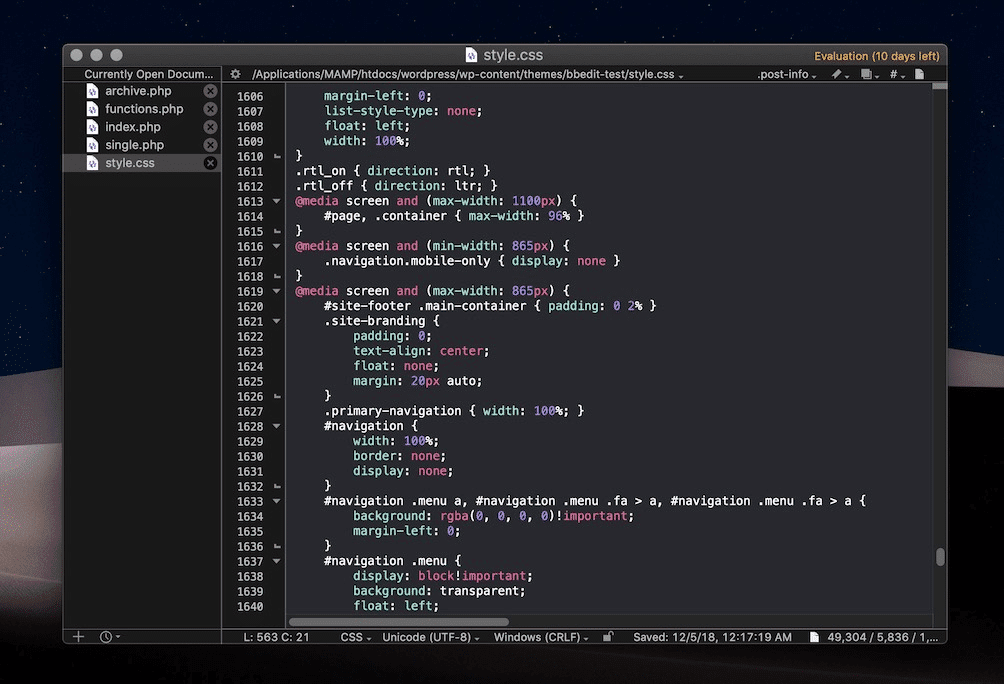
bbedit
bbEdit hay được gọi bằng cái tên khác là TextWrangler là trình chỉnh sửa mã khá nhẹ nhưng tiên tiến và cũng được xây dựng cho macOS như TextMate.
Ngoài nhưng tính năng như tô màu cú pháp cho các ngôn ngữ lập trình khác nhau, gấp mã (code folding) và tự động hoàn thành mã (autocomplete), bbEdit còn đi kèm với việc hỗ trợ thêm SFTP/FTP tích hợp cùng việc tích hợp liền mạch các tính năng macOS khác nhau như AppleScript, Automator và Unix Scripting.
Khả năng tương thích: macOS
Tính năng nổi bật: Tích hợp macoS và công cụ GUI để chỉnh sửa HTML.

Notepad ++
Notepad++ là một trình soạn thảo mã nguồn miễn phí, nó có thể thay thế Notepad trong Windows. Một đặc điểm nó được nhiều người lựa chọn đó là gọn nhẹ.
Notepad++ hỗ trợ một số ngôn ngữ bao gồm CSS cùng với các tính năng như hoàn thành word và gợi ý các tham số chức năng để giúp soạn thảo CSS hiệu quả hơn.
Khả năng tương thích: Windows
Tính năng nổi bật: Đánh dấu, gập cú pháp, ghi và phát lại macro cùng document map.

Bạn đang dùng CSS editors nào! Đánh giá điểm về các CSS Editor mà bạn đang dùng !
Theo dõi thêm các bài viết của AZDIGI tại đây để cập nhật thêm các bài viết thú vị nhé!

