Nội dung
I Giới Thiệu
1. Sơ Lượt Về Favicon.
Favicon là một từ viết tắt của “favorite icon,” là một biểu tượng nhỏ được sử dụng để đại diện cho một trang web hoặc một trang web cụ thể trong thanh địa chỉ trình duyệt hoặc trong danh sách trang web được lưu trữ. Thông thường, favicon có kích thước nhỏ, thường là 16×16 pixel hoặc 32×32 pixel, và được hiển thị bên cạnh địa chỉ web trong thanh địa chỉ trình duyệt.
Favicon giúp người dùng dễ dàng nhận biết và phân biệt giữa các trang web khi họ duyệt qua nhiều tab hoặc thêm trang web vào danh sách yêu thích của họ. Nó cũng có thể được sử dụng khi người dùng lưu trang web vào màn hình chính hoặc màn hình inicio của điện thoại di động. Thông thường, favicon được đặt trong thẻ <head> của trang web và được tham chiếu thông qua một đường dẫn đến hình ảnh icon.
2. Favicon cần thiết không ?
Favicon có vai trò quan trọng đối với một trang web với nhiều khía cạnh khác nhau. Dưới đây là một số điểm quan trọng về tầm quan trọng của favicon đối với một trang web:
- Nhận diện thương hiệu:
- Favicon giúp tăng cường nhận thức thương hiệu bằng cách hiển thị biểu tượng thương hiệu nhỏ trên thanh địa chỉ trình duyệt và trong danh sách tab. Điều này giúp tạo ra một ấn tượng mạnh mẽ và nhớ đối với người dùng.
- Dễ nhận biết:
- Khi người dùng mở nhiều tab cùng một lúc, favicon giúp dễ dàng nhận biết và chuyển đổi giữa các trang web. Nó cũng hỗ trợ trải nghiệm người dùng khi họ duyệt qua danh sách yêu thích hoặc lưu trang web.
- Tăng chất lượng trực quan:
- Sử dụng favicon giúp trang web trở nên chuyên nghiệp hơn và tăng cường chất lượng trực quan. Nó thường được coi là một phần quan trọng của thiết kế web, đồng thời tạo ra sự đồng nhất và thống nhất trong trải nghiệm người dùng.
- Dễ nhớ:
- Favicon là một phần của những ký ức ngắn hạn của người dùng. Khi họ lưu trang web vào danh sách yêu thích hoặc thực hiện các hoạt động tương tự, favicon giúp tạo ra một ký ức hình ảnh, giúp họ nhớ và quay lại trang web một cách dễ dàng.
- Hiệu ứng trực quan khi tương tác:
- Khi người dùng tương tác với trang web, favicon có thể thay đổi hoặc hiển thị hiệu ứng, cung cấp thông điệp trực quan và tương tác thêm vào trải nghiệm người dùng.
3. Cách Kiểm Tra Lỗi Hiển Thị Favicon
Để kiểm tra trang web trong chế độ trình duyệt ẩn danh (private browsing mode) có thể là một cách nhanh nhất để nhận biết lỗi favicon. Khi mở trang web trong chế độ này, trình duyệt thường không sử dụng bất kỳ dữ liệu địa chỉ trang web (cookies, cache, hoặc dữ liệu đăng nhập) từ phiên làm việc trước đó, và do đó, cũng sẽ không hiển thị favicon được lưu trữ từ lượt truy cập trước.
Nếu favicon không xuất hiện trong chế độ ẩn danh, có thể có một số vấn đề sau:
- Đường dẫn sai hoặc không tồn tại:
- Kiểm tra đường dẫn trong thẻ
<link>của favicon để đảm bảo nó trỏ đúng đến tệp hình ảnh favicon và tệp này tồn tại trên máy chủ.
- Kiểm tra đường dẫn trong thẻ
- Lỗi cú pháp hoặc định dạng không đúng:
- Đảm bảo rằng định dạng hình ảnh của favicon đúng (thông thường là ICO, PNG hoặc GIF) và cú pháp của thẻ
<link>là chính xác.
- Đảm bảo rằng định dạng hình ảnh của favicon đúng (thông thường là ICO, PNG hoặc GIF) và cú pháp của thẻ
- Lỗi tải hình ảnh:
- Kiểm tra xem hình ảnh favicon có thể tải được từ máy chủ hay không. Sử dụng trình duyệt Developer Tools để xem thông báo lỗi trong quá trình tải.
- Cache trình duyệt:
- Nếu bạn đã thay đổi favicon trên trang web, trình duyệt có thể vẫn sử dụng phiên bản cũ từ bộ nhớ cache. Hãy thử làm mới trang hoặc xóa cache trình duyệt để xem liệu favicon mới có xuất hiện hay không.
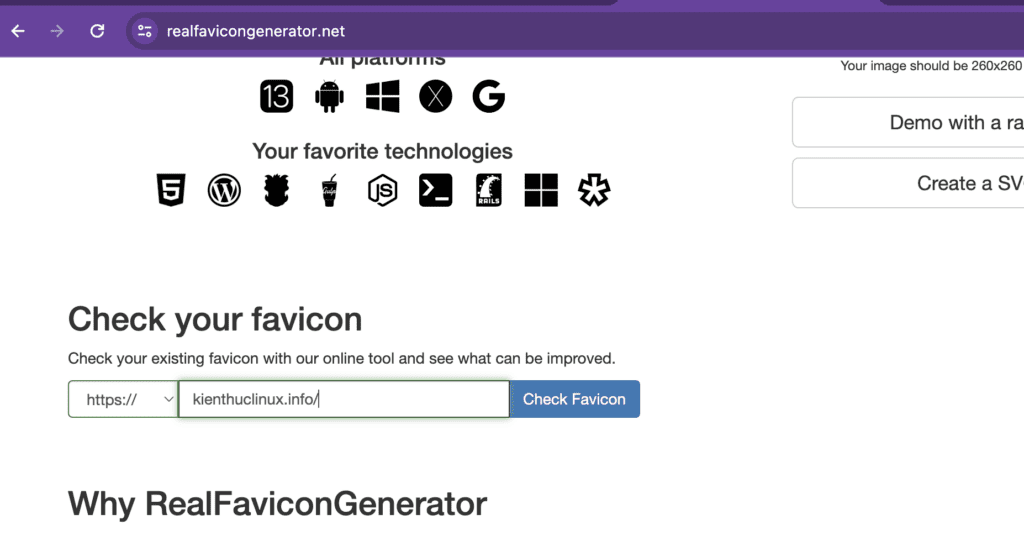
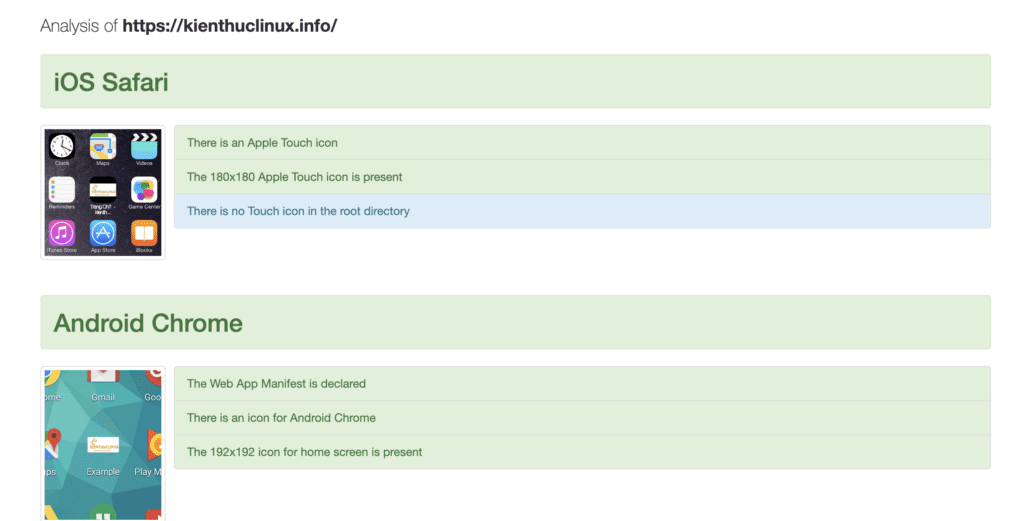
Với công nghệ càng phát triển có tool hỗ trợ và kiểm tra. Bạn truy cập link ở đây kiểm tra lỗi Favicon

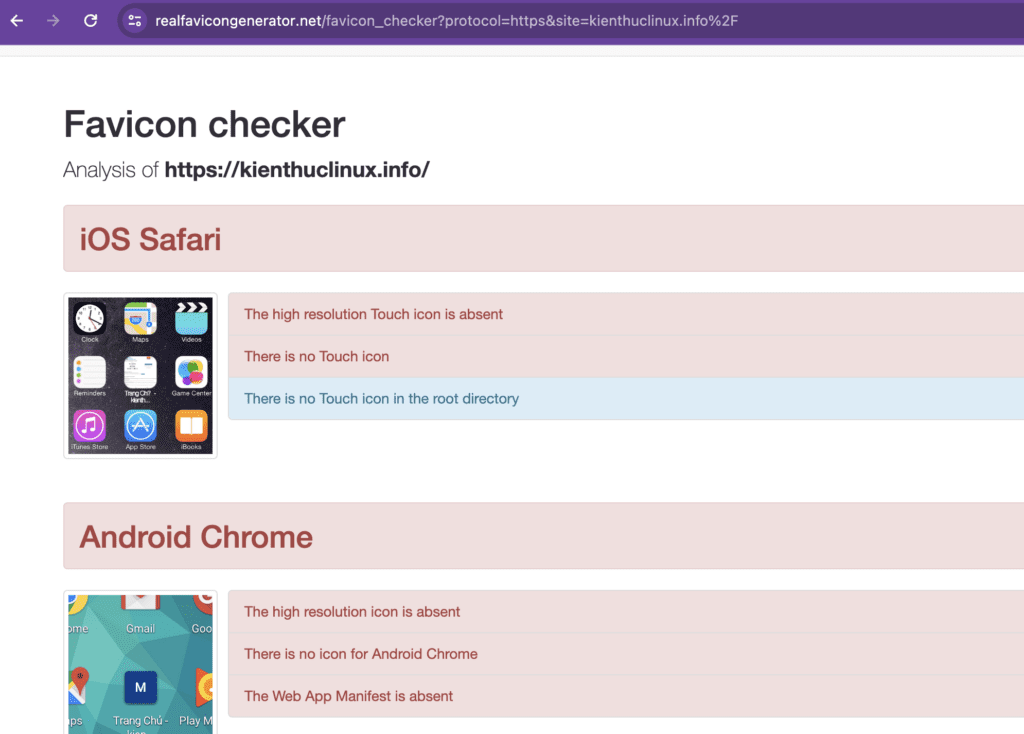
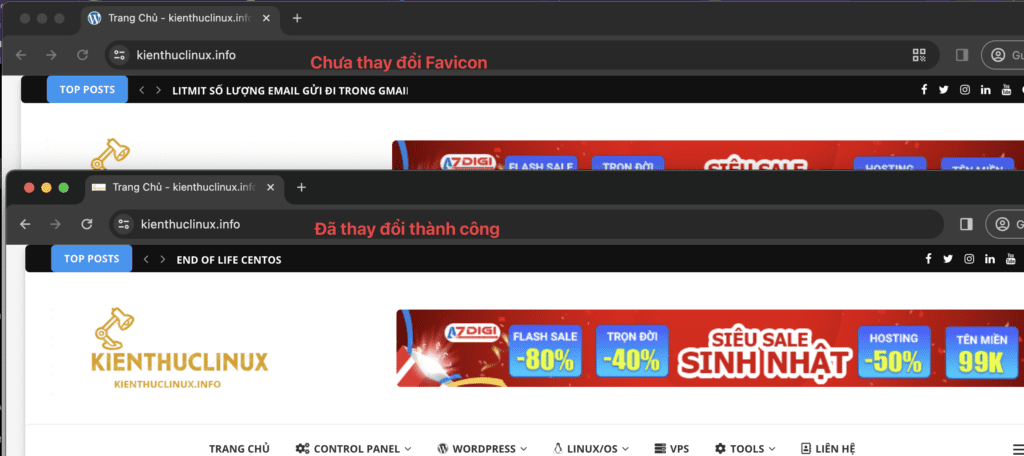
Qua kiểm tra thì website lỗi hiển thị Favicon

II. Cách Xử Lý Lỗi Hiển Thị Favicon
1. Tạo Favicon đã thiết kế sẵn
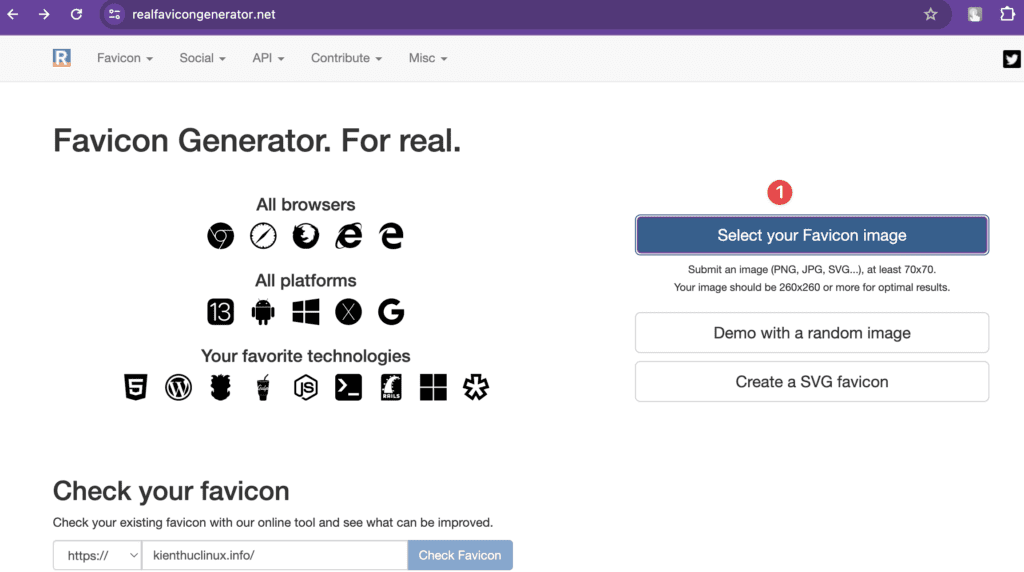
Bạn chuẩn bị một file có sẵn, sau đó bạn chọn Select your Favicon image để upload Favicon

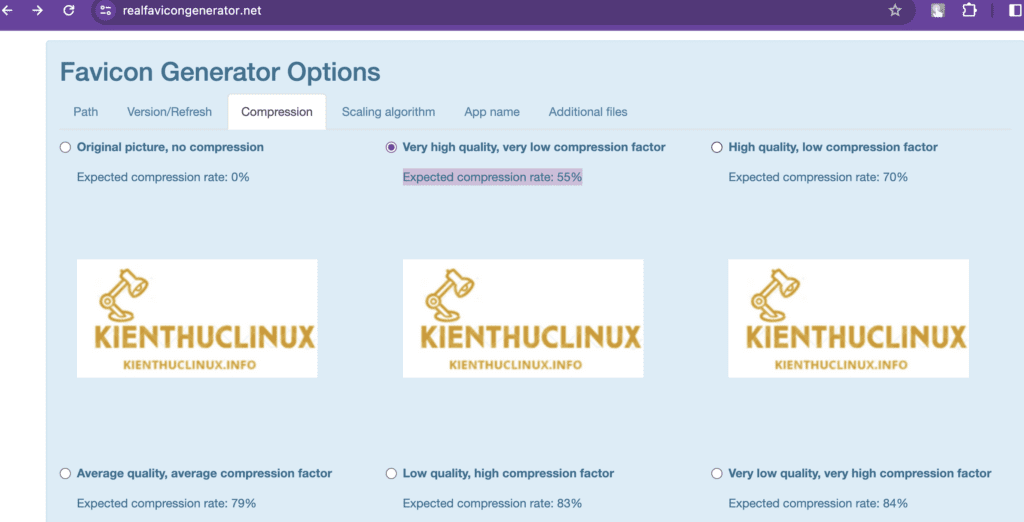
Sau khi đã upload lên bạn chọn tỷ lệ nén cho nhẹ lại theo mục đích thiết kế.

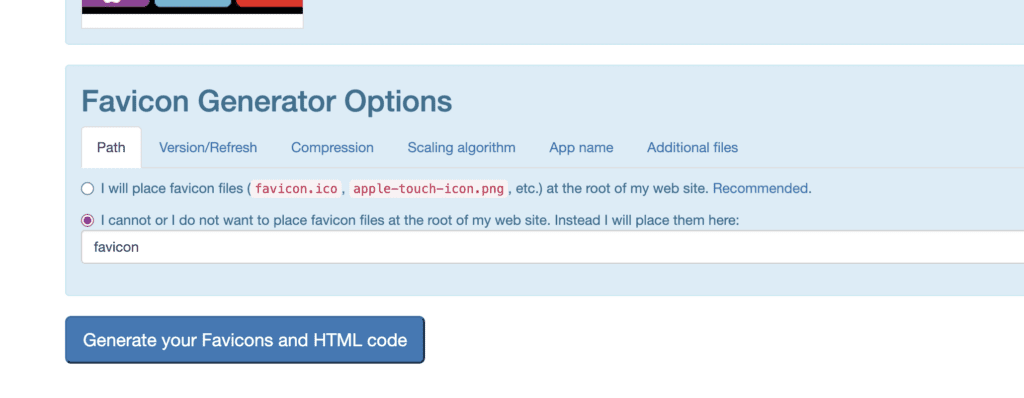
Sau đó bạn chọn Generate your Favicons and HTML code để lấy code html chèn vào header của theme.

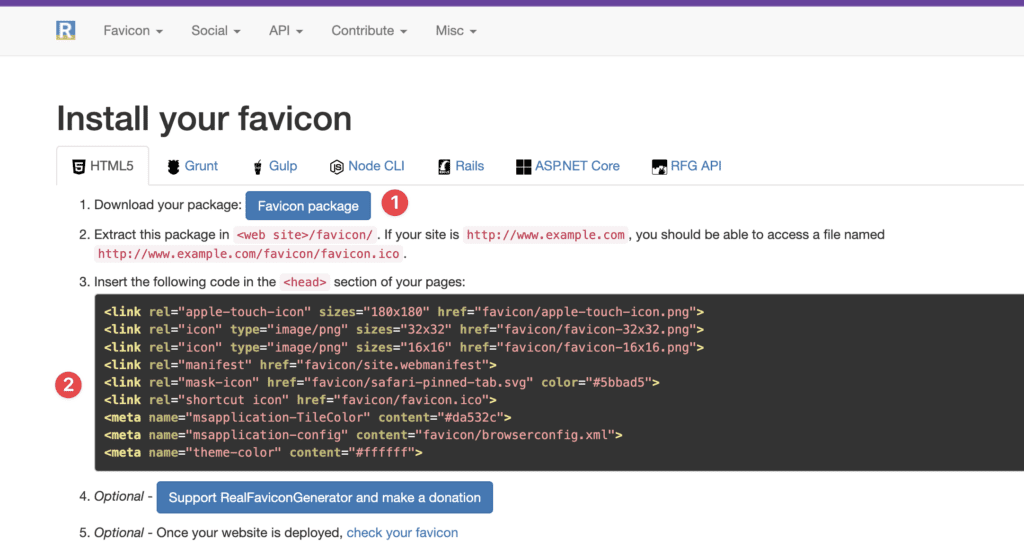
Bạn tiến hành download file (1) và sao chép code html (2) lưu về máy tính để upload file và chèn vào header.

2. Upload File Đã Tạo Hình Ảnh Favicon lên Host
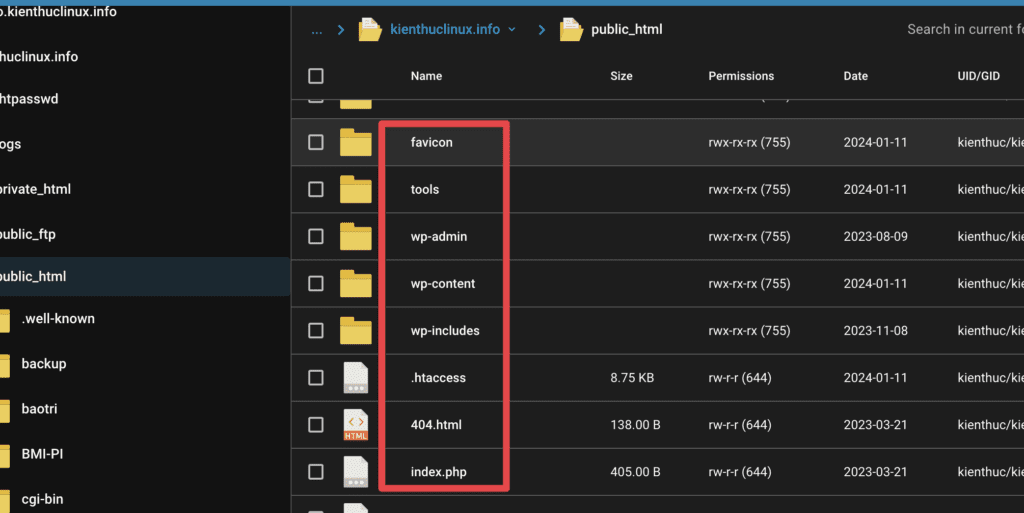
Đầu tiên bạn truy cập document root ngay domain đang hoạt động ngang hàng file index.php của mã nguồn.
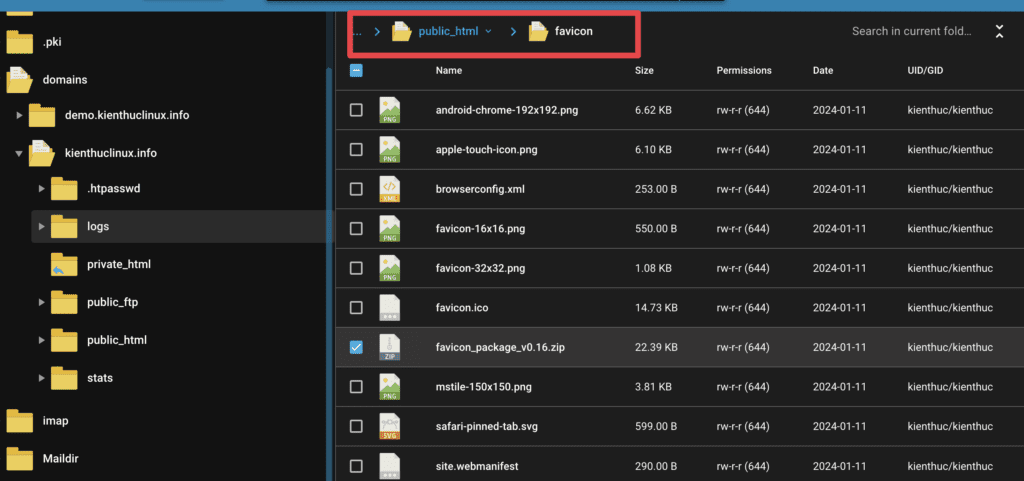
Bạn tạo thư mục favicon trước rồi upload file nén lên.


3. Chèn Code HTML Vào Phần Header của Theme.
Lưu ý rằng việc can thiệp trực tiếp vào mã nguồn có thể tạo ra vấn đề bị lỗi nếu không được thực hiện cẩn thận. Sử dụng các phương pháp an toàn như child theme, theme hoặc plugin hỗ trợ sẵn để sử dụng
Việc chèn mã nguồn vào phần Header và Footer của trang web WordPress có thể được thực hiện thông qua một số cách khác nhau, tùy thuộc vào tính năng hỗ trợ của theme hoặc plugin bạn đang sử dụng.
Dưới đây là một số cách phổ biến:
- Sử dụng Theme hoặc Plugin hỗ trợ:
- Một số theme và plugin WordPress hỗ trợ việc thêm mã nguồn vào Header và Footer một cách dễ dàng thông qua giao diện quản trị.
- Điều này giúp tránh việc can thiệp trực tiếp vào mã nguồn theme và giữ được tính di động cho trang web của bạn.
- Sử dụng Customizer WordPress:
- Một số theme cho phép bạn thêm mã nguồn vào Header và Footer thông qua Customizer. Bạn có thể tìm thấy tùy chọn này trong phần Appearance > Customize.
- Chỉnh sửa file header.php và footer.php:
- Đối với những người muốn can thiệp trực tiếp vào mã nguồn, bạn có thể mở file
header.phphoặcfooter.phptrong thư mục của theme và thêm mã nguồn trực tiếp. - Tuy nhiên, việc này có thể gây ra vấn đề khi theme được cập nhật, vì mọi sửa đổi sẽ bị ghi đè.
- Đối với những người muốn can thiệp trực tiếp vào mã nguồn, bạn có thể mở file
- Sử dụng Child Theme:
- Nếu bạn muốn thực hiện sửa đổi trực tiếp vào mã nguồn của theme mà không muốn mất những thay đổi đó khi theme được cập nhật, bạn nên sử dụng child theme. Bạn có thể tạo một child theme và thực hiện sửa đổi trong file
header.phpcủa child theme.
- Nếu bạn muốn thực hiện sửa đổi trực tiếp vào mã nguồn của theme mà không muốn mất những thay đổi đó khi theme được cập nhật, bạn nên sử dụng child theme. Bạn có thể tạo một child theme và thực hiện sửa đổi trong file
- Sử dụng Hook và Filter:
- WordPress cung cấp các hook và filter cho phép bạn thêm mã nguồn vào các vị trí khác nhau trong trang web mà không cần phải chỉnh sửa trực tiếp mã nguồn của theme.
Trong bài viết này AZDIGI sẽ chọn cách sử dụng plugin là dễ dàng hơn các cách còn lại.
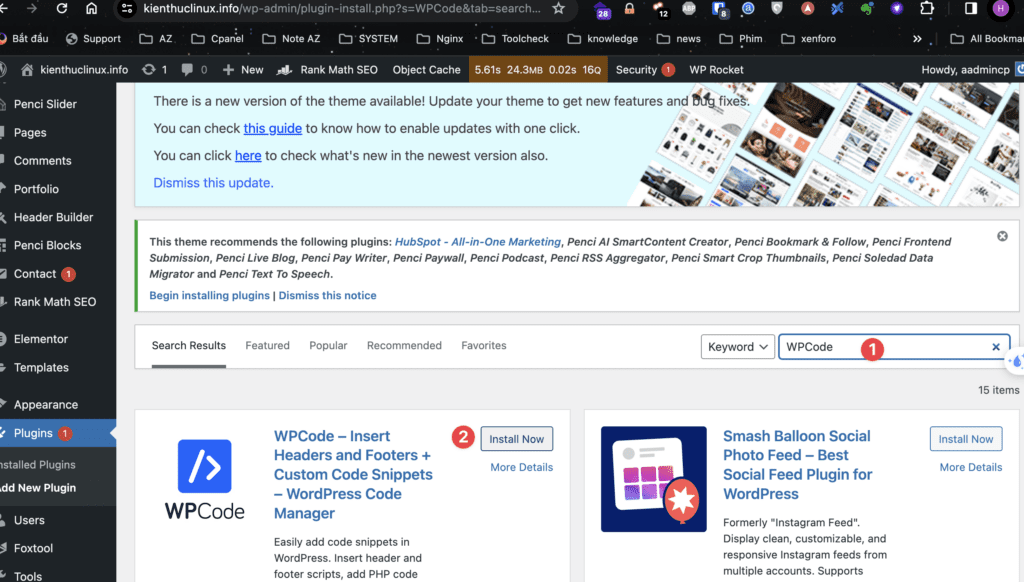
Bạn vào phần cài đặt plugin tìm kiếm (1)WPCode, rồi cài đặt(2).

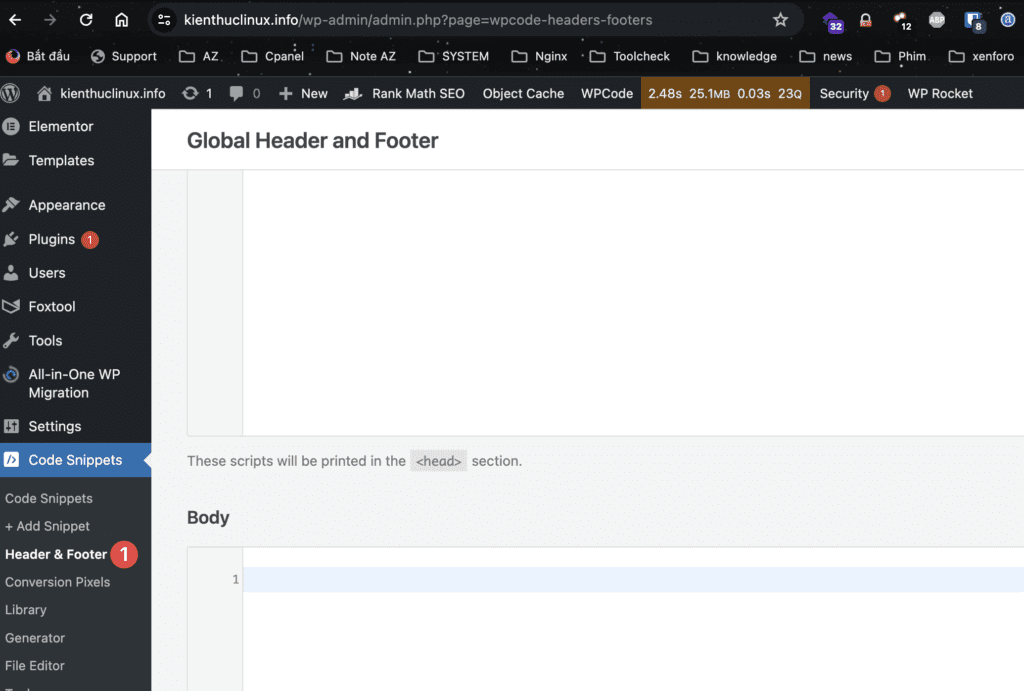
Sau khi cài đặt plugin thành công, bạn kích hoạt plugin này lên, và truy cập vào chèn Header & Footer

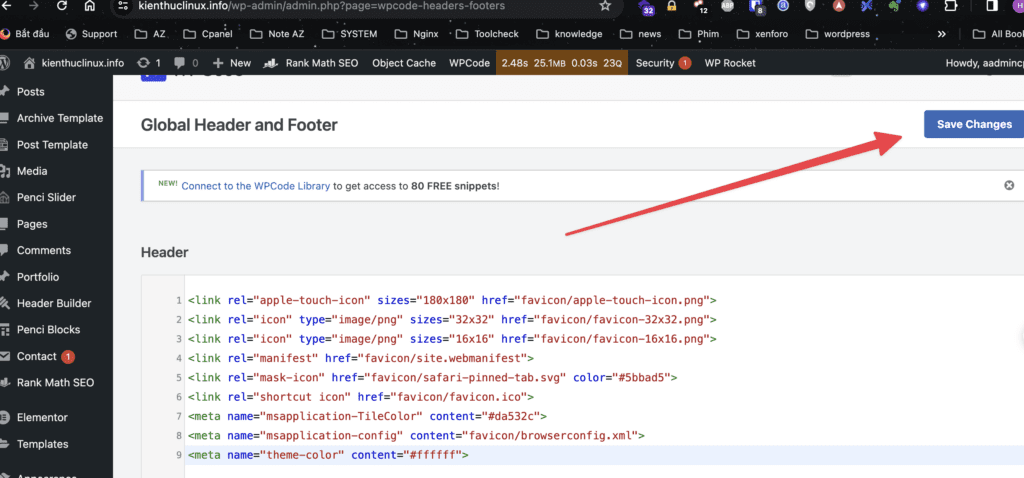
Thực hiện dán code vào và chọn Save Changes

Lưu ý : Cần thực Hiện xoá cache trước và dùng chế độ trình duyệt ẩn danh (private browsing mode), rồi hãy hãy tra lại nhé.

Bước cuối cùng truy cập vào link ở đây để kiểm tra lại.

III. Lời Kết
Với nhiều websie thời nay, favicon không chỉ là một chi tiết nhỏ trong thiết kế web, mà còn là một phần quan trọng của trải nghiệm người dùng và thương hiệu trực tuyến. Sự xuất hiện của favicon trên thanh địa chỉ trình duyệt, trong danh sách tab, và khi người dùng lưu trang web là một yếu tố quan trọng trong việc tạo ra ấn tượng tích cực và nhận biết thương hiệu.
Việc duy trì một favicon chất lượng và đảm bảo rằng nó được hiển thị đúng trên mọi trình duyệt là quan trọng để tăng cường chất lượng và trực quan của trang web của bạn. Sử dụng các công cụ kiểm tra trực tuyến và thực hiện kiểm tra trình duyệt có thể giúp bạn phát hiện và sửa lỗi favicon một cách hiệu quả.
Nếu các bạn cần hỗ trợ các bạn có thể liên hệ bộ phận hỗ trợ theo các cách bên dưới:
- Hotline 247: 028 888 24768
- Ticket/Email: Bạn dùng email đăng ký dịch vụ gửi trực tiếp về: support@azdigi.com.

