Nội dung
In May, website users who are interested in PageSpeed Insight scores will be able to realize that most websites’ scores may be significantly reduced compared to before.
The reason for this is that PageSpeed Insights has just added another measurement standard to evaluate the website’s optimization ability, called Core Web Vitals, which is standardized by Google as a measure of website optimization.
In this article, AZDIGI will describe in more detail this Core Web Vitals standard for you to have a better overview.
PageSpeed Insights is just a reference measure. When using the Hosting/server service in Vietnam, the PageSpeed Insights evaluation score may not be accurate because their measurement server is located abroad, so the speed may be recorded lower than actual if access is in Vietnam.
What does Core Web Vitals have?
Core Web Vitals will be further developed in the future to add more measurement standards, but according to Google, the orientation in 2020 will focus on evaluating the website experience based on loading speed, website interactivity, and visual optimization.
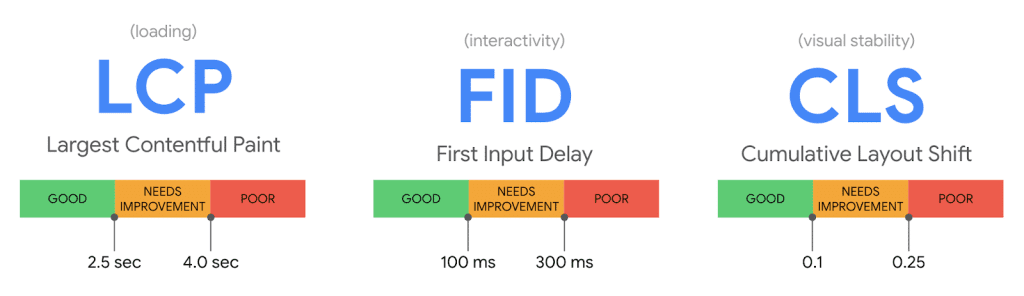
So currently, Core Web Vitals includes 3 important standards as follows:
Largest Contentful Paint (Largest Content Display – LCP)
If before, Google had the First Contentful Paint (FCP) standard used to measure the first displayed content, now the optimization will be measured based on a component. load is complete and this measurement will be performed by the Largest Content Display (LCP) standard.
LCP is a measure of the complete load time of the largest element on the website that is displayed first after the page loads.
Currently, LCP will be calculated through the complete loading of the following tags on the page:
- Card
<img>display image. - Card
<video>display video content. - Card
<image>display image. - The background element uses the
url()function in CSS to load with images. - Block style web elements in the page that contain text inside.
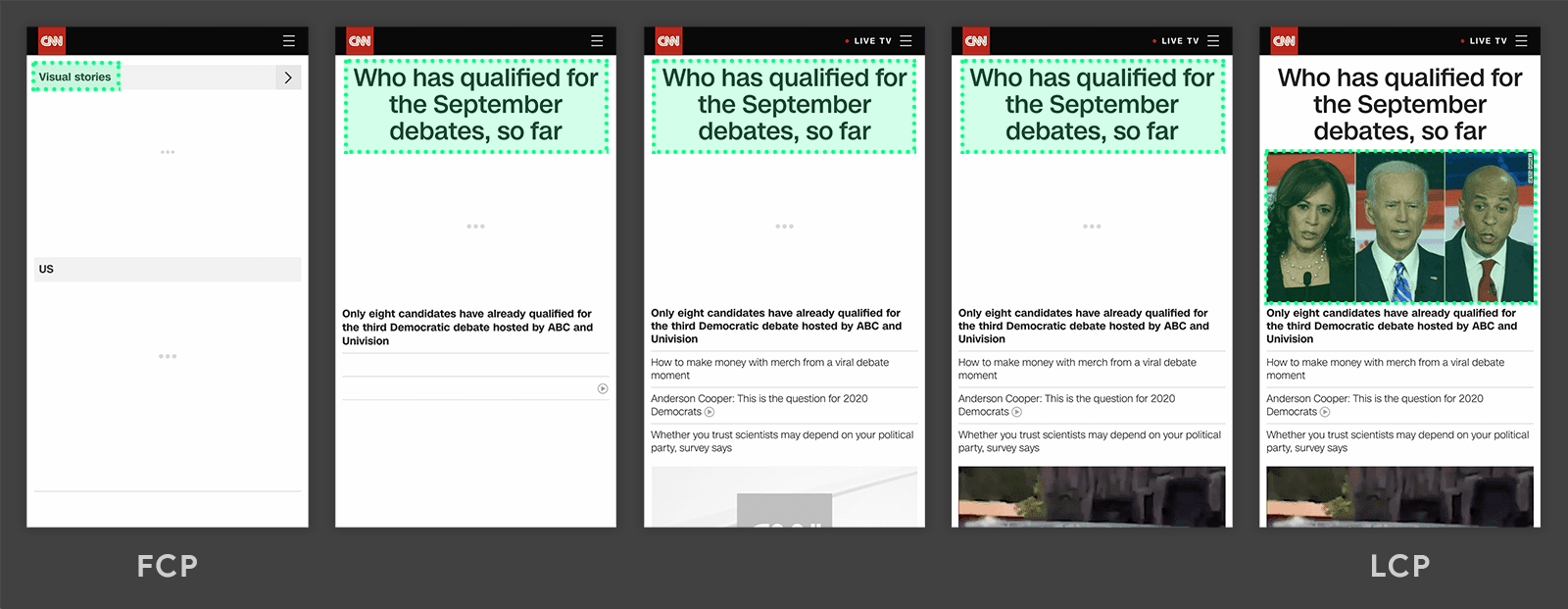
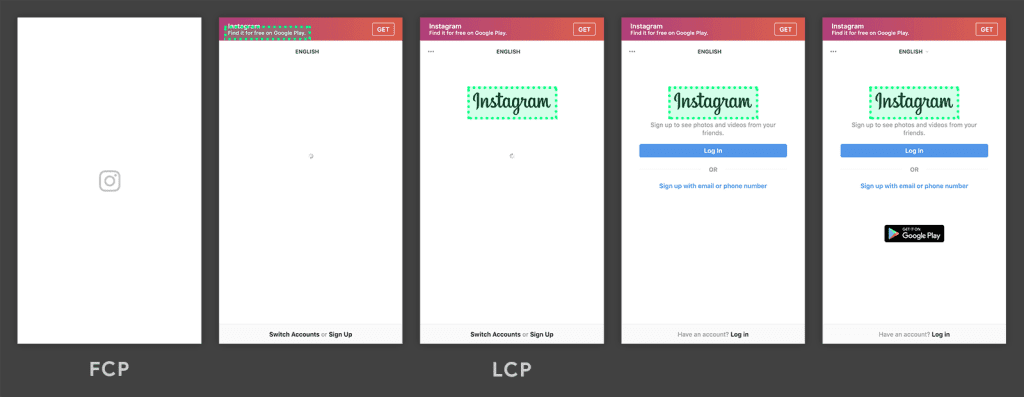
For ease of understanding, AZDIGI show you to see an example image by Google.

In the image above, you can see that the first text displayed is rated according to the FCP standard, but only when the image displayed at the top of the website has finished loading will it be calculated according to the LCP standard.
In case the website will display the logo first but use the logo with the tag <img>, <image> or use the function url() in CSS, it will still be calculated using the LCP standard that measures the component’s complete load time.

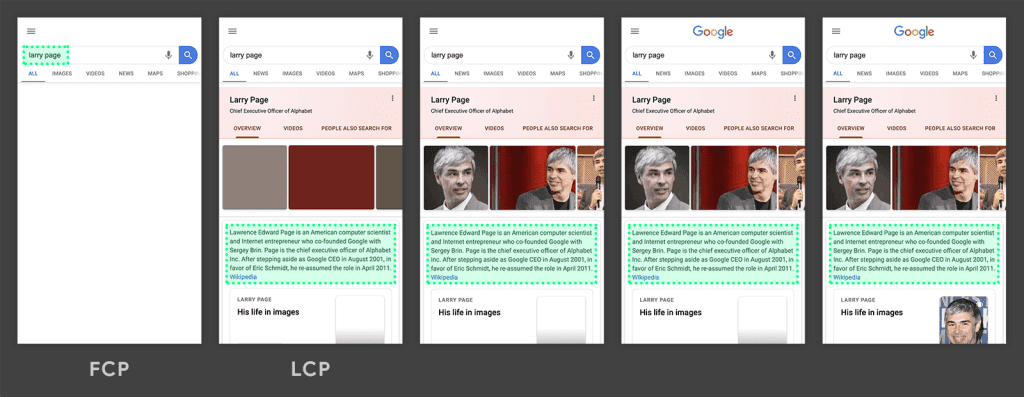
And if the top display element of the website does not have images or videos, of course, it will apply to elements in the website of the block style that contain text inside. In the example below, there is an area that displays blocky text (the <p>) then the LCP will compute this component.

Currently, according to Core Web Vitals standards, the LCP index must be less than 2.5 seconds for a complete load of large content on the website.
First Input Delay (FID)
The FID metric is a measure of the browser’s response time when a user interacts with a button, link, or interactive feature built by JavaScript.
On a regular website, when we click on a button or fill in a form, the browser handles it almost immediately.
However, in some cases, the browser will be delayed when processing user interactions, and this often happens when using JavaScript.
Forr example, your website is loading the jQuery plugin from a CDN resource on CloudFlare. But on days when the cable is broken, connections from Vietnam to abroad on your computer are almost always very slow and when accessing a website using jQuery attached from CloudFlare, the browser will take a long time to load.
Now you click on a button with the jQuery effect but the browser doesn’t react immediately it may take a few seconds for the browser to react because jQuery hasn’t finished loading yet, the time from when you clicked the button gives until the browser responds called FID.
Currently, according to Google, FID will be optimal if the result is under 100ms (100 milliseconds).
Cumulative Layout Shift (CLS)
When using the website, have you ever visited a website and when it finished downloading, suddenly a message was displayed as the website content was pushed down? That is the CLS that Google is talking about.
Changing the layout like that will sometimes affect users a lot, for example, you intend to click a certain button but a message appears that makes you click the wrong link.
Of course, CLS not only measures that but is much more detailed, but in a nutshell, it measures how many elements are moved each time a page load is complete or the stability of a website’s layout.
The CLS score will be measured with the following formula:
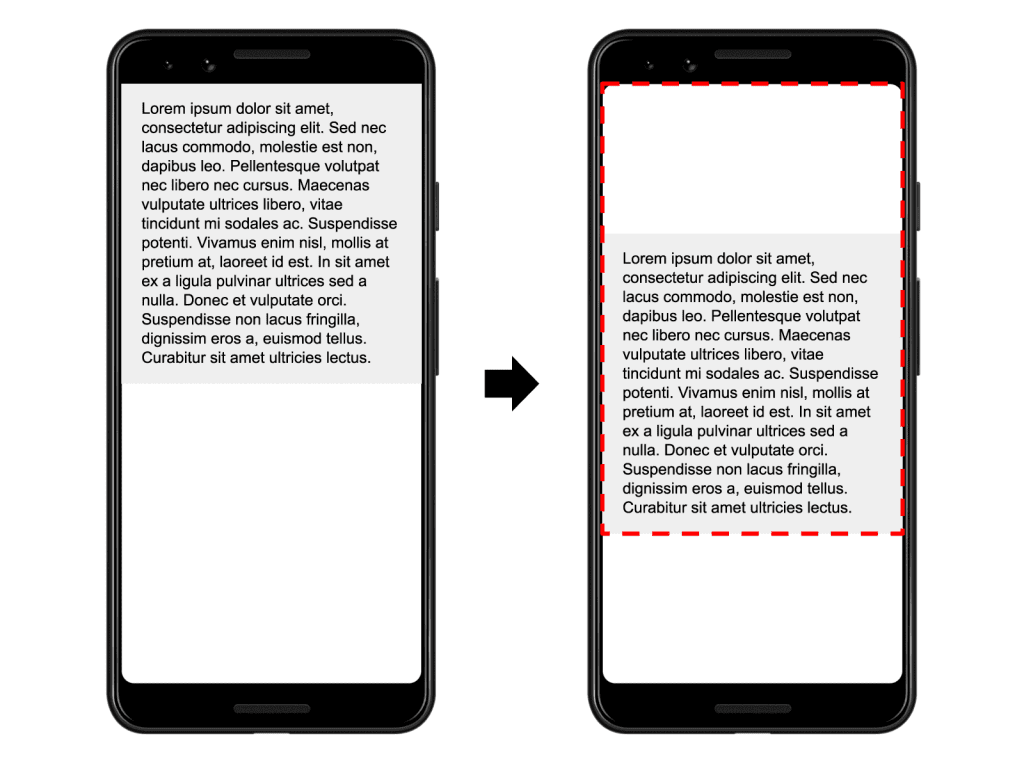
CLS = impact fraction * distance fractionWhich, Impact Fraction is the affected part of the object after the displacement occurs. For example, Google gives us the following:

You can see that the text is in its original state unchanged, but after something happens, it moves down a bit. The first visible text area until it is displaced is called an Impact Fraction.
The displaced portion here will correspond to 25% of the total affected area, converted to 0.25, also known as Distance Fraction. The rest is Impact Fraction, 75% corresponds to 0.75.
So, according to the above example, we have CLS = 0.75 * 0.25, corresponding to 0.1875. For Google, your website’s CLS score should be less than 0.1.
So how to improve Core Web Vitals scores?
Many people misunderstand that the Google PageSpeed Insights score is a measure of the speed of a website and is affected by Hosting or server speed. This is not at all because, according to the 3 new standards of Core Web Vitals, these tasks are almost always optimized on the website.

AZDIGI will share with you a few ways you can improve your score for each new standard you can do as follows.
Improved LCP
To increase your LCP score, you should first check your website with the Google PageSpeed Insights tool to see which elements are loaded first (like images, text,…).

If the first upload is an image, use the image that is the most appropriate size, not too large for the displayed size.
And images should be compressed before upload, some compression tools like TinyPNG, or plugins for WordPress like EWWW, Imagify. Or use the free WP Smush Pro plugin when using the service at AZDIGI.
If the first part of your display is text, then you should use as little CSS as possible, such as a drop shadow, and not use a custom Google Font or a custom font. any font that loads independently, it’s best to just use the default System Font Stack of the system.
Improved FID
FID largely depends on CSS, JavaScript loads on the page, so if you use AZDIGI hosting and use WordPress, you should install the plugin WP Rocket is given away for free when using the service at AZDIGI and enable CSS compression, JavaScript compression, JavaScript asynchronous loading, and save Facebook Pixel/Google Analytics tracking files directly on the host.
Improved CLS
If your website has elements that show up last that change the layout, for example, a message at the top of the website or some sort of layout shifting effect, reduce it to as little as possible, or reduce its displacement so that the range of influence is not much.
Summary
The new standards of Core Web Vitals are considered to be very reasonable and suitable for every website to rely on for more thorough optimization. However, if your website has a low score that cannot be optimized better, but the website speed is still very fast when accessing, don’t worry too much.
Because the Google PageSpeed Insight score is constantly changing due to changing content on the website, so trying to push to a high score must be monitored and optimized regularly, after all, the biggest goal of the website is to load fast and have a user-friendly interface.
The article uses images from Google Web Vitals.

