Nội dung
Việc tạo chữ ký HTML trong Roundcube sẽ rất cần thiết nếu như bạn thường xuyên sử dụng gửi-nhận email ngay trên giao diện Webmail.
I. Giới thiệu
Mặc định thì giao diện Webmail Roundcube sẽ không có bất kỳ một chữ ký nào cả. Và bạn sẽ cần phải thiết lập thì mới có chữ kí cho riêng mình, nhưng nếu bạn muốn tạo chữ ký dạng HTML thì sẽ cần tự thiết kế cho mình hoặc tìm cho mình một template có sẵn trên mạng.
Nhưng trong bài này AZDIGI sẽ sử dụng template có sẵn nhằm giúp các bạn có chữ ký HTML dễ nhất có thể, kể cả với những bạn không biết lập trình HTML.
II. Tạo chữ ký HTML trong Roundcube
Để tạo chữ ký HTML trong Roundcube chúng ta cần thực hiện theo 3 bước sau.
Bước 1: Thiết kế mỗi chữ ký HTML với hubspot.com
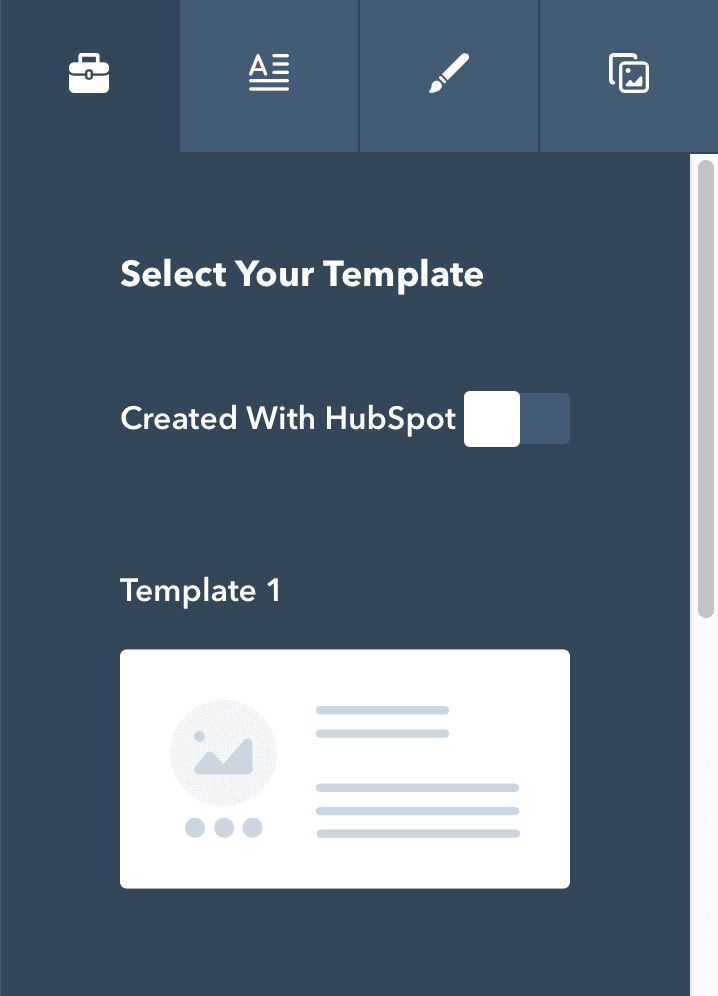
Với hubspot.com bạn sẽ không cần đăng ký tài khoản gì cả, chỉ cần truy cập và chọn một số giao diện template có sẵn ở bên trái trang. Sau đó điền đầy đủ các thông tin ở các tab còn lại là chữ ký của bạn sẽ hình thành dần dần.

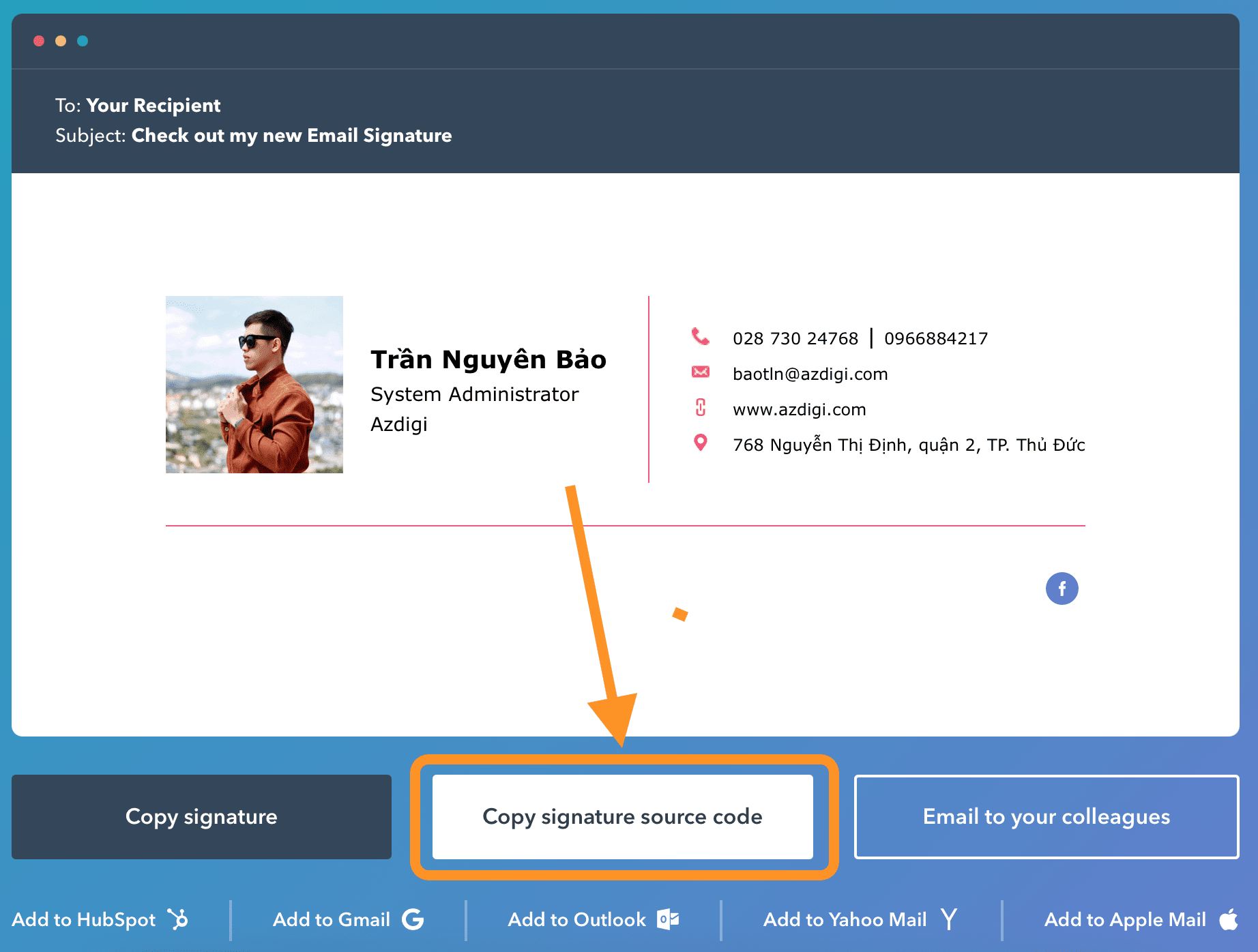
Cuối cùng bạn sẽ nhận được một mẫu mail như bên dưới. Và bạn sẽ cần click vào nút giữ này để lấy mã HTML. Mã này sẽ được sử dụng cho các bước sau.

Bước 2: Đăng nhập vào giao diện webmail
Nếu bạn đã tìm đọc bài viết này thì có lẽ đa số các bạn cũng đã biết cách truy cập vào giao diện webmail của mình rồi.
Thường thì để đăng nhập vào giao diện webmail các bạn sẽ có 2 cách:
- Cách 1: Truy cập vào đường dẫn http://tenmiencuaban.com:2096 (Thay thế tên miền của bạn cho tenmiencuaban.com)
- Cách 2: Truy cập vào đường dẫn https://h01.azdigimail.com:2096
Sau đó đăng nhập tài khoản email mà bạn cần thiết lập chữ ký HTML.
Bước 3: Thiết lập chữ ký HTML trong Roundcube
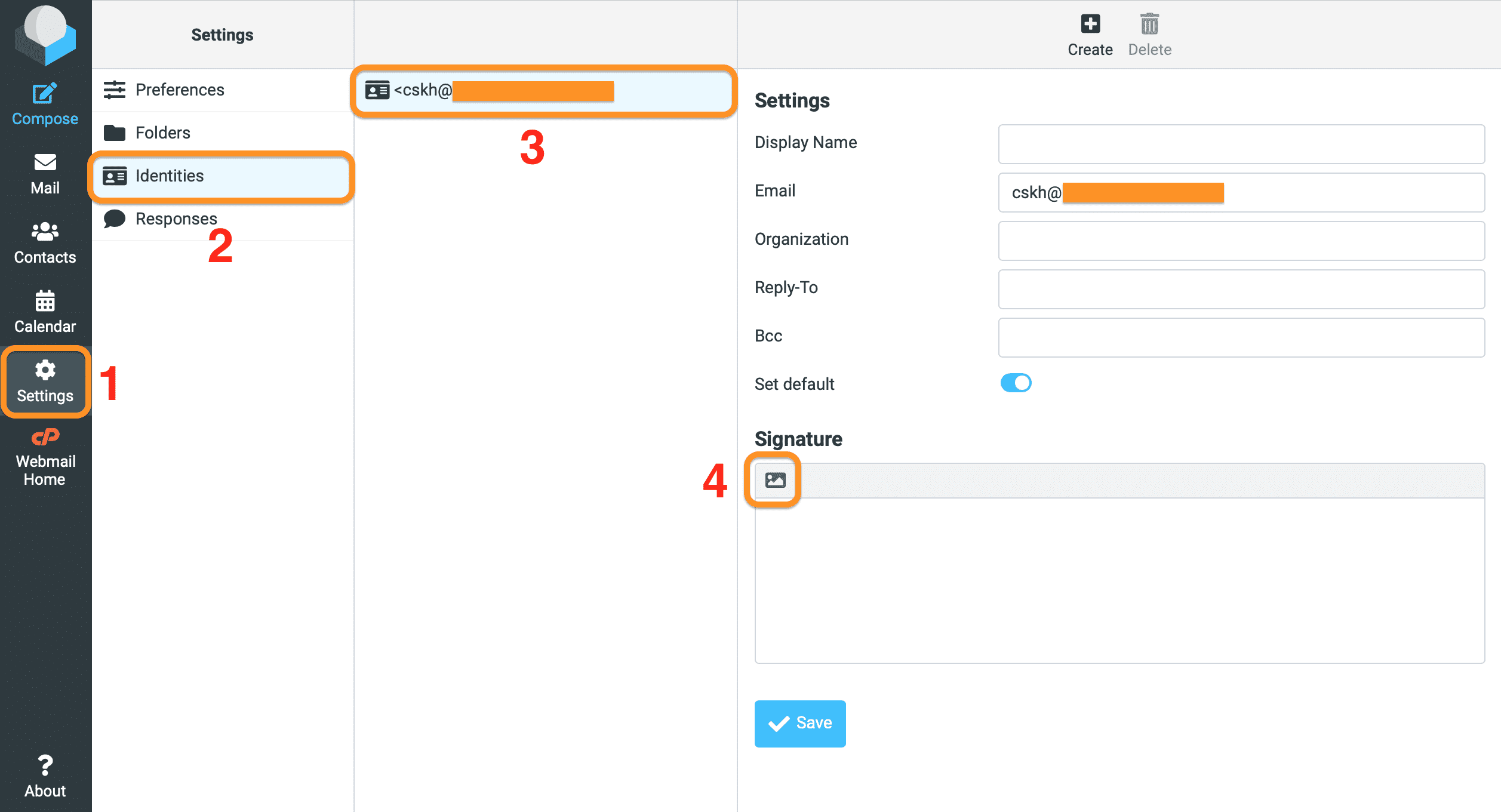
Khi bạn đã vào được giao diện Webmail(Roundcube), các bạn hãy thực hiện theo chỉ dẫn bên dưới để đi vào cài đặt chữ ký.
Các bạn lưu ý mặc định Roundcube chỉ cho thiết lập chữ ký thuần text và bạn sẽ cần chọn số 4 như hình dưới để chuyển sang chế độ HTLM.

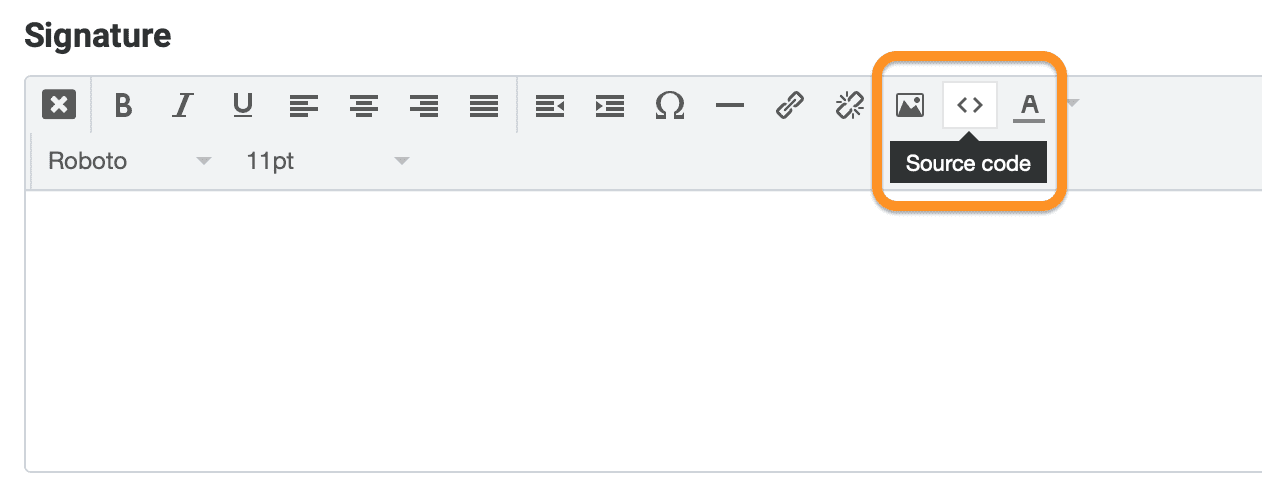
Tại đây chúng ta tiếp tục vào tính năng Source code để chèn mã HTML bạn đã copy ở bước 1 vào.

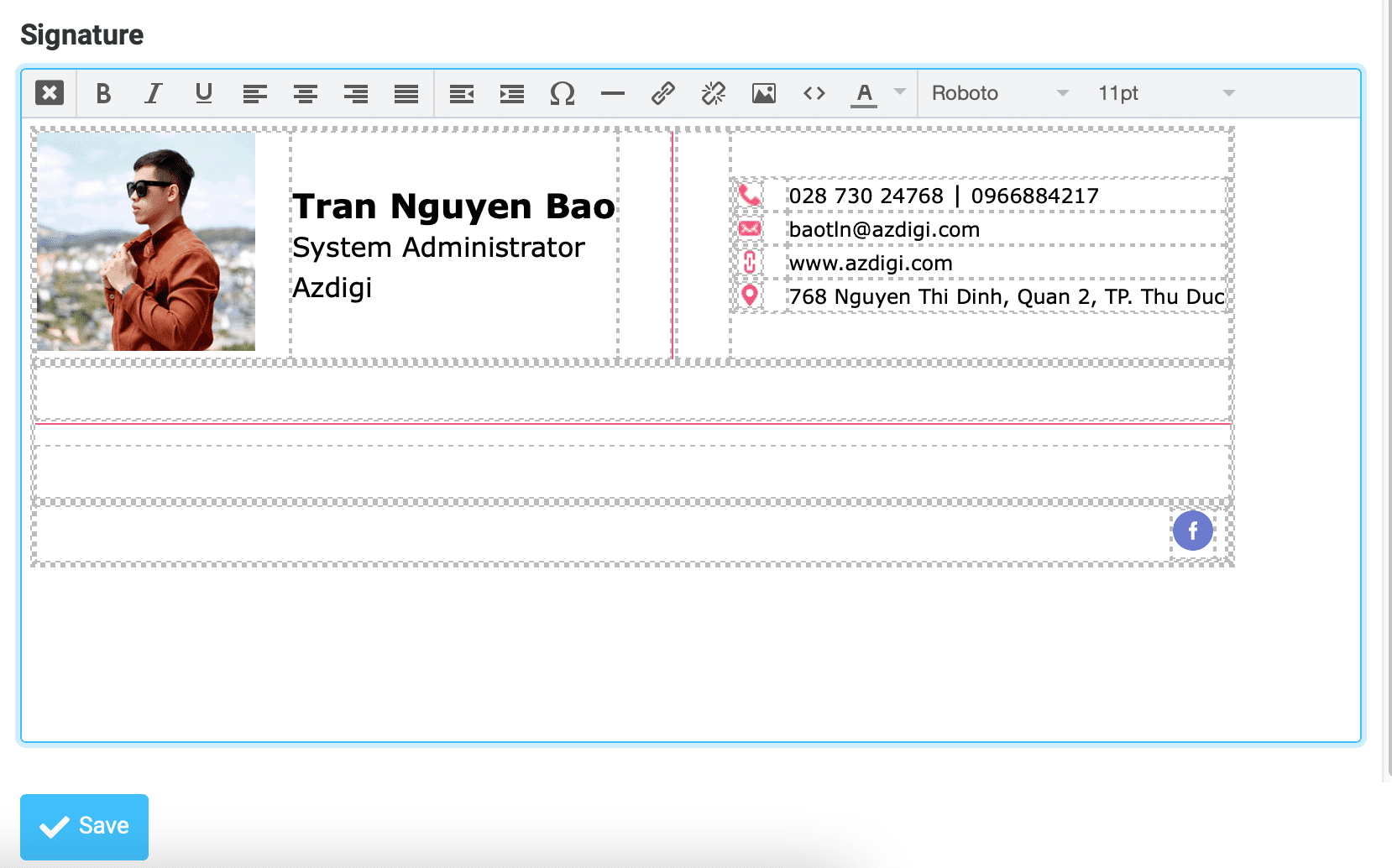
Và đây là thành quả của mình. Bạn cần chọn Save để lưu lại.

Từ bây giờ khi gửi mail mặc định bạn sẽ có phần chữ ký này chèn phía dưới.
III. Tổng kết
Chỉ với 3 bước đơn giản là bạn đã có thể tạo chữ ký HTML trong Roundcube thành công và cũng khá đẹp nữa đấy chứ. Tuy nhiên mình không khuyến khích các bạn sử dụng trực tiếp Webmail để gửi nhận mail vì còn nhiều hạn chế. Thay vào đó các bạn hãy tham khảo các bài viết sau để sử dụng tài khoản Email trên các ứng dụng khác tốt hơn:
- Thêm tài khoản Email vào ứng dụng Mail MacOS.
- Thêm tài khoản Email vào ứng dụng Gmail.
- Hướng dẫn cấu hình email vào Outlook.
Hy vọng bài viết này sẽ giúp ích được cho các bạn. Chúc các bạn có thể thực hiện thành công.
Nếu thấy bài viết hữu ích các bạn đừng quên đánh giá 5 sao giúp mình.
Xem thêm các bài viết hữu ích về Pro Mail Hosting tại đường dẫn sau:
Nếu các bạn cần hỗ trợ các bạn có thể liên hệ bộ phận hỗ trợ theo các cách bên dưới:
- Hotline 247: 028 888 24768 (Ext 0)
- Ticket/Email: Bạn dùng email đăng ký dịch vụ gửi trực tiếp về: support@azdigi.com.

