Nội dung
Fixing blocked by CORS policy error on WordPress with 2 simple steps.
Introduction
What is CORS?
CORS is a mechanism that allows many different resources (fonts, Javascript, icons, etc.) of a web page to be queried from other domains and displayed to the domain of that site. CORS stands for Cross-origin resource sharing.
How to recognize CORS policy error
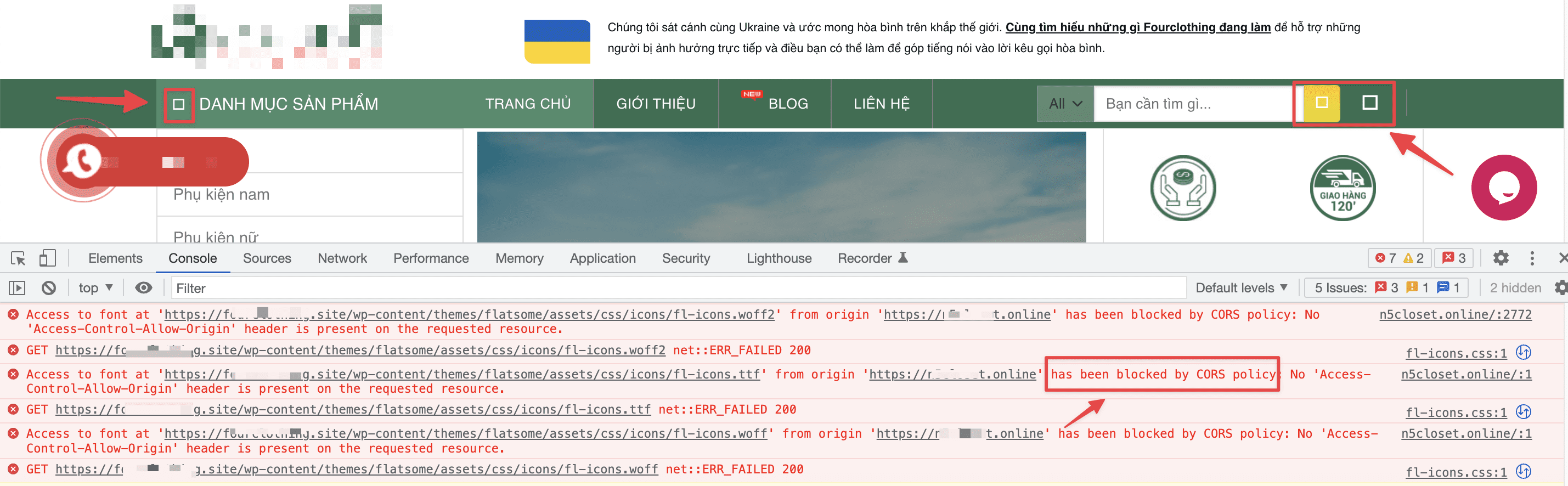
When you notice that your website has some unusual signs such as font errors, interface errors, or icons on the website are displayed incorrectly, go to the website and press F12 >> and select the Console tab to view the log. If you see a log similar to the one below, your website has a CORS policy error. This error often occurs when using multiple domains for one website.
Access to font at 'https://abc.site/wp-content/themes/flatsome/assets/css/icons/fl-icons.woff2' from origin 'https://xyz.site' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.With the above log, you can understand that website xyz.site (sub) is calling API to website abc.site (main) to get icons resources, but the server of website abc.site does not have Header Access-Control-Allow-Origin or If its value is not valid, the error log will be returned as above.
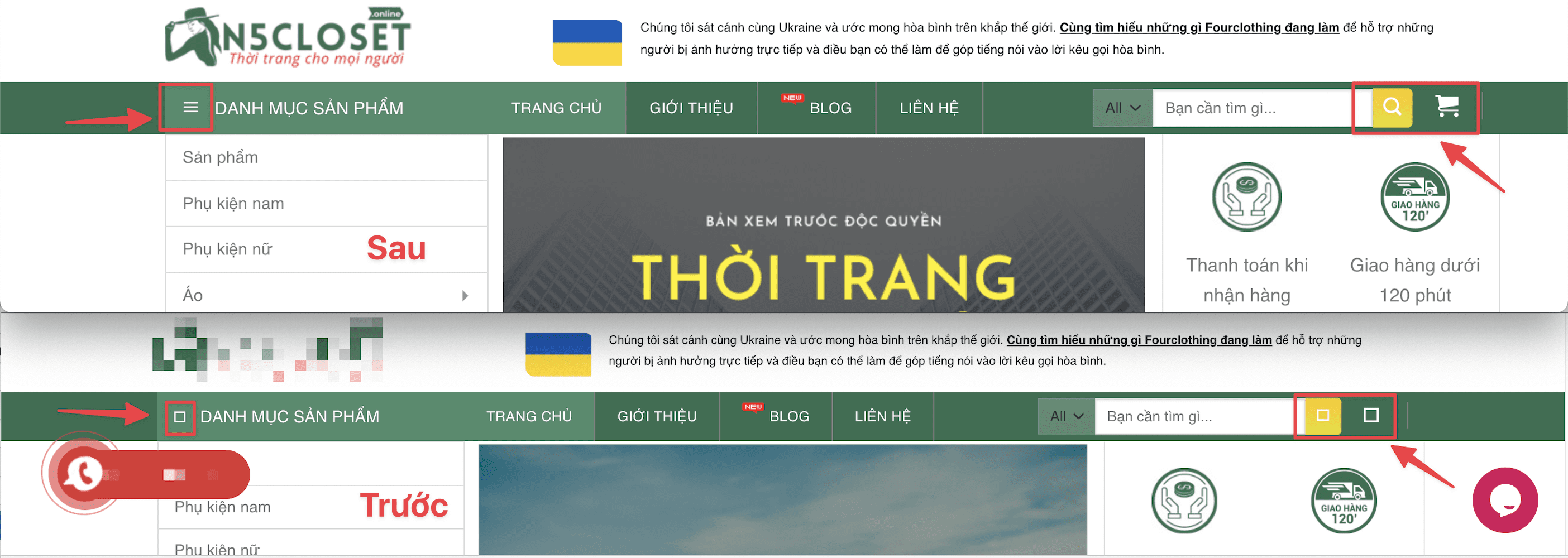
The image I illustrated below is a typical example of a CORS policy error, the website cannot get icons, leading to display errors.

Implementation Guide
To solve this problem, we will have 2 methods as follows:
Method 1: Using the plugin
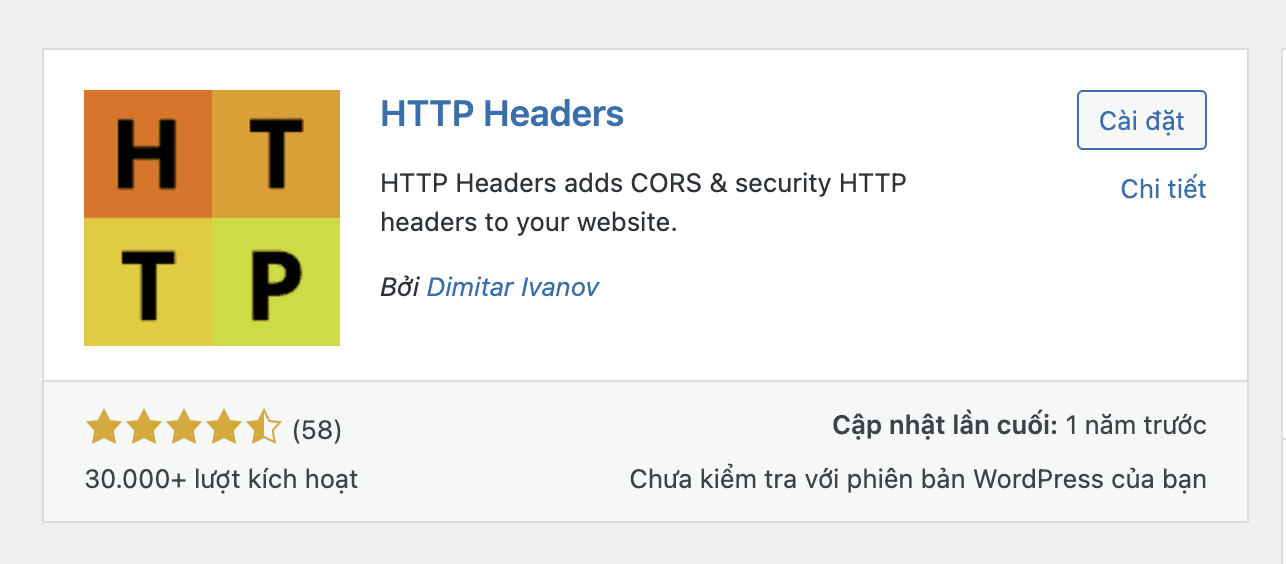
To handle CORS policy errors, you can install the HTTP Headers plugin and enable it.

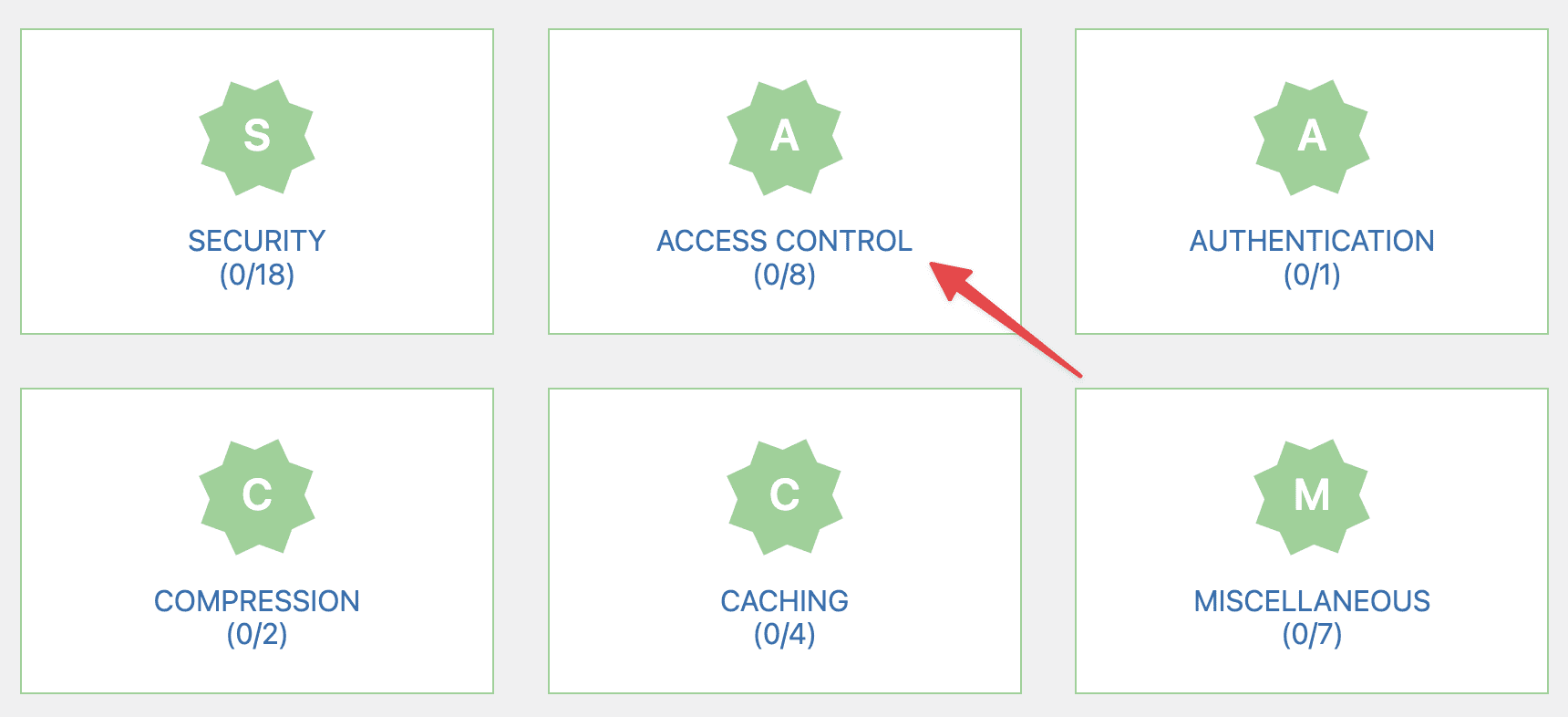
Next, go to the plugin’s settings >> select ACCESS CONTROL

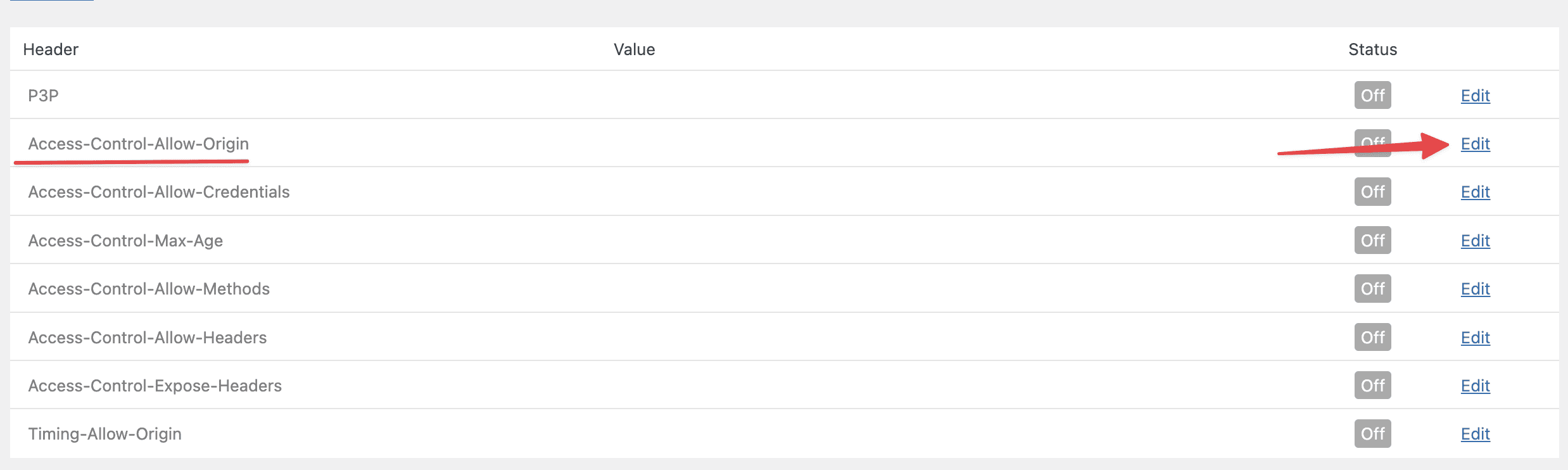
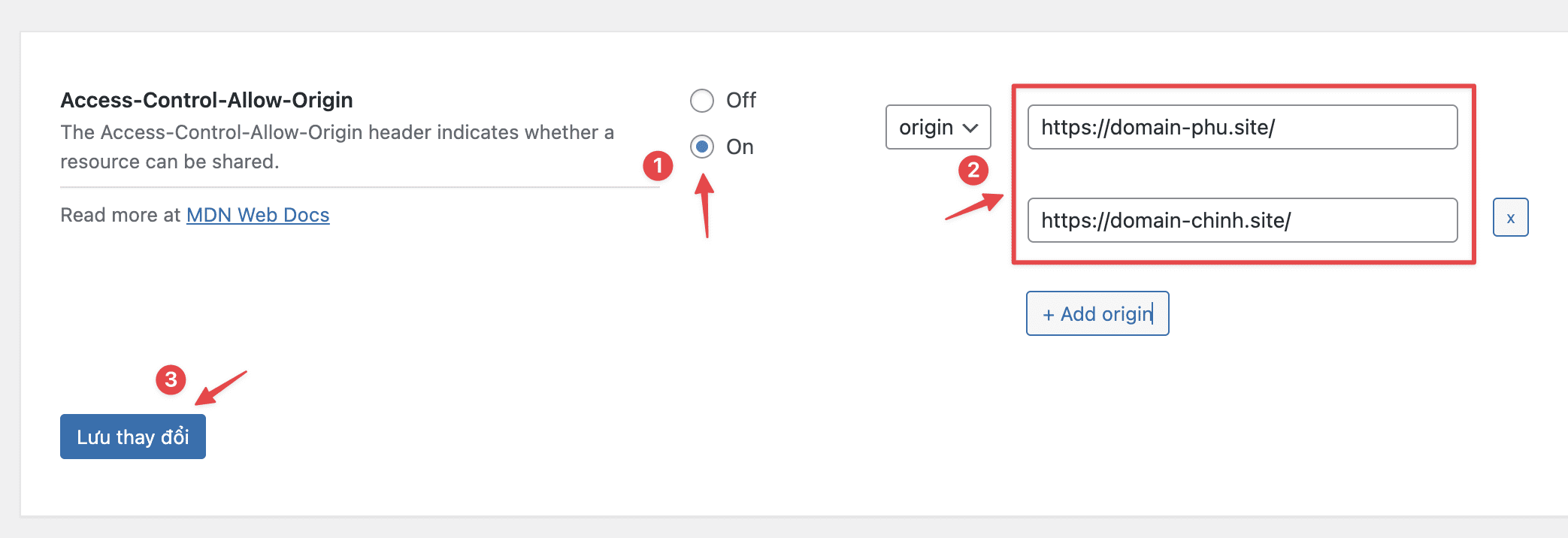
In this section, you choose Access-Control-Allow-Origin and click Edit to add a domain.

You choose On and add the primary domain and subdomain.

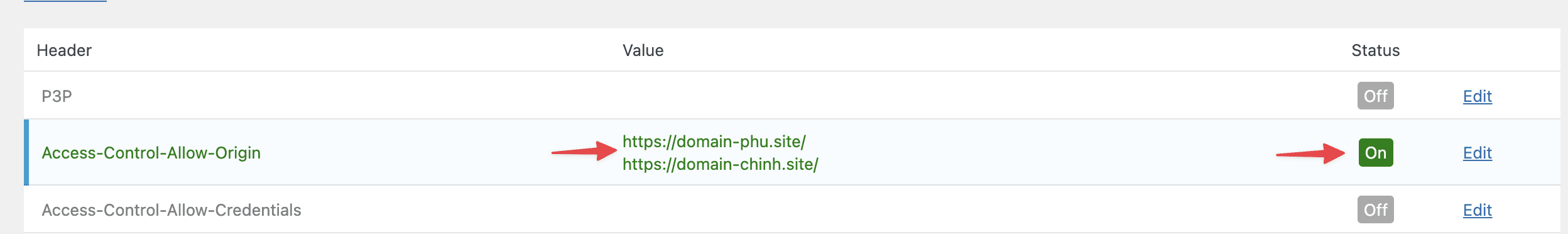
Now you will see the status On as shown below:

Method 2: Use .htaccess file
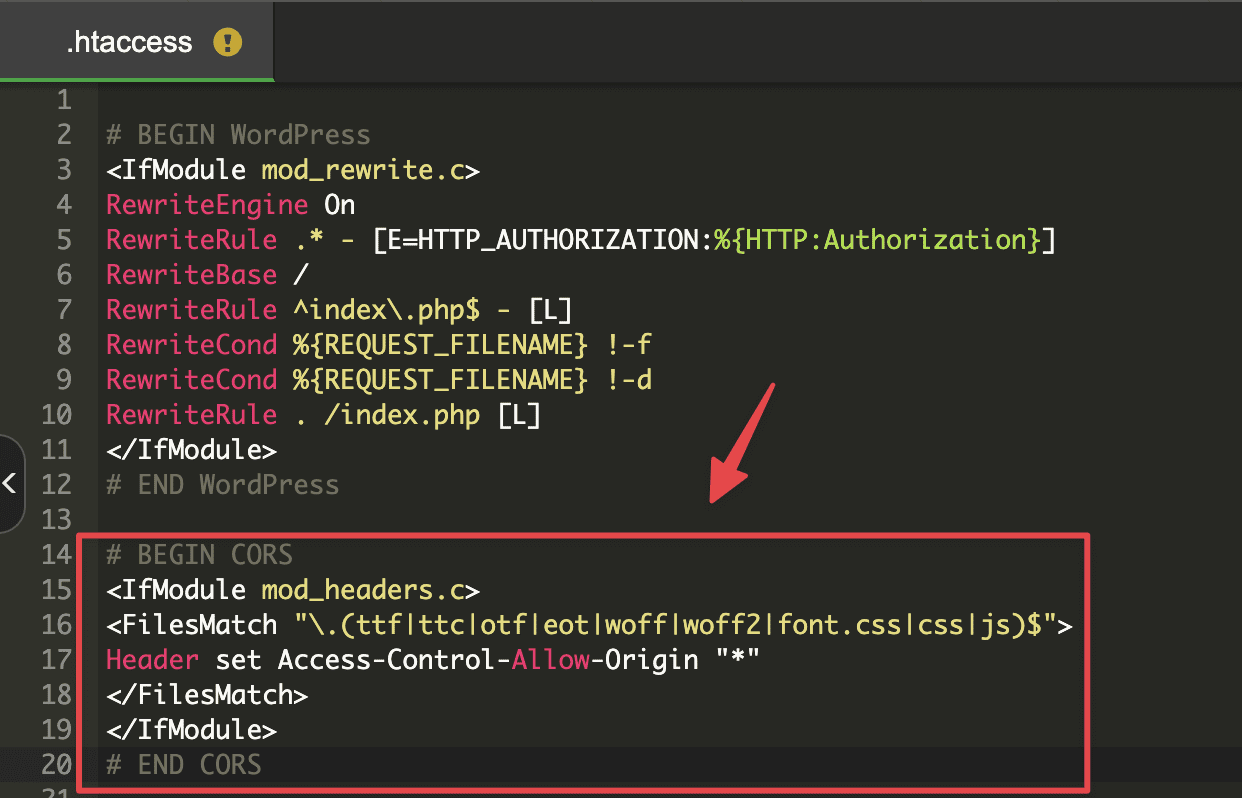
If you don’t want to install the plugin, you can also deal with the problem is to add the rule below directly to the .htaccess file of the site that has CORS policy errors.
# BEGIN CORS
<IfModule mod_headers.c>
<FilesMatch "\.(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
</IfModule>
# END CORSThe structure when added will be as follows:

Below is the result after I have processed 1 of 2 methods above.

The above are very simple CORS policy error handling methods that AZDIGI would like to introduce to you, hope this article will be helpful to you. I wish you success in handling it if you encounter a similar situation.
You can refer to other user manuals at the link below
If you need support, you can contact support in the ways below:
- Hotline 247: 028 888 24768 (Ext 0)
- Ticket/Email: You use the email to register for the service and send it directly to: support@azdigi.com

