Nội dung
Hướng dẫn xử lỗi blocked by CORS policy trên WordPress với 2 cách vô cùng đơn giản..
Giới thiêu
CORS là gì?
CORS là một cơ chế cho phép nhiều tài nguyên khác nhau (fonts, Javascript, icons v.v…) của một trang web có thể được truy vấn từ các Domain khác và hiển thị với chính Domain của trang đó. CORS là viết tắt của từ Cross-origin resource sharing.
Cách nhận biết lỗi CORS policy
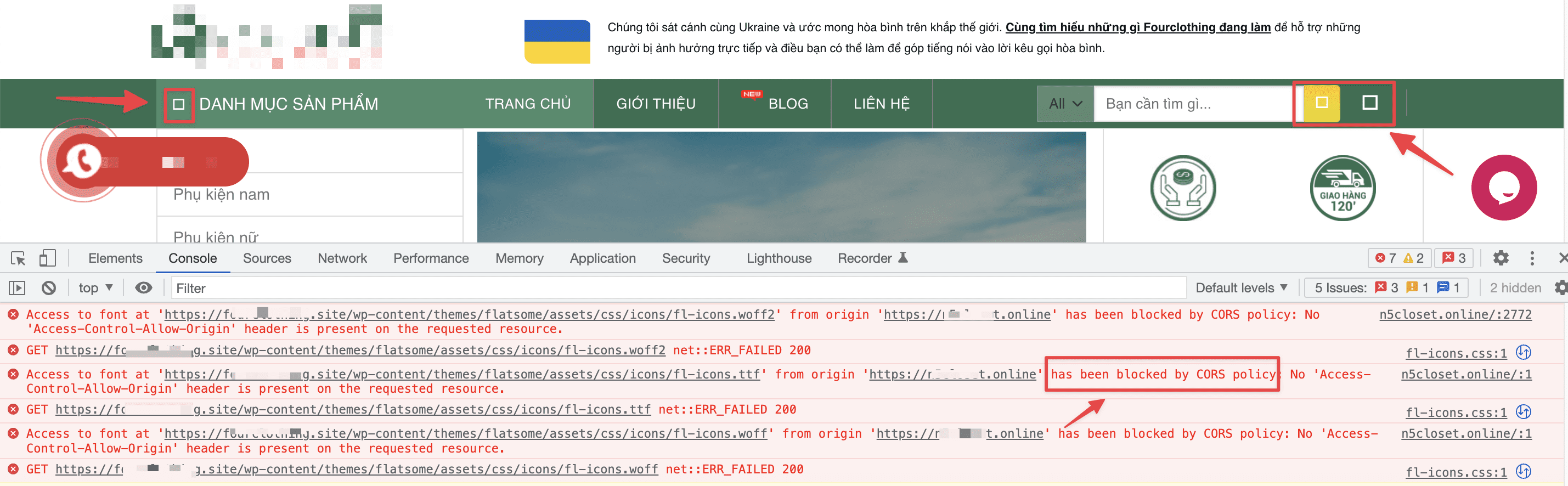
Khi bạn nhận thấy website của có vài dấu hiệu bất thường ví dụ như lỗi font, giao diện, hay các icons trên website hiển thị không chính xác thì bạn hãy truy cập vào website và nhấn F12 >> và chọn tab Console để xem log. Nếu bạn thấy log báo tương tự bên dưới nghĩa là website của bạn đang bị CORS policy. Lỗi này thường xảy ra khi sử dụng nhiều Domain cho 1 website gây ra.
Access to font at 'https://abc.site/wp-content/themes/flatsome/assets/css/icons/fl-icons.woff2' from origin 'https://xyz.site' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.Với Log trên các bạn có thể hiểu là website xyz.site (phụ) đang call API tới website abc.site (chính) lấy tài nguyên icons, nhưng ở phía Server của website abc.site không có Header Access-Control-Allow-Origin hoặc giá trị của nó không hợp lệ thì sẽ trả về log lỗi như trên.
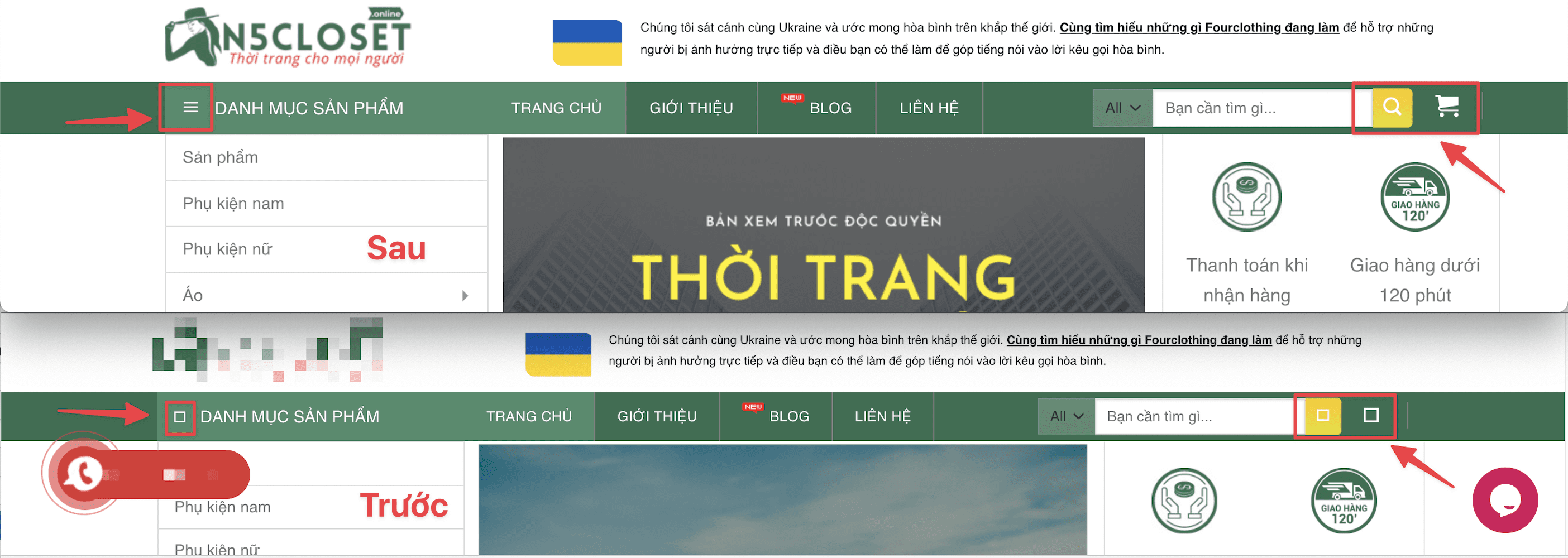
Và hình ảnh mình họa dưới đây là ví dụ điển hình về lỗi CORS policy, website không thể get icons dẫn đến icons bị lỗi hiển thị.

Hướng dẫn xử lý
Để xử lý vấn đề này, chúng ta sẽ có 2 cách như sau
Cách 1: Sử dụng Plugin
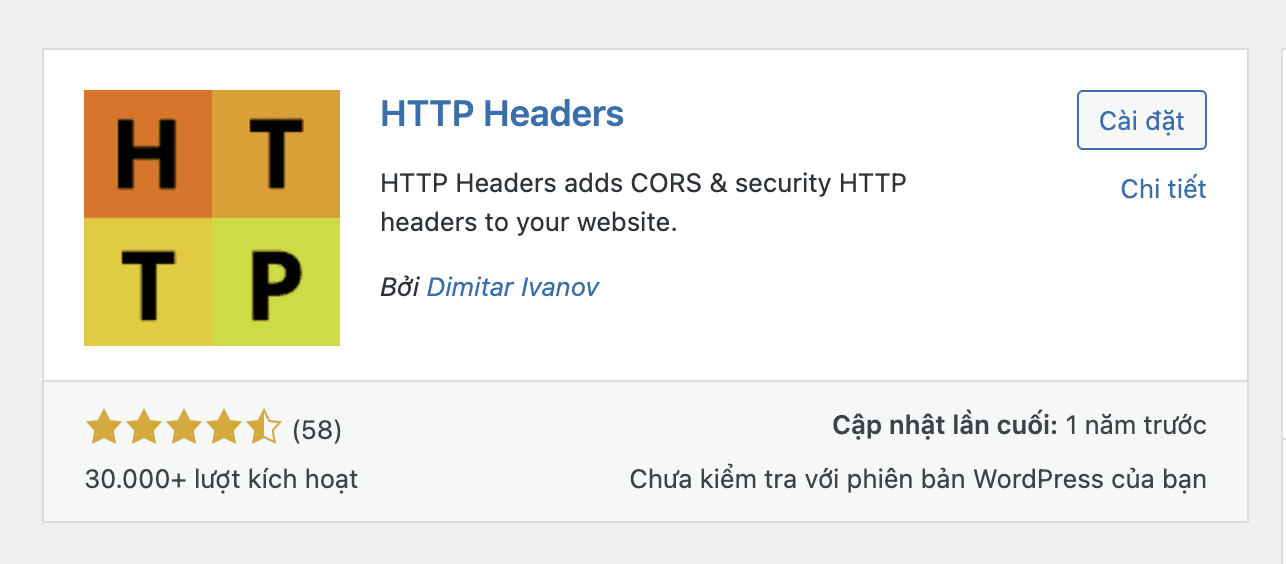
Để xử lý lỗi CORS policy, các bạn có thể cài đặt Plugin tên HTTP Headers và kích hoạt Plugin lên.

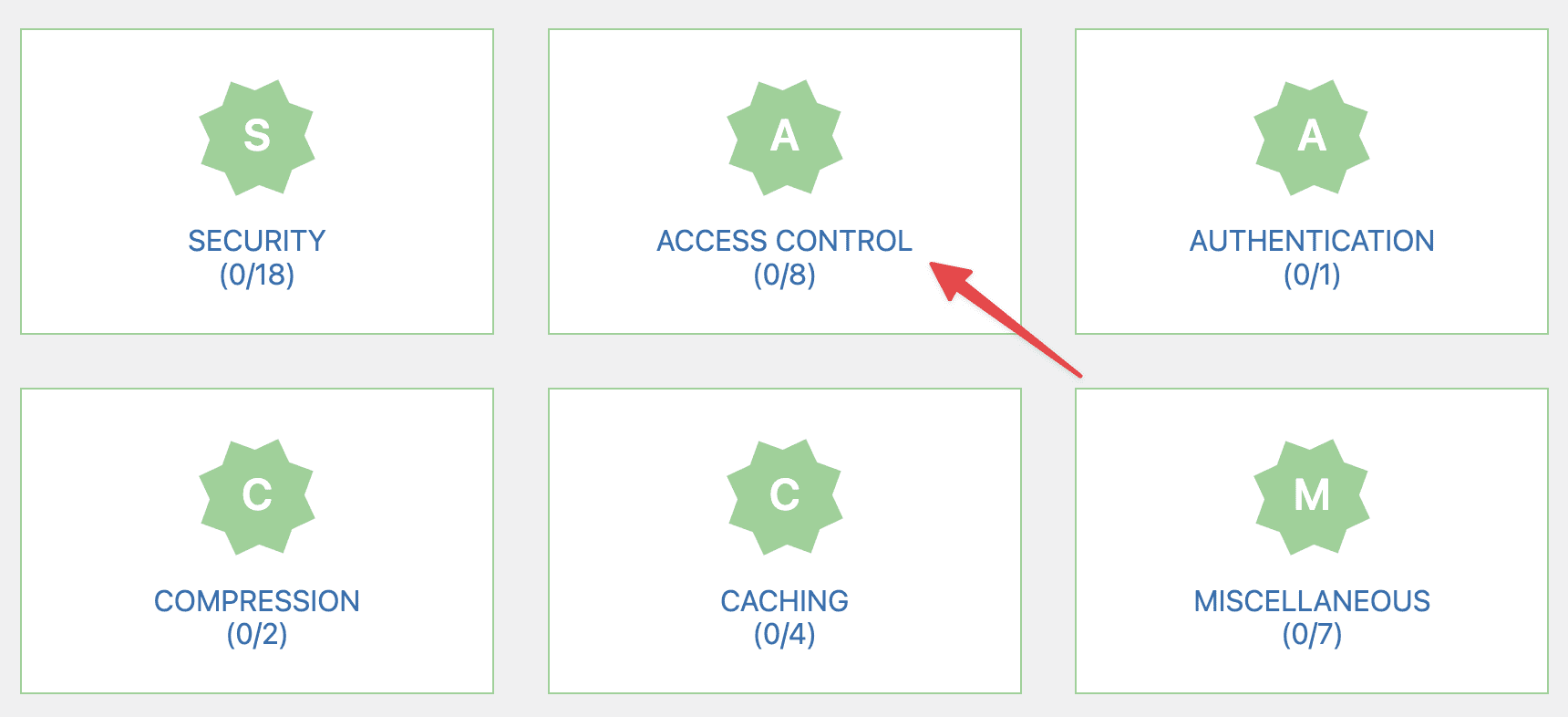
Tiếp đó các bạn vào cài đặt của Plugin >> chọn ACCESS CONTROL

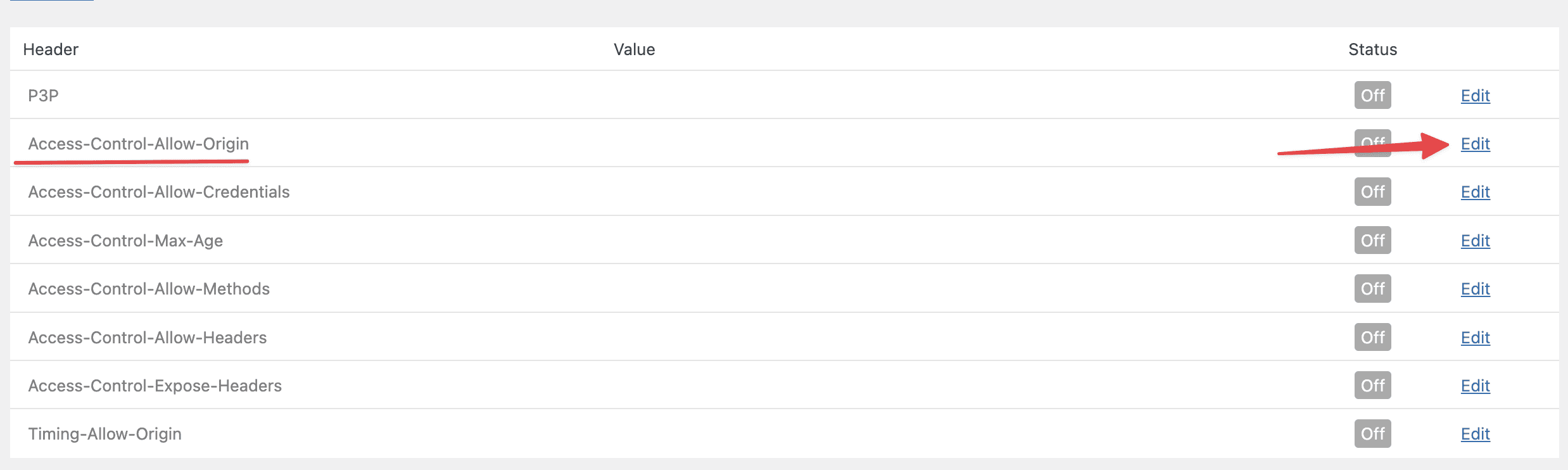
Tại đây, các bạn kiếm phần “Access-Control-Allow-Origin” và chọn Edit để thêm Domain.

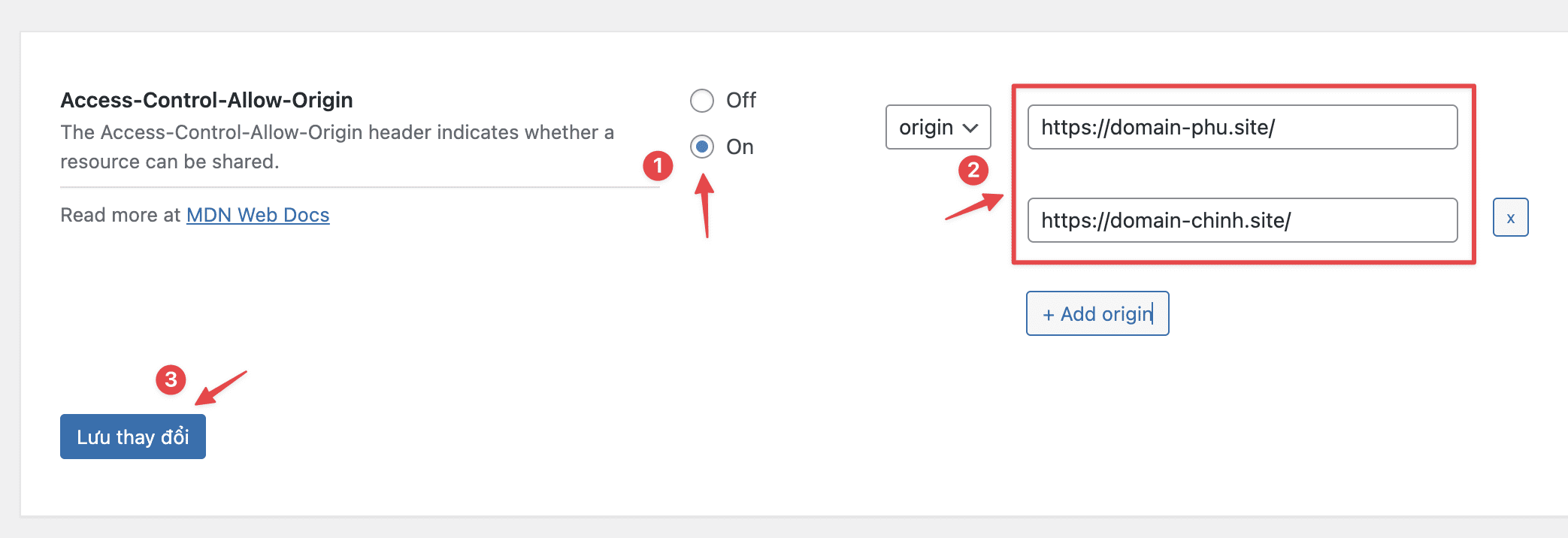
Các bạn chọn On và thêm Domain phụ và chính vào.

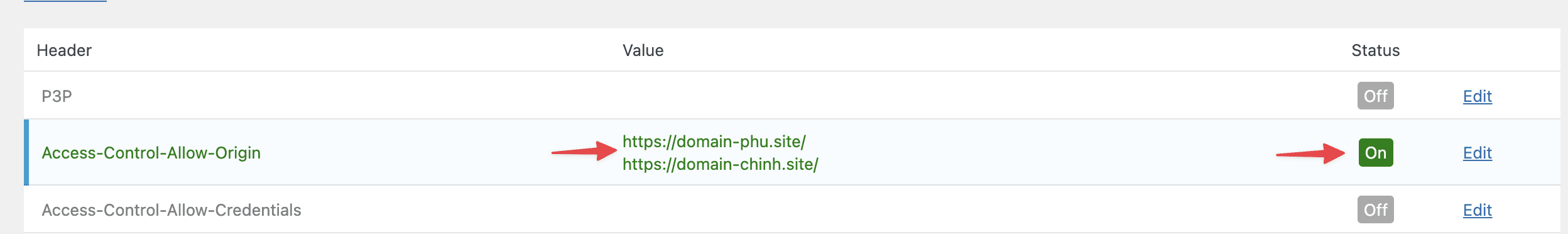
Lúc này bạn sẽ thấy status On như hình.

Cách 2: Sử dụng .htaccess
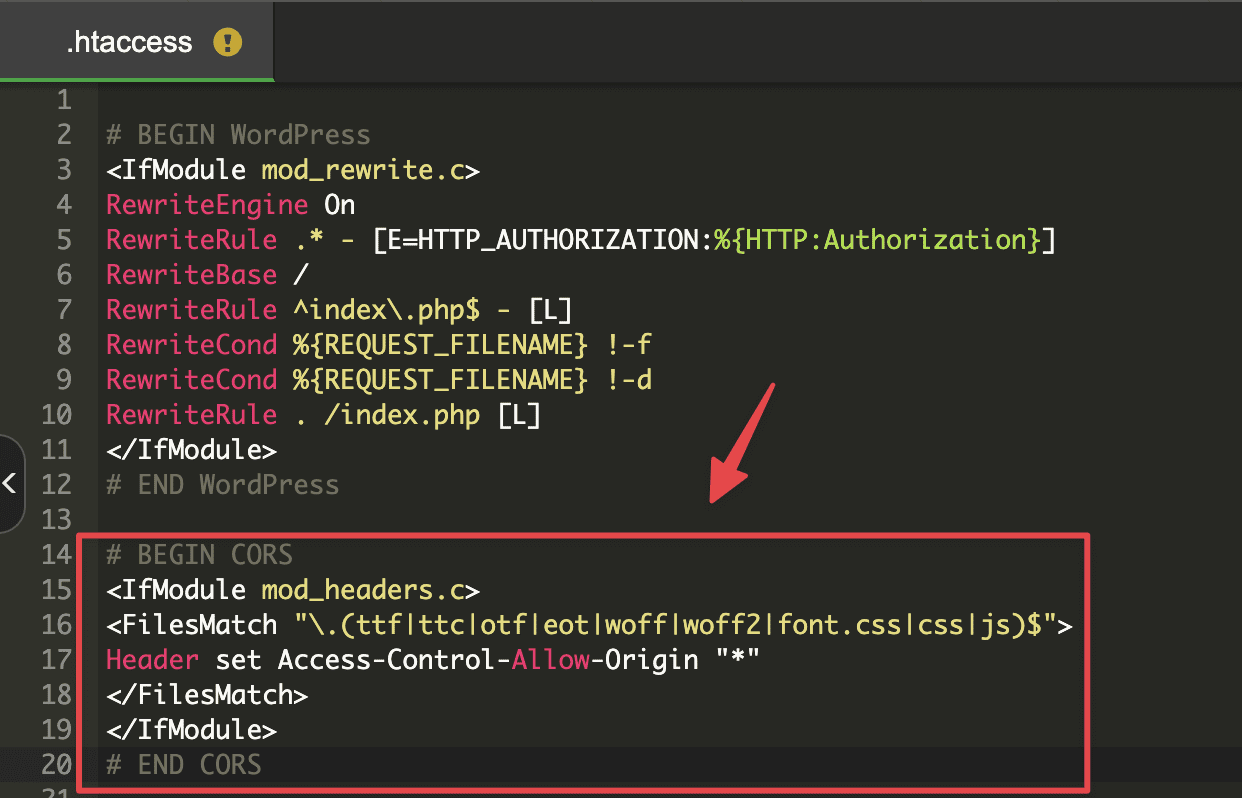
Nếu các bạn không muốn cài đặt Plugin, có một cách khác để bạn có thể xử lý vấn đề là thêm rule bên dưới vào trực tiếp file .htaccess của website đang bị lỗi.
# BEGIN CORS
<IfModule mod_headers.c>
<FilesMatch "\.(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
</IfModule>
# END CORSCấu trúc khi thêm sẽ như sau

Và dưới đây là thành quả sau khi mình đã xử lý theo 1 trong 2 cách trên.

Ở trên là các cách xử lý lỗi CORS policy vô cùng đơn giản mà mình muốn giới thiệu đến các bạn, hy vọng bài viết này sẽ hữu ích với các bạn. Chúc các bạn xử lý thành công, nếu như gặp trường hợp tương tự.
Các bạn có thể tham khảo thêm các hướng dẫn sử dụng khác tại link bên dưới
Nếu các bạn cần hỗ trợ các bạn có thể liên hệ bộ phận hỗ trợ theo các cách bên dưới:
- Hotline 247: 028 888 24768 (Ext 0)
- Ticket/Email: Bạn dùng email đăng ký dịch vụ gửi trực tiếp về: support@azdigi.com

