Nội dung
Tiếp tục series hướng dẫn xây dựng website cùng AZDIGI. Ở phần này mình sẽ hướng dẫn bạn xây dựng một wesbite bán hàng sử dụng woocommerce với Astra Theme.
Ưu điểm của AstraTheme
- Tốc độ load nhanh
- Tương thích với Elementor và nhiều plugin khác
- Tùy biến đơn giản phù hợp với nhu cầu xây dựng blog
- Mẫu templates website dựng sẵn vô cùng đa dạng
Tính năng chính trên Astra Pro
- Tạo nhãn trắng cho theme
- Tùy chỉnh chuyên sâu màu sắc và background
- Tùy chỉnh font chuyên sâu
- Cho phép tùy chỉnh nâng cao trên blog và chuyên mục, các tùy chỉnh bao gồm: layout, kích thước font, thông tin tác giả…
- Tùy chỉnh menu, website layout
- Tùy chỉnh scroll to top
- Tùy chỉnh ajax add to cart, image zoom, bố cục tab, related product
- Cuộn vô hạn trên trang sản phẩm Woocommerce
- Off-Canvas Sidebar, quick view, dropdown cart
Yêu cầu:
Đã thực hiện Phần 1 và Phần 2
I. Cài đặt Theme, Plugin và các thành phần của Astra Theme
1. Cài Theme Astra
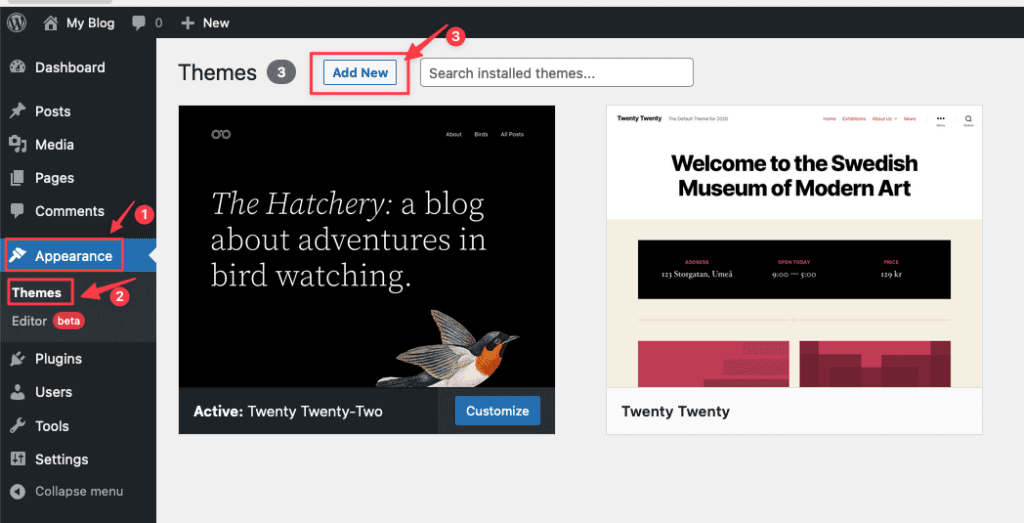
Điều đầu tiên bạn cần làm khi muốn cài đặt theme cho wordpress là đăng nhập vào trang quản trị sau đó đi đến Appearance => Theme. Tại đây, bạn sẽ thấy tất cả các theme bạn đã cài đặt trên trang web của mình. Để thêm một theme khác, chỉ cần nhấp vào nút Add New

Hiện tại AZDIGI đang tặng Full bộ Theme Astra, bạn có thể xem các giao diện mẫu tại đây. Và trong bài viết này mình sẽ hướng dẫn bạn trên Theme Astra. Với bộ theme Astra sẽ yêu cầu và cài đặt 2 file bao gồm
- astra.zip (Cài trước) click để tải về
- astra-child.zip (Cài sau và kích hoạt theme child) click để tải về
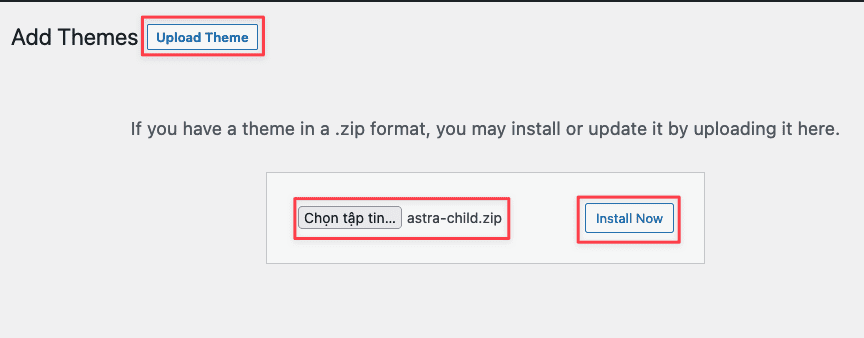
Bạn chọn Upload Theme => Chọn file Theme đã tải về máy tính => Install Now để cài đặt

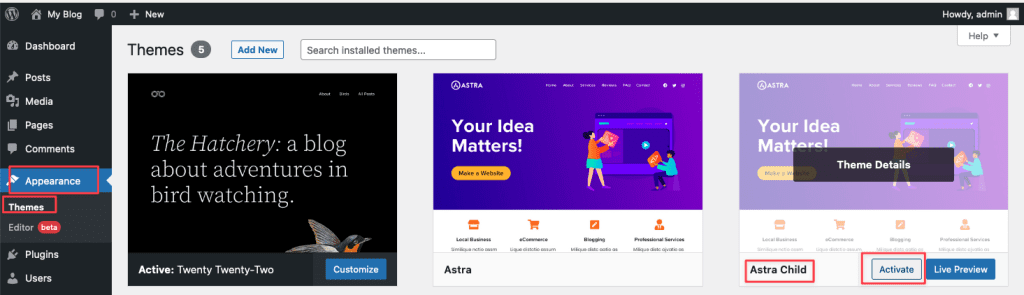
Sau khi cài đặt xong, bạn chọn Appearance => Theme sau đó chọn Astra Child và kích hoạt theme này lên.

2. Cài đặt Plugin
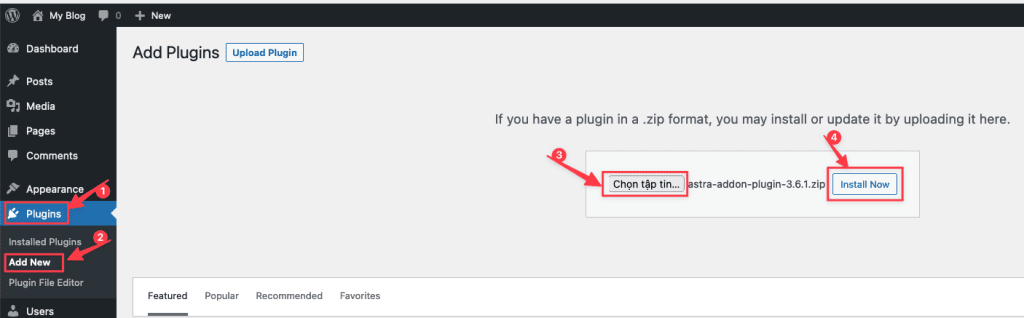
Astra sẽ yêu cầu cài theme 2 plugin sau để cài đặt các addon và những giao diện mẫu. Bạn có thể click vào link mà mình đính kèm để tải trực tiếp về.
- Astra addon plugin (click để tải về)
- Astra premium sites (click để tải về)

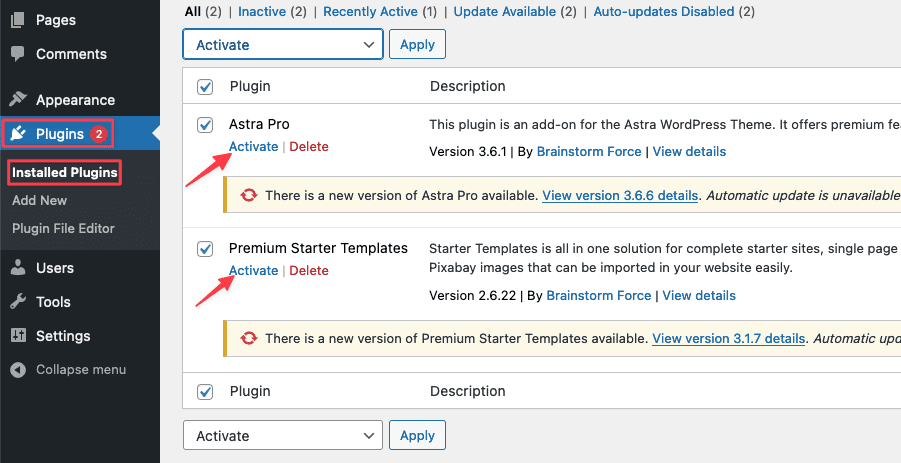
Sau khi cài xong bạn hãy click Activate để kích hoạt 2 plugin này lên.

3. Kích hoạt bản quyền
Chỉ với những bước trên bạn đã có thể triển khai web với Astra. Tuy nhiên kho giao diện miễn phí sẽ giới hạn nhiều giao diện và những tính năng hữu ích. Thấy được vấn đề này AZDIGI đã tặng kèm bộ bản quyền. Và bạn có thể gửi yêu cầu hỗ trợ đến Phòng kỹ thuật đã được kích hoạt bản quyền
4. Chọn mẫu giao diện và import demo
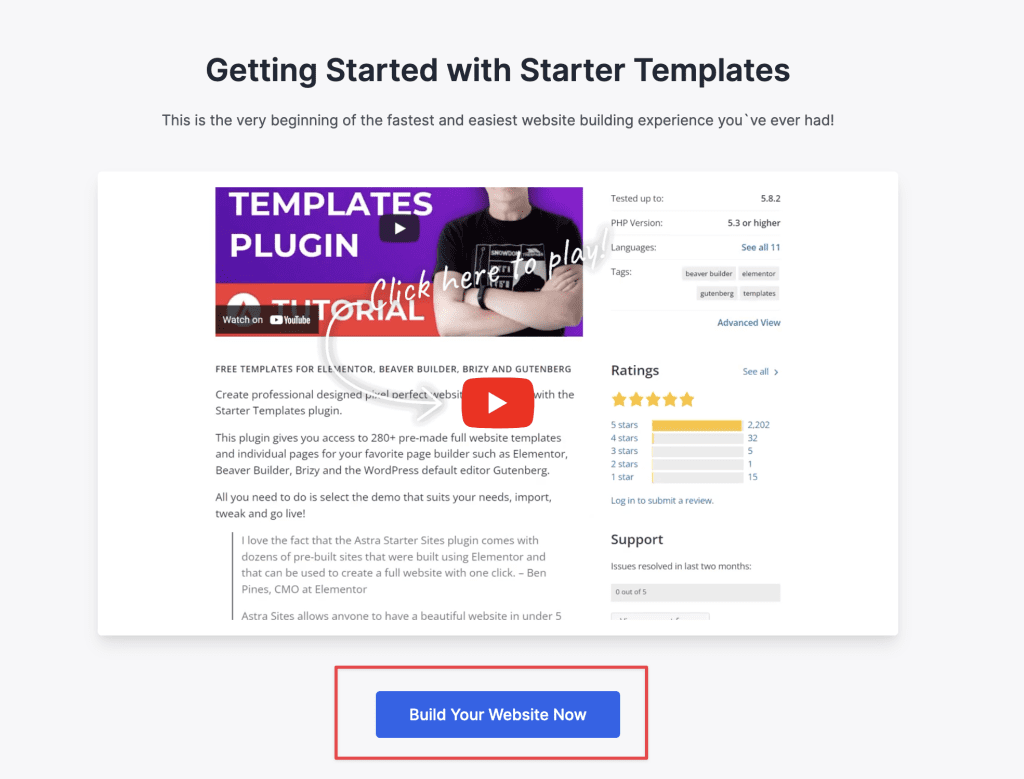
Để tìm và chọn giao diện mẫu. Bạn hãy chọn Appearance => Starter Templates. Sau đó bạn chọn Build Your Website Now

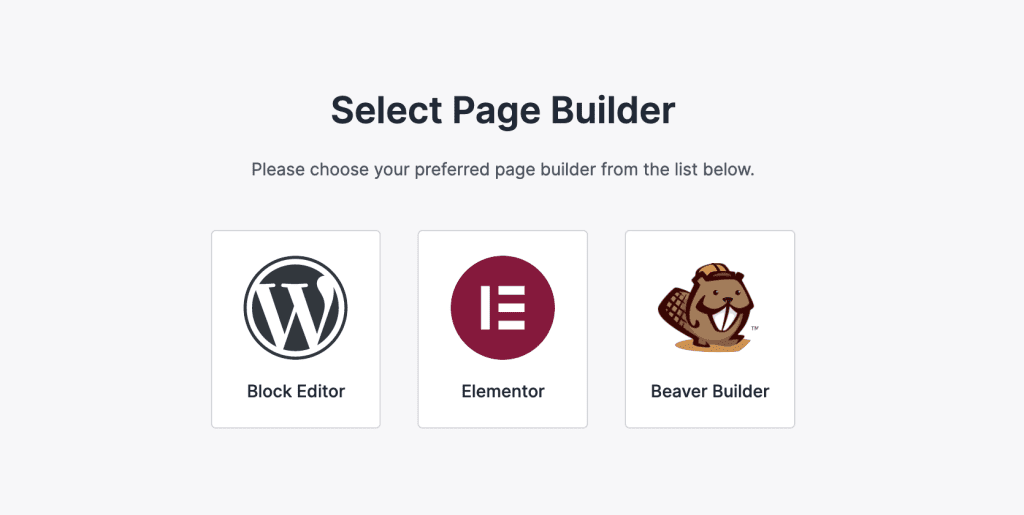
Một giao diện Page Builder xuất hiện. Ở đây mình sẽ ưu tiên chọn Elementor để làm công cụ Page Builder chính.

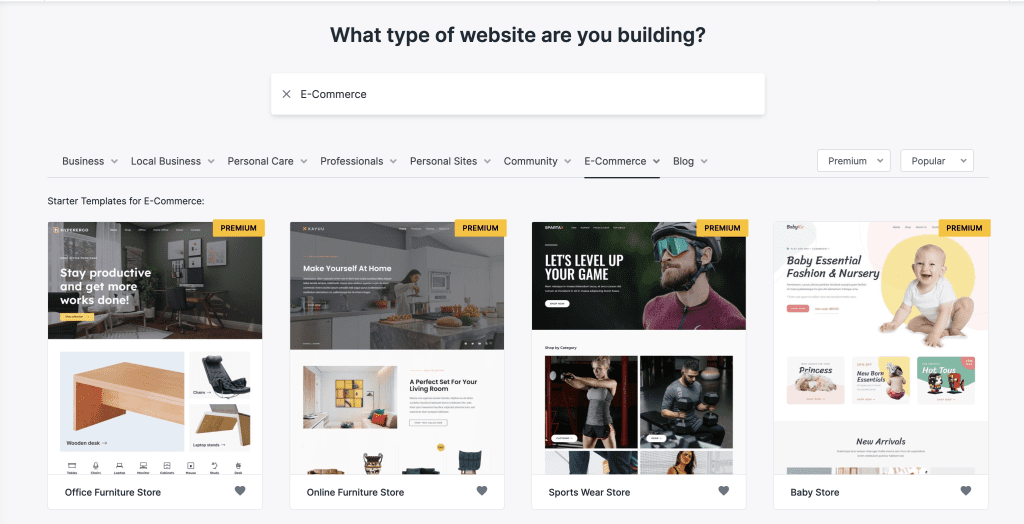
Sau khi chọn, bạn sẽ thấy tất cả các giao diện mẫu thuộc Page Builder Elementor. Để sử dụng giao diện bạn hãy click chọn giao diện đó.


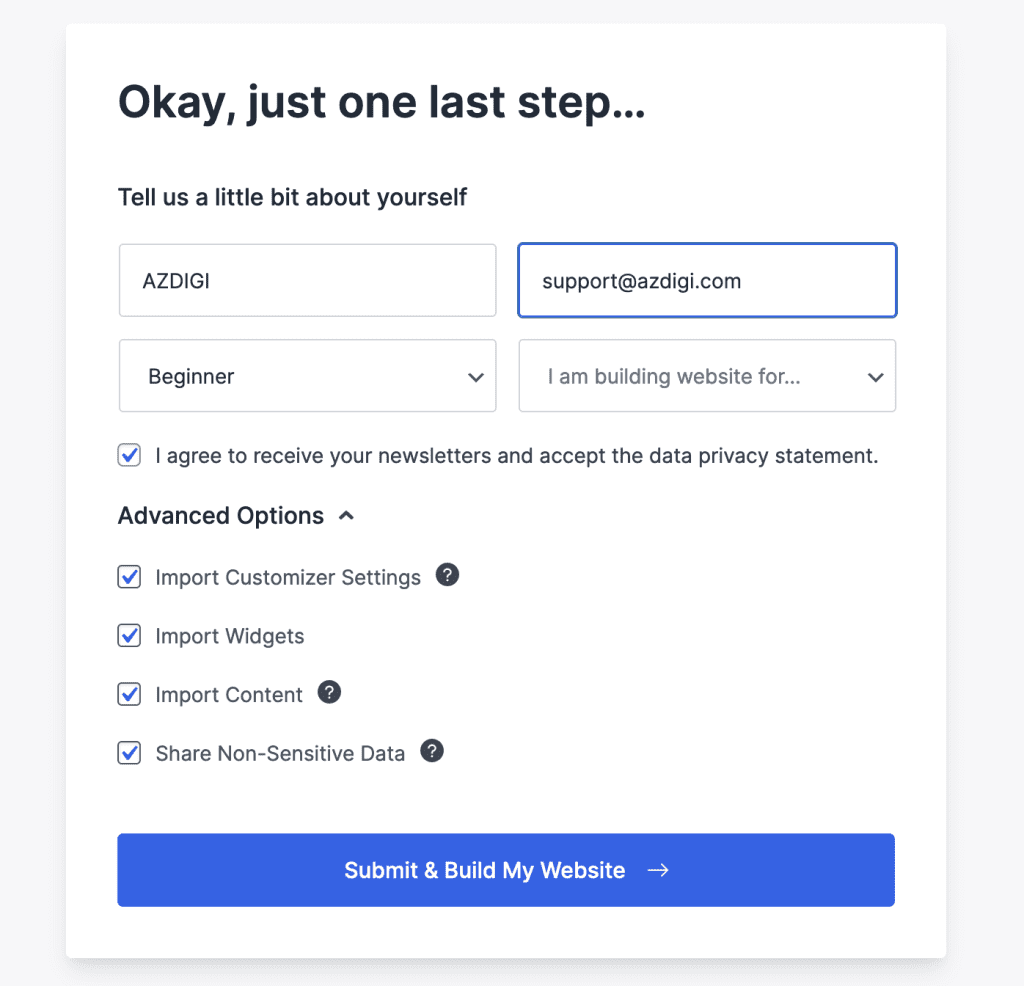
Trong giao diện mẫu sẽ có những thành phần được nhập bao gồm:
- Import Customizer Settings: Nhập vào các cài đặt tuỳ chỉnh có sẵn
- Import Widgets: Nhập vào các Widgets có sẵn
- Install Required Plugins: Cài đặt các Plugins cần thiết
- Import Content: Nhập vào dữ liệu mẫu
Sau đó bạn chọn Submit & Build My Website để thực hiện.

Quá trình import sẽ diễn ra trong ít phút. Bạn vui lòng không đóng cửa số trình duyệt cho đến khi hoàn tất tiền trình import.

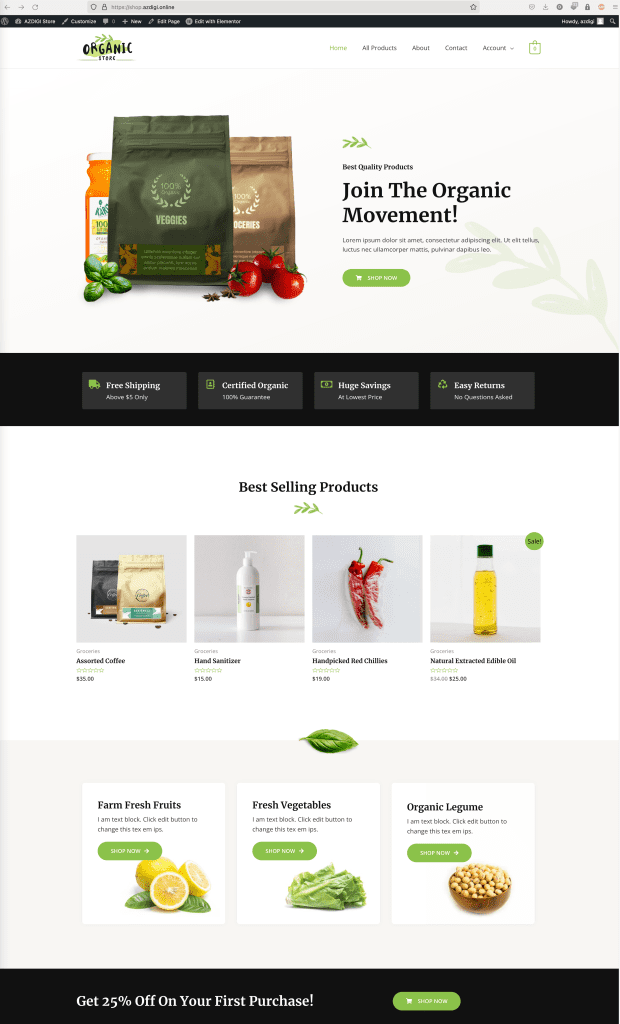
Nếu bạn nhận được thông báo Imported Successfully! thì quá trình import đã thành công. Và bây giờ bạn có thể truy cập web để xem.

II. Thiết lập theme options và customizer trong Astra
1. Astra Options
Astra Options hay tuỳ chọn tuỳ chỉnh theme Astra. Ở phần này bạn sẽ thấy một số tính năng đặc biệt của theme:
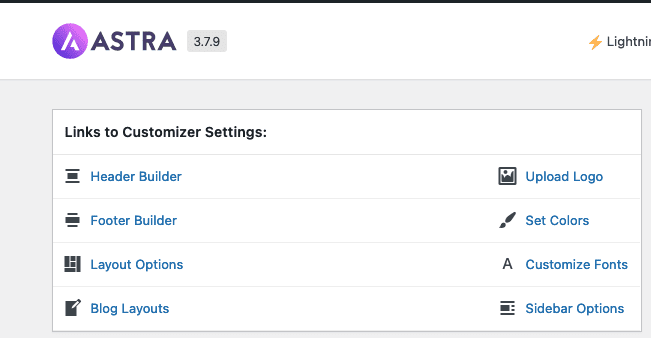
Links to Customizer Settings:
- Header Builder: Trình tạo tiêu đề
- Footer Builder: Trình tạo chân trang
- Layout Options: Tuỳ chọn giao diện
- Blog Layouts: Bố cục Blog

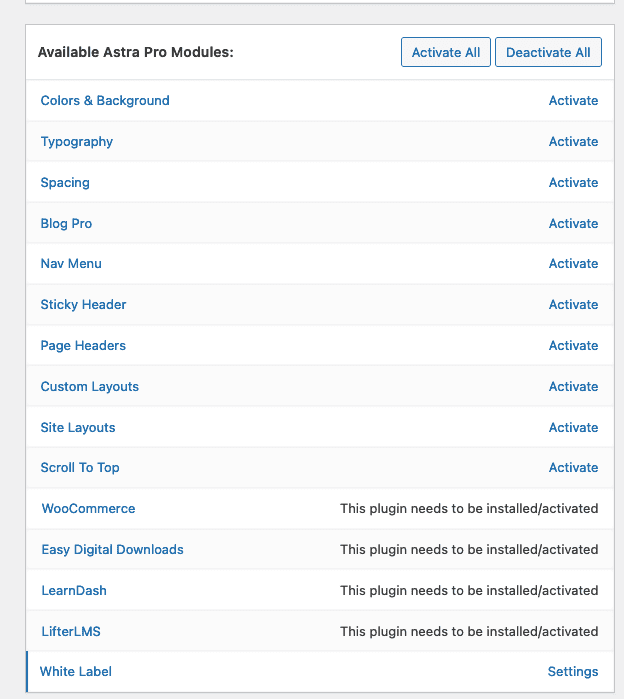
Available Astra Pro Modules:
Trang này sẽ cài một số module có sẵn về, và chỉ dành cho bản PRO

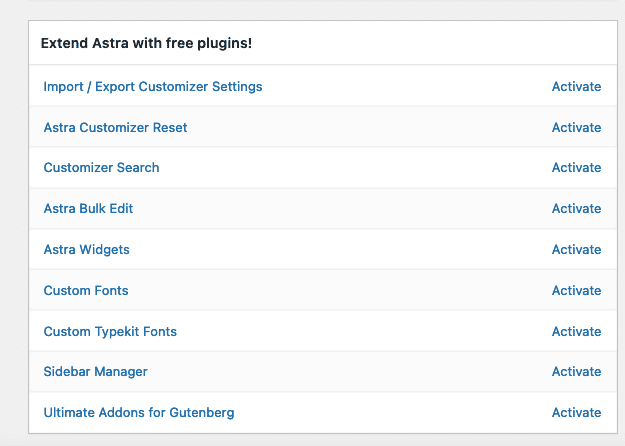
Extend Astra with free plugins!
Phần này sẽ phục vụ cài một số Plugin miễn phí vào sử dụng.

2. Customizer trong Astra
Phần này là phần khá quan trọng vì phần này sẽ giúp bạn sửa toàn bộ giao diện, thông tin của mẫu theme Astra này. Để Customizer bạn truy cập như sau.
Bạn truy cập vào Appearance => Customize

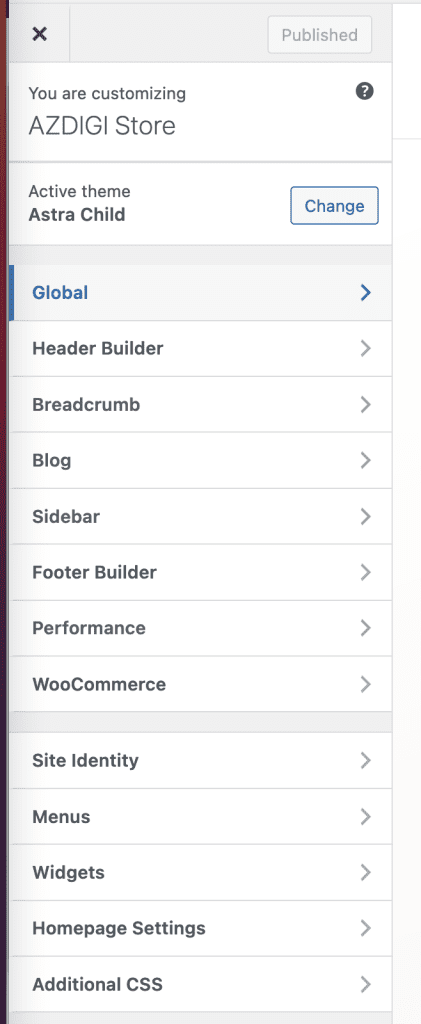
Trong giao diện Customize bao gồm các phần chính sau. Và mình sẽ đi sâu vào từng phần.

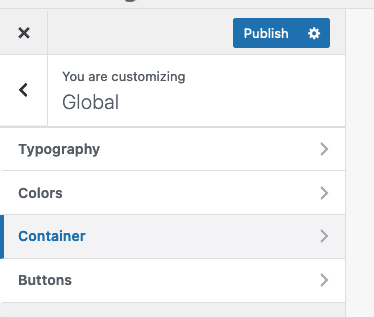
1. Global

- Typography: Sửa kiểu chữ, font chữ, kích thước chữ
- Colors: Cho phép bạn sửa lại màu sắc của website
- Container: Tính năng này cho phép bạn sửa lại các Layout, bố cục của Page và Post
- Buttons: Cho phép bạn sửa các nút trong website về các định dạng khác nhau.
2. Header Builder
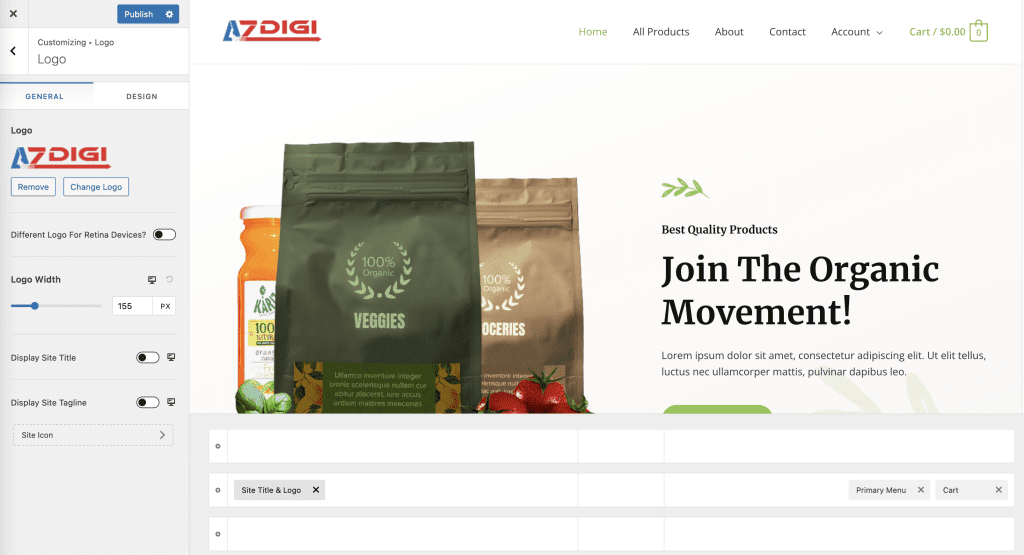
Header Builder tính năng giúp bạn chỉnh sửa lại phần Header. Ở đây có 2 phần là GENERAL và DESIGN giúp bạn sửa gần như toàn bộ phần trên của web.
- Site Title & Logo
- Search
- Off-Canvas Menu
- Button
- Primary Menu
Để sử dụng, bạn chỉ cần click vào các tính năng trên, khung giao diện tuỳ chỉnh sẽ hiển thị ra. Và bạn có

3. Breadcrumb
Breadcrumb là 1 tập hợp những liên kết giúp người dùng xác định vị trí hiện tại của mình trong cấu trúc site. Trong Breadcrumb bao gồm 3 phần chính là:
- Header Position: Vị trí đầu trang
- Separator: Phân cách
- Alignment: Chăn chỉnh
4. Blog
Ở chức năng này bạn có thể chỉnh sửa thay đổi lại blog, và cụ thể là định dạng của một bài viết. Khi sửa đổi ở đây tất cả các bài viết của bạn sẽ được áp dụng theo cấu trúc mà bạn đã điều chỉnh.
- Blog / Archive
- Content Width: Chiều rộng nội dung
- Post Structure: Cấu trúc bài đăng
- Post Content: Nội dung bài viết
- Single Post
- Content Width: Chiều rộng nội dung bài viết
- Structure: Cấu trúc
- Title: Định dạng tiêu đề của bài viết
- Total Number of Related Posts: Tổng số bài viết có liên quan
- Grid Column Layout: Bố cục cột lưới
- Posts Query: Truy vấn bài viết
- Posts Structure: Cấu bài viết
- Meta: Meta

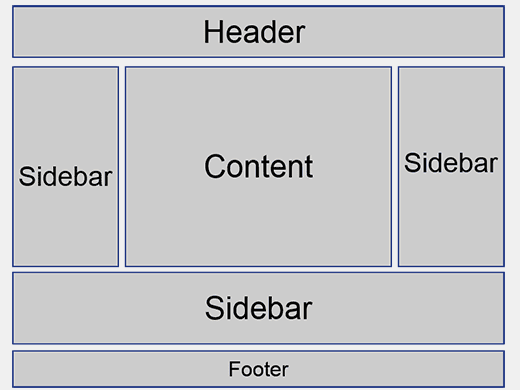
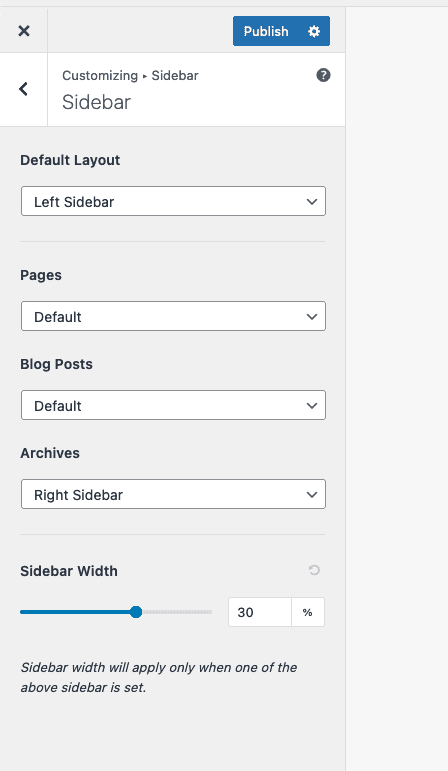
5. Sidebar (Thanh bên)

Sidebar là khu vực mà ở đó người dùng có thể thêm các phần nội dung tùy ý: bài viết mới, lịch, tìm kiếm,… Sidebar không chỉ là thanh bên của website mà với mình sidebars được sử dụng rất linh hoạt. Bạn có thể sử dụng sidebar ở header, footer, thanh bên, thanh dọc trang…
Ở theme Astra này thì các Sidebar có sẵn không nhiều. Tuy nhiên bạn có thể thêm bằng Elementor.

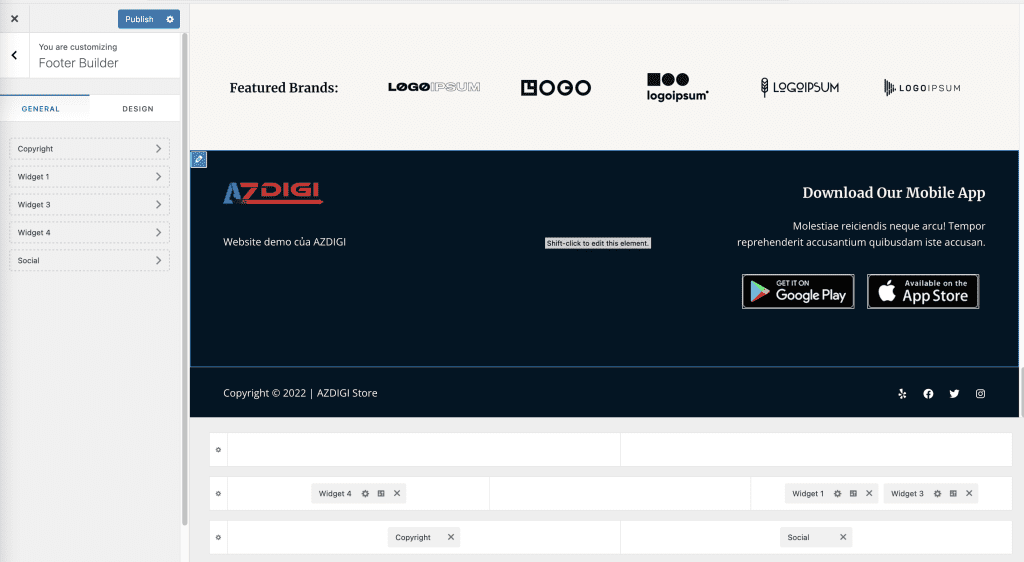
6. Footer Builder
Tương tự như Header Builder xây dựng ở trên đầu trang web. Thì Footer Builder xây dựng ở cuối, chân trang web.

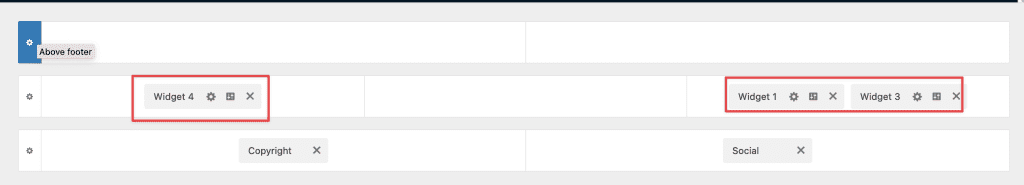
Ở phần chân của website có nhiều vùng với các Widget được tạo sẵn. Bạn có thể sửa trực tiếp các Widget này hoặc thêm Widget mới để xây dựng phần chân đẹp mắt hơn.
Để chỉnh bạn rê chuột vào các Widget và chọn General hoặc Design để chỉnh sửa.

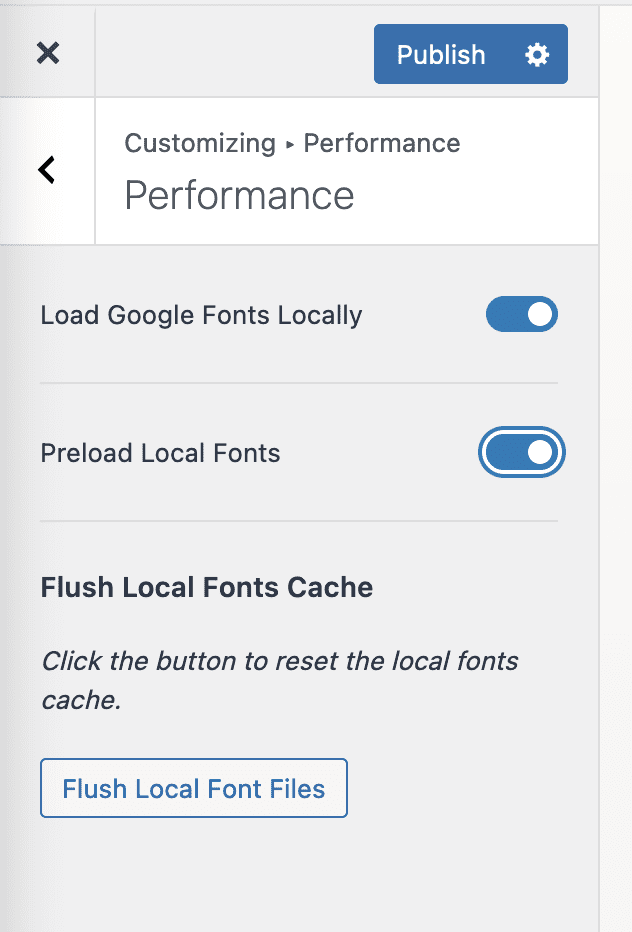
7. Performance
Performance là hay hiệu xuất, tính năng tối ưu tự động hiệu xuất được nhà phát triển tích hợp sẵn vào. Và ở theme Astra thì nhà phát triển chỉ để sẵn 2 tính năng chính là
- Load Google Fonts Locally: Tải font chữ cục bộ
- Preload Local Fonts: Tải trước font chữ cục bộ

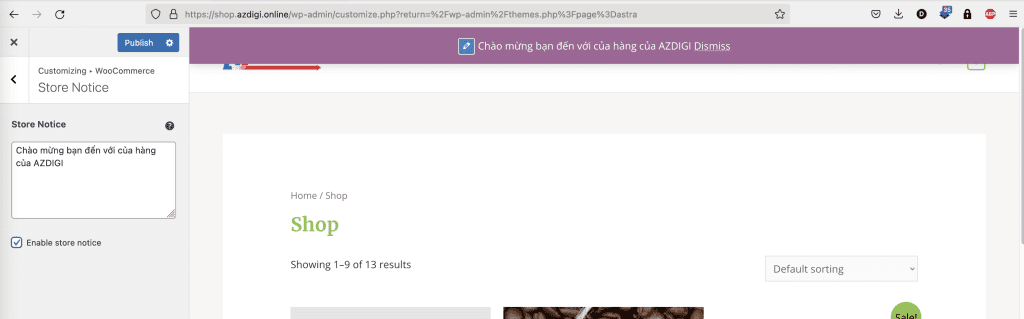
8. WooCommerce
Khác với các giao diện theme Astra khác. Với theme sản phẩm sẽ có thêm tính năng này. Và trong tính năng này cho phép bạn điều chỉnh một số thuộc tính của WooCommerce.
- Store Notice: Thông báo cửa hàng
- Product Catalog: Danh mục sản phẩm
- Single Product: San phẩm riêng lẽ
- Product Image: Hình ảnh giản phẩm
- Cart: Giỏ hàng
- Checkout: Thanh toán

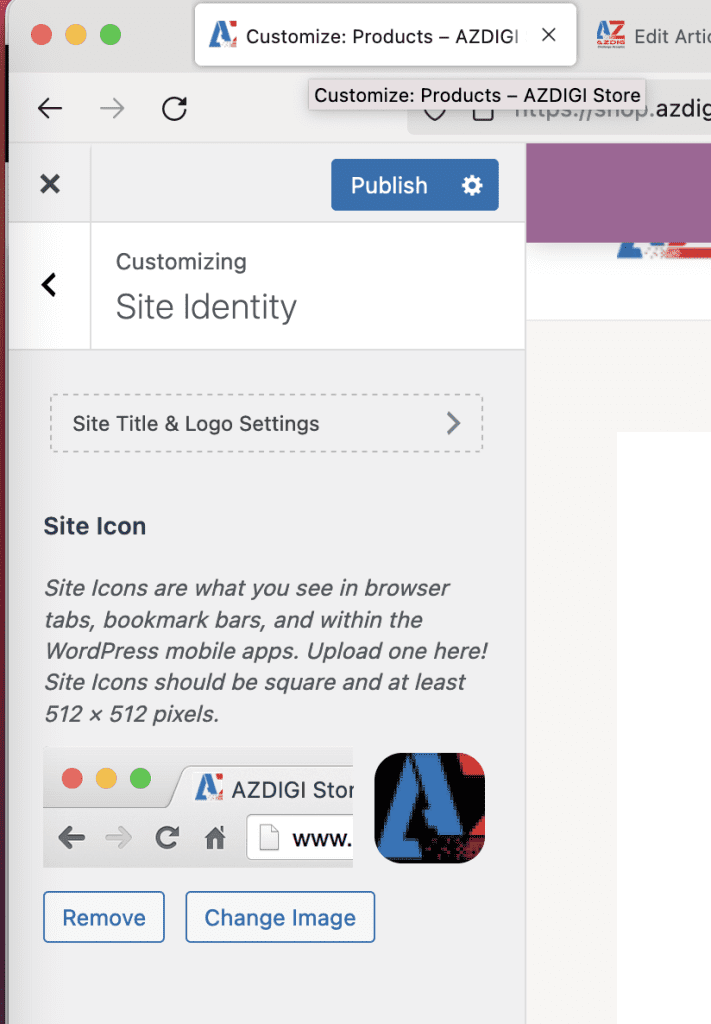
9. Site Identity
Phần Site Identity này thì có liên quan và liên kết đến Header Builder khá nhiều. Vì trong đây bạn sẽ điều chỉnh được Site Title & Logo Settings và Site Icon hay còn gọi là Favicon.

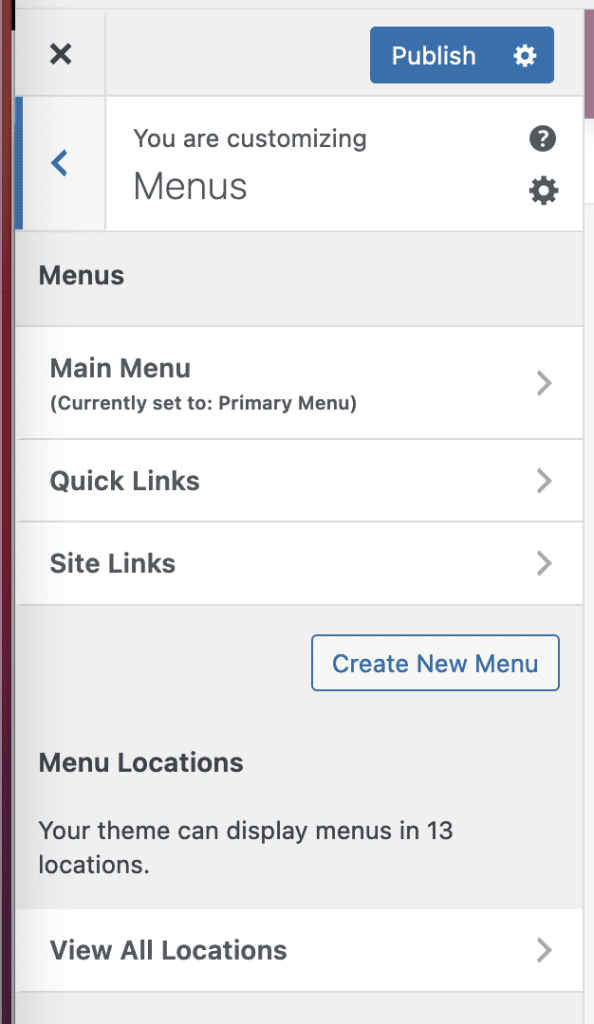
10. Menu
Ngoài cách điều chỉnh menu ở Appearance => Menus thì bạn cũng có thể điều chỉnh menu trực tiếp ở đây. Và ở đây cũng khá đơn giản, để thêm Menu mới bạn click vào Add Items để thêm.

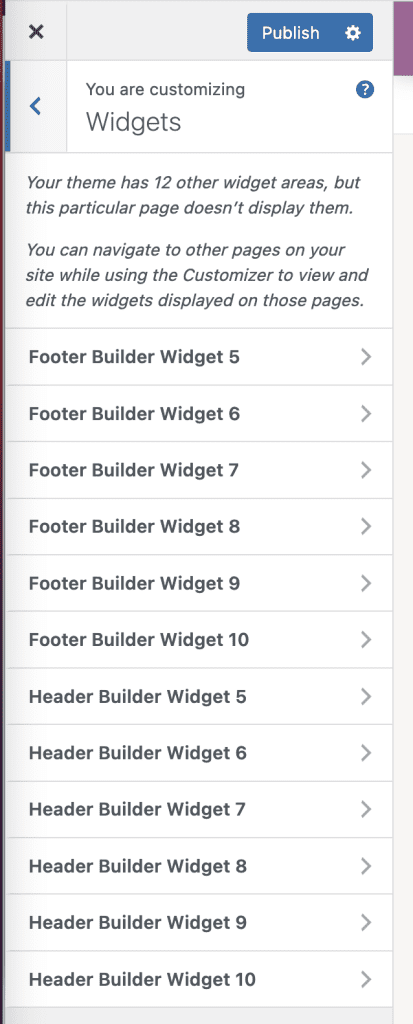
11. Widgets
Widget WordPress được gọi tắt Widget là một hệ thống công cụ của WordPress cho phép thêm các nội dung mới, định hình danh mục các bài viết. Qua đó hiển thị những bài viết mới nhất lên các thanh để người đọc dễ dàng tìm kiếm và theo dõi các bài viết

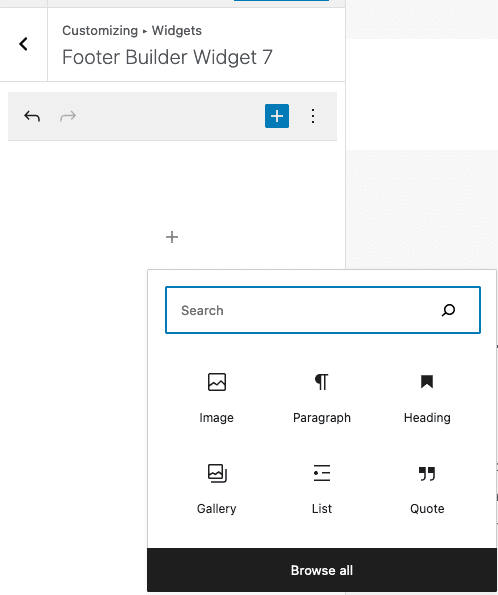
Ở Astra theme xây dựng sẵn 10 Widget với các vị trí khác nhau. Và trong mỗi Widget bạn có thể thêm nhiều block vào.
Với mỗi block thì bạn có thể sử dụng như một trình soạn thảo bài viết.

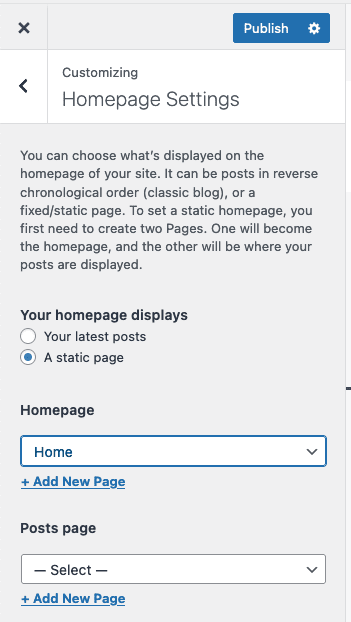
12. Homepage Settings
Homepage Settings hay là cài đặt trang chủ. Phần này bạn sẽ ít đụng tới vì đã sử dụng Elementor xây dựng. Ở phần quan trọng ở đây là thiết lập chọn trang chủ của bạn sẽ hiện nội dung vì. Và mặc định ở Homepage Settings sẽ lấy Page tên là Home cho hiển thị.

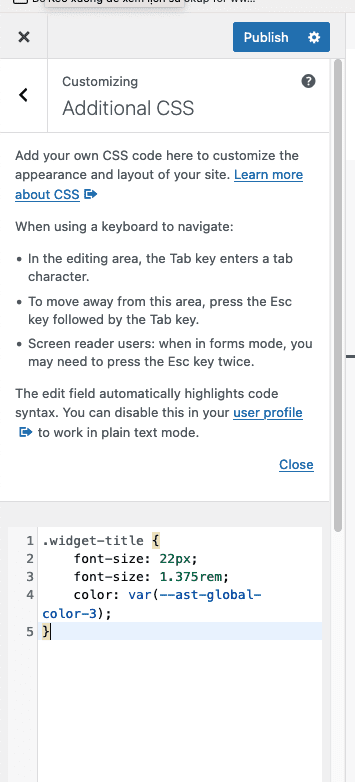
13. Additional CSS
CSS bổ sung. Đa phần thì các bạn xây dựng web hay làm việc ở vùng này. Thay vì phải sửa code css trực tiếp trong theme, như vậy sẽ ảnh hưởng đến theme và lỗi phát sinh không mong muốn. Thì bạn sửa css ở vùng này.

III. Sử dụng công cụ Elementor
Tổng quan và cách thao tác trong Elementor khi sửa giao diện. Để sửa giao diện bằng công cụ Elementor bạn thực hiện như sau.
Đầu tiên bạn cần xác định được giao diện cần sửa. Và trang thuộc giao diện đó. Ví dụ ở đây mình sửa giao diện trang chủ thì có 2 cách để bạn vào và sửa giao diện trang chủ.
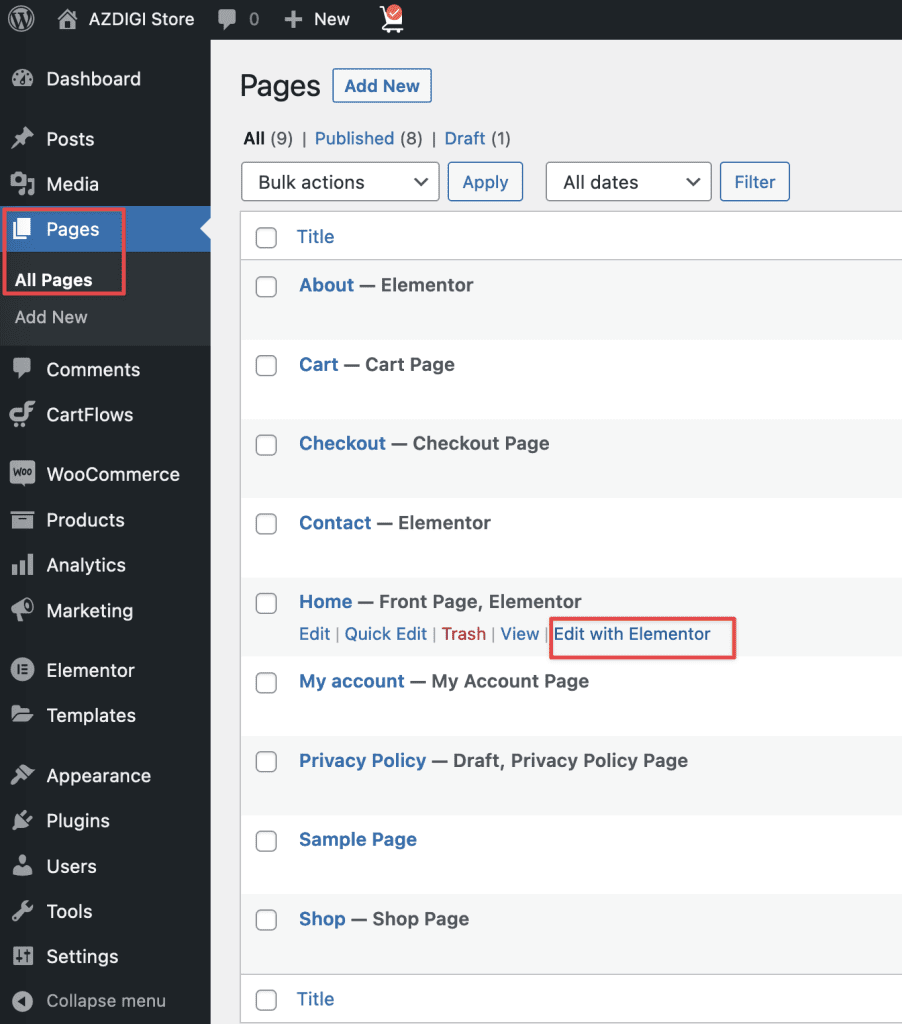
- Cách 1: Truy cập vào Pages (Trang) => All Page=> Chọn trang cần sửa và chọn Edit with Elementor

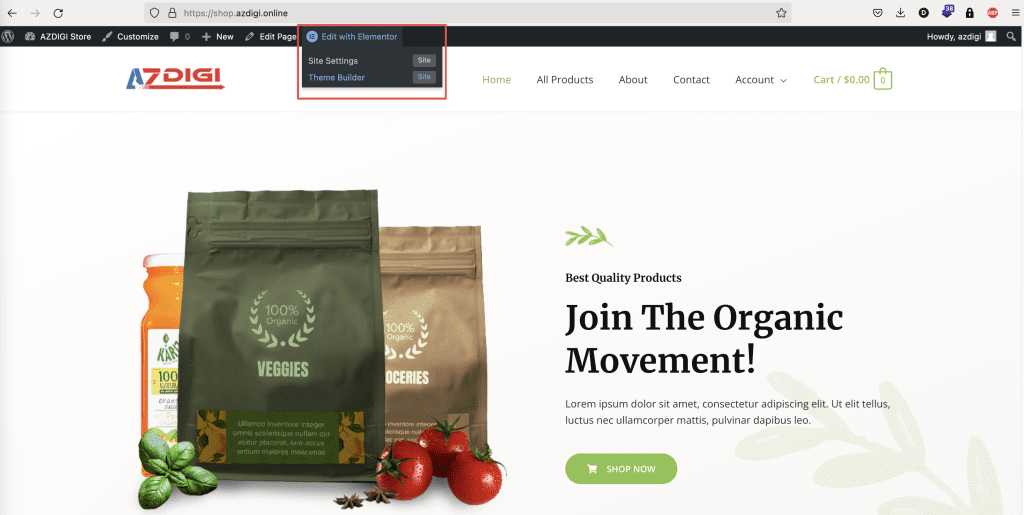
- Cách 2: Truy cập ra trang chủ ngoài website. Trên Toolbar (Thanh công cụ) bạn chọn Edit with Elementor

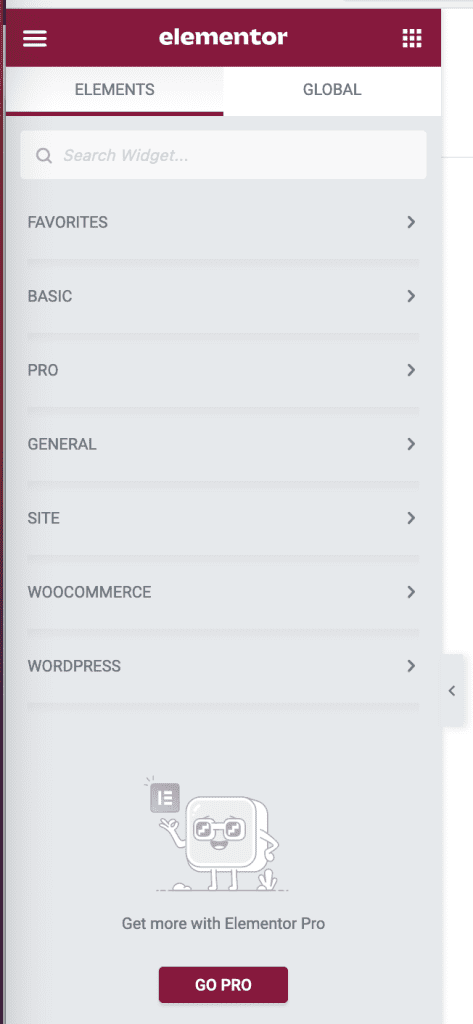
Sau khi truy cập vào bạn sẽ thấy các chức năng như sau.
- BASIC: Các chức năng cơ bản
- PRO: Các tính năng nâng cao
- GENERAL:
- SITE
- WOOCOMMERCE
- ELEMENTOR HEADER & FOOTER BUILDER
- ULTIMATE ADDONS
- WORDPRESS

Giống như các trình tạo trang khác. Bảng điều khiển của Elementor là tập hợp của các phần tử và công cụ hỗ trợ tạo trang. Giao diện làm việc của Elementor hoạt động ổn định và trực quan. Đặc biệt chúng không chiếm nhiều không gian trên màn hình soạn thảo, điều này rất có ích nếu màn hình máy tính của bạn có kích cỡ không lớn.
Elementor sẽ hoạt động dựa trên 4 thành phần cấu trúc layout trang như sau:
- Section (mục): Đây là một khu vực làm việc trên trang, mỗi trang thì sẽ có nhiều sections
- Inner Section (mục con): Mỗi section sẽ có thể thêm nhiều inner section (nhưng không bắt buộc)
- Cột: Cột nằm trong section hoặc inner section, mỗi section hoặc inner section sẽ có nhiều cột
- Đối tượng (element): Trong mỗi cột lại có nhiều đối tượng, mỗi element có thể là hình ảnh, văn bản, icon, video,…
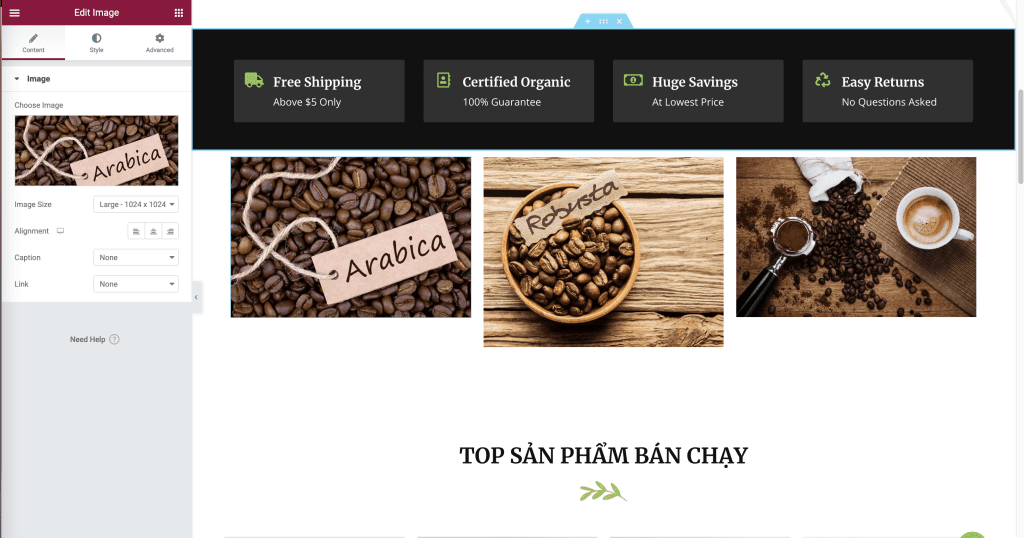
Và Khi sử dụng Elementor thì mọi thao tác bạn đều sử dụng dạng kéo/thả. Như trong bài viết này mình sẽ kéo thả 3 Section tương ứng với 3 tấm ảnh.

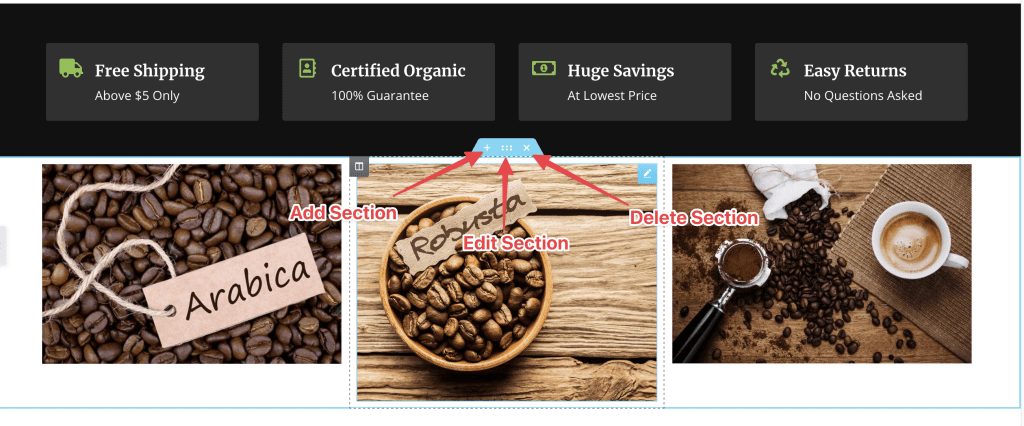
Sau khi kéo thả xong bạn sẽ thấy giao diện với Section xuất hiện. Ở các Section này sẽ có 3 phần để bạn thao tác là
- Add Section: Thêm vào một Section khác vào
- Edit Section: Sửa section hiện tại
- Delete Section: Xoá bỏ section hiện tại

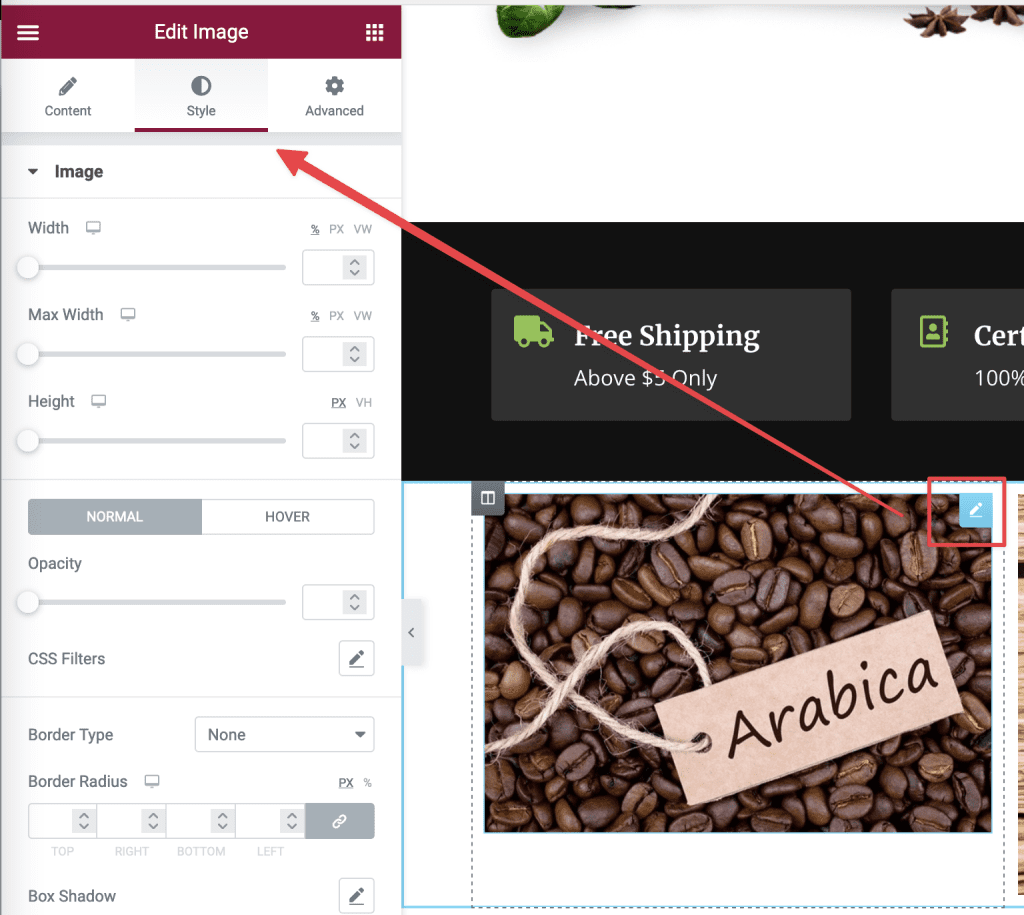
Ở các section này sẽ có 3 phần nhỏ để bạn làm việc đó là
- Content: Dùng để sửa nội dung của section đó
- Style: Dùng để sửa giao diện, màu sắc, font chữ
- Advanced: Tuỳ chỉnh nâng cao, ở phần này cho phép custom css

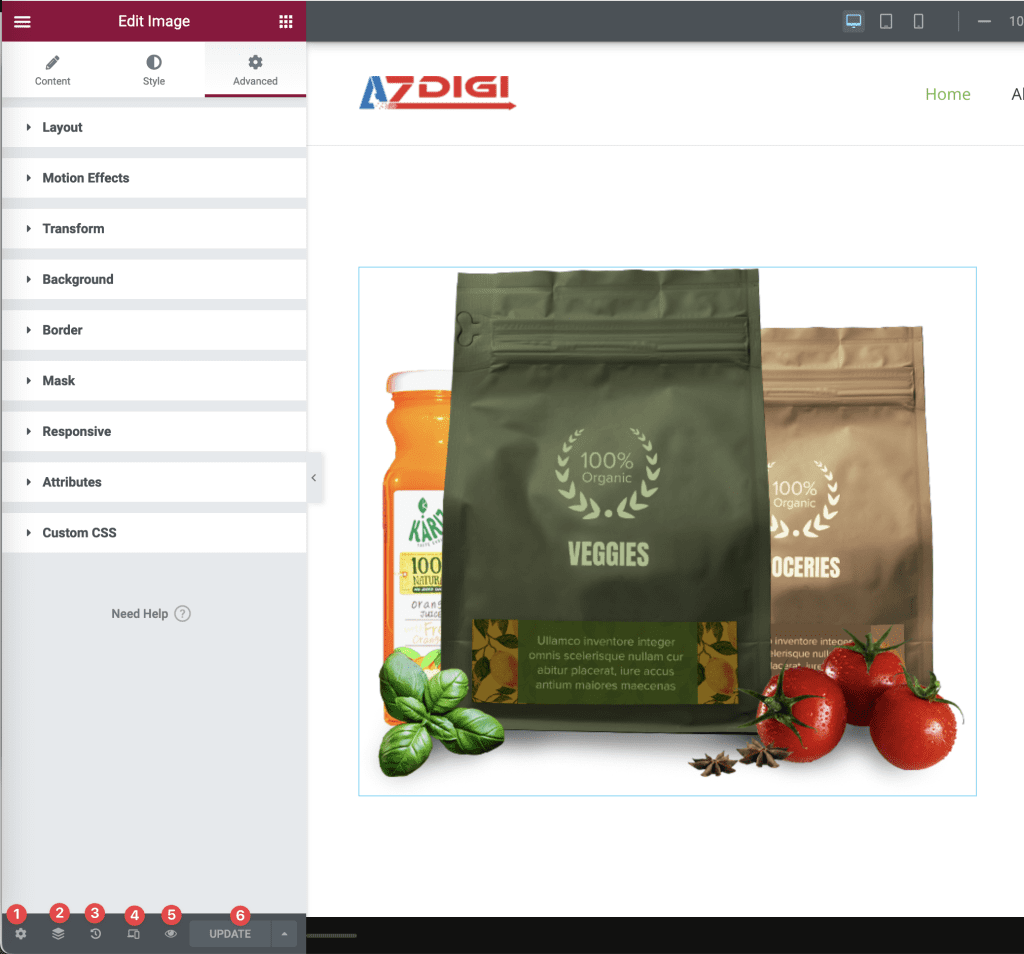
Ngoài ra góc bên dưới còn có một số tính năng khác như:
- Cài đặt: các tùy chọn chung cho bài đăng như tiêu đề, kiểu nền, layout…
- Nagivator: trình quản lý bài đăng theo layer, bạn có thể quản lý vị trí phần tử bằng cách kéo thả tại đây.
- lịch sử: các thao tác chỉnh sửa và layout của bạn sẽ được lưu tại đây. Bạn có thể hoàn tác bất kỳ thao tác lỗi nào.
- chế độ Responsive: các chế độ xem trước của bài đăng trên các thiết bị, bao gồm máy tính, máy tính bảng, thiết bị di động.Bạn có thể chỉnh sửa giao diện bài đăng phù hợp cho từng thiết bị riêng biệt mà không ảnh hưởng tới các thiết bị khác.
- biểu tượng Preview: Chế độ xem trước bài đăng trước khi xuất bản.
- xuất bản: đăng bài đăng (post, page).

IV. Thiết lập Woocommerce
1. Tạo chuyên mục cho sản phẩm
Với website sẽ có nhiều sản phẩm và mỗi sản phẩm sẽ là nhiều loại khác nhau. Do đó điều cần thiết là bạn cần tạo chuyên mục cho sản phẩm nhằm phân loại sản phẩm, và trình bày hợp lý khoa học hơn.
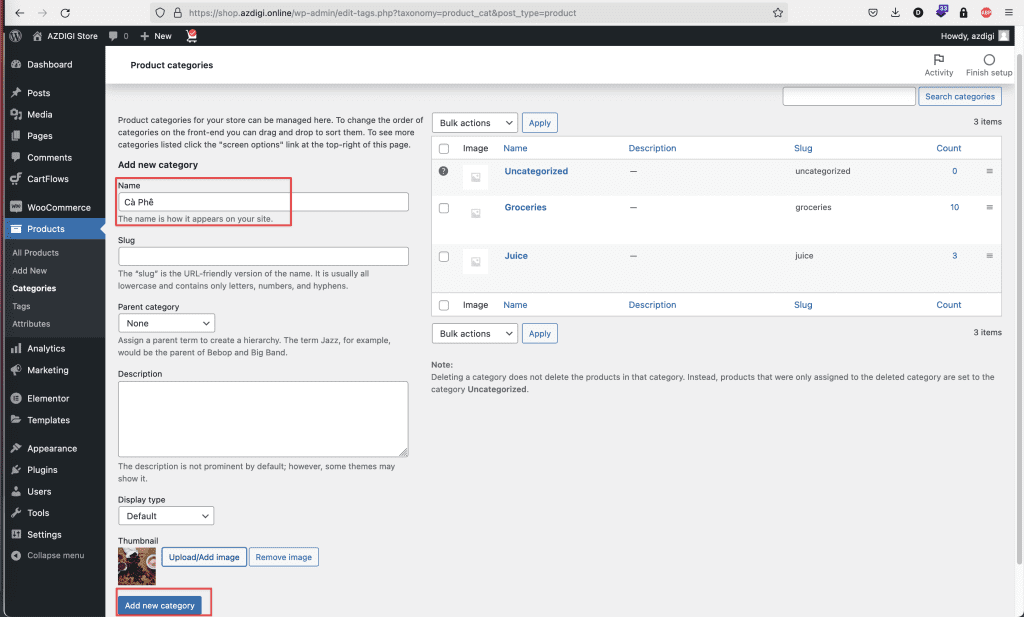
Để tạo chuyên mục cho sản phẩm. Bạn chọn Products => Categories
- Name: Nhập vào tên chuyên mục
- Slug: Để trống hoặc nhập theo định dạng của tên chuyên mục không dấu (VD:ca-phe)
- Parent category: Chuyên mục cha
- Description: Mô tả cho chuyên mục
Sau đó chọn Add new category để thêm chuyên mục mới.

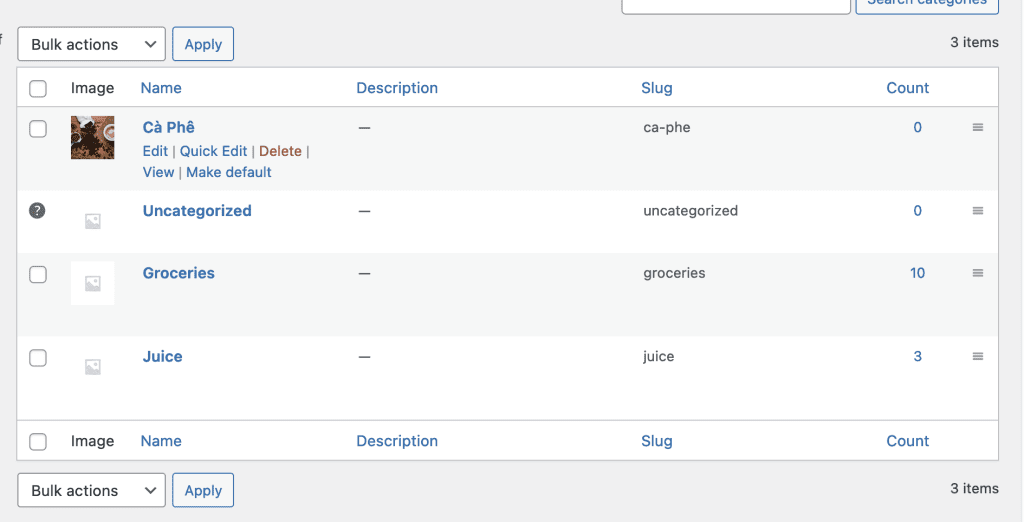
Chuyên mục mới sẽ xuất hiện ở đây. Để sửa chuyên mục vừa tạo bạn rê chuột vào tên chuyên mục và thực hiện:
- Edit: Sửa chuyên mục
- Quick Edit: Sửa nhanh chuyên mục
- Delete: Xoá chuyên mục
- View: Xem chuyên mục
- Make default: Chọn chuyên mục này làm mặc định

2. Tạo sản phẩm
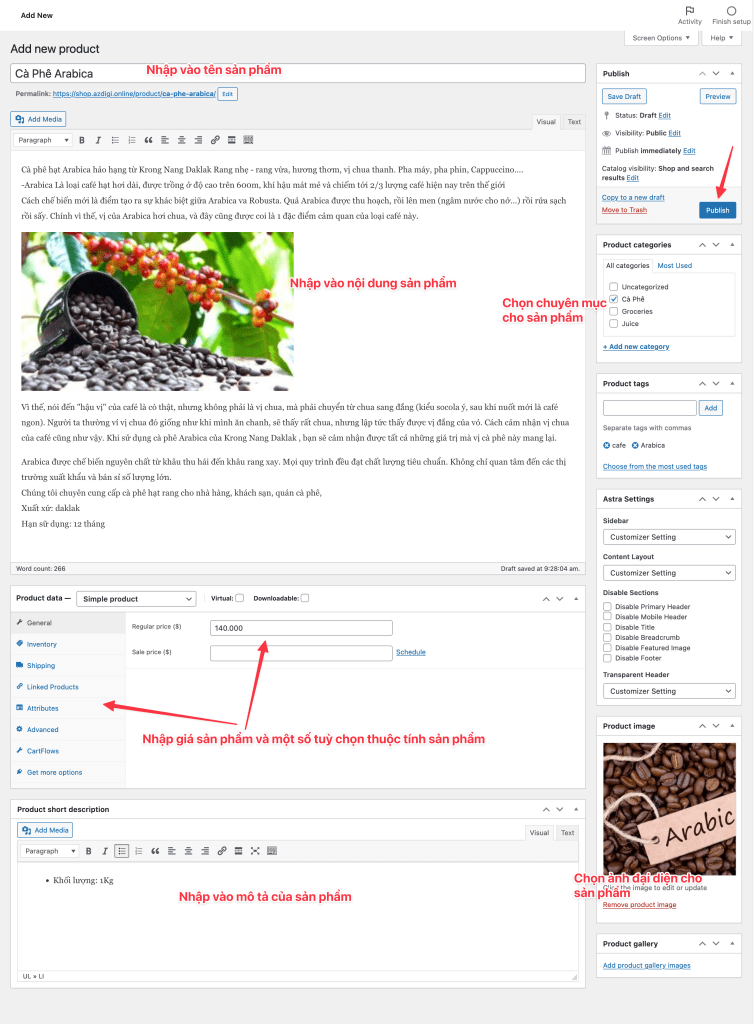
Để tạo mới sản phẩm bạn chọn Products => All Products sau đó nhập vào nội dung và thông tin của sản phẩm. Sau khi nhận xong bạn chọn Public để đăng sản phẩm lên.

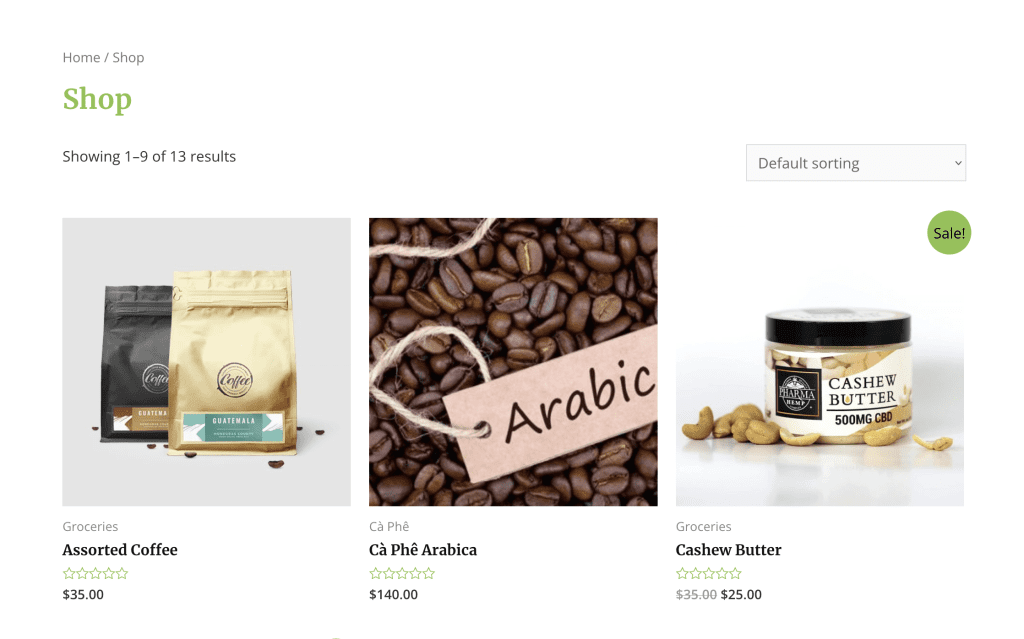
Sản phẩm được đăng thành cônng bạn sẽ thấy xuất hiện ở giao diện của hàng (shop) của website

3. Cấu hình mail thông báo đơn hàng
Lưu ý: Trước khi thiết lập bạn cần phải cấu hình SMTP cho mail
Ở bước này sẽ thiết lập email Gửi đơn hàng và Email nhận thông tin đơn hàng của WooCommerce như là: Đơn hàng mới, Huỷ đơn hàng, Thông báo đơn hàng không thành công.
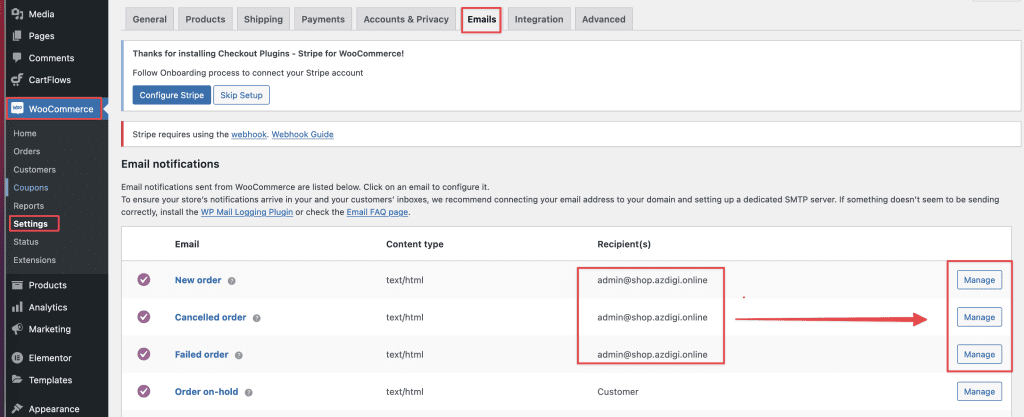
Bạn hãy truy cập vào WooCommerce => Thiết lập sau đó chọn và nhập vào các thông tin như sau
- Đơn hàng mới: Nhập vào mail nhận thông báo đơn hàng khi có người đặt hàng mới
- Huỷ đơn hàng: Nhập vào mail nhận thông báo khi đơn hàng bị huỷ
- Đơn hàng không thành công: Nhập vào mail nhận thông thông khi đơn hàng không thành công.
Nếu bạn muốn nhận nhiều mail bạn hãy nhập các mail và cách nhau bằng dấu phẩy (,): Ví dụ (email1, email2, email3, email4)

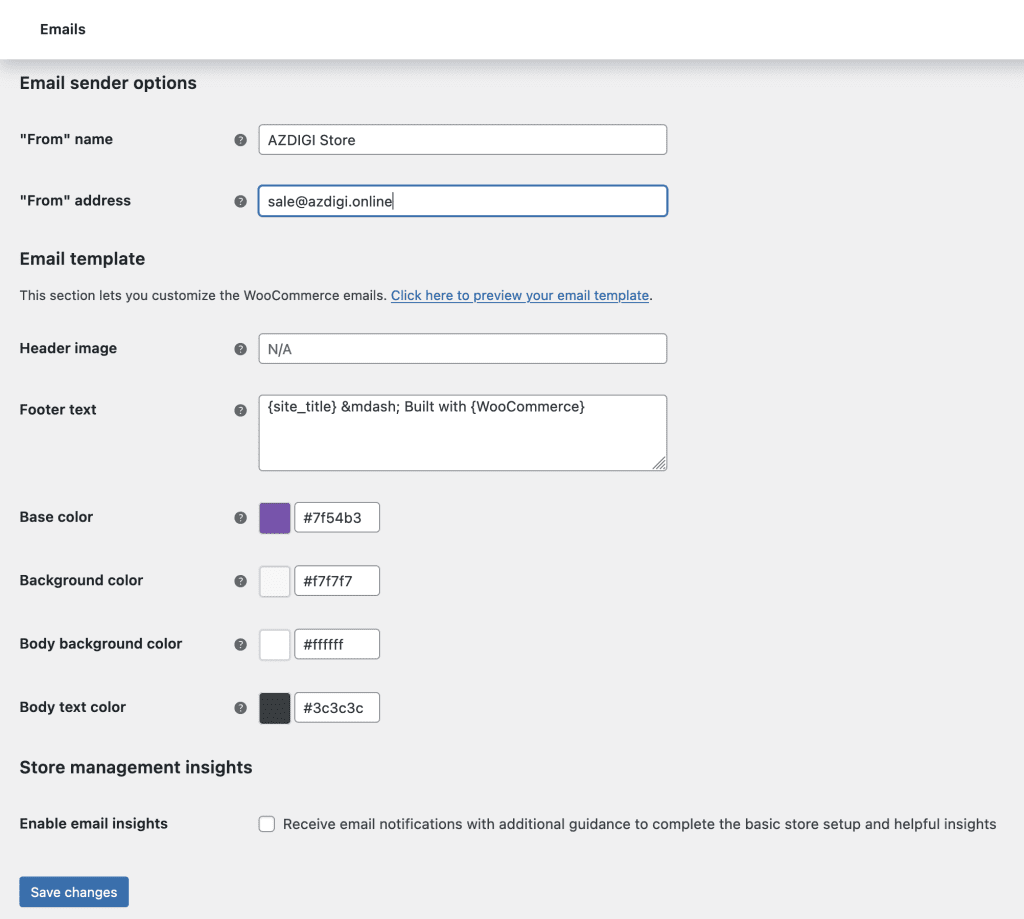
Tiếp đến bạn hãy di chuyển xuống phân bên dưới và thiết lập tại Tuỳ chọn email người gửi
- Tên “người gửi”: Ở khung này bạn hãy nhập tên tiêu đề của người gửi đơn hàng.
- “Từ” địa chỉ: Bạn hãy nhập gmail mà bạn đã cấu hình SMTP (Đây là email gửi thông báo đơn hàng đến khách hàng của bạn)

Qua bài viết Xây dựng một website bán hàng với Astra Theme. Hy vọng khi xem xong bài viết này bạn có thể xây dựng cho riêng mình một website bán hàng hoàn chỉnh để chuẩn bị cho công việc kinh doanh của mình.
Chúc bạn thực hiện thành công.
Nếu các bạn cần hỗ trợ các bạn có thể liên hệ bộ phận hỗ trợ theo các cách bên dưới:
- Hotline 247: 028 888 24768 (Ext 0)
- Ticket/Email: Bạn dùng email đăng ký dịch vụ gửi trực tiếp về: support@azdigi.com.
- Click vào website AZDIGI để tham khảo dịch vụ hosting/VPS tốt nhất Việt Nam.

