Nội dung
CSS (Cascading Style Sheets) is an indispensable component in the website when it helps shape its layout and colors. Usually, when designing a website, using CSS to decorate a website will take a lot of time because each website will often have hundreds of thousands of different lines of CSS.
And to help you minimize errors in the editing process, you need a suitable code editor to increase productivity and efficiency when working with CSS. In this article, AZDIGI will help you learn quick, easy and convenient 10 CSS editing tools!
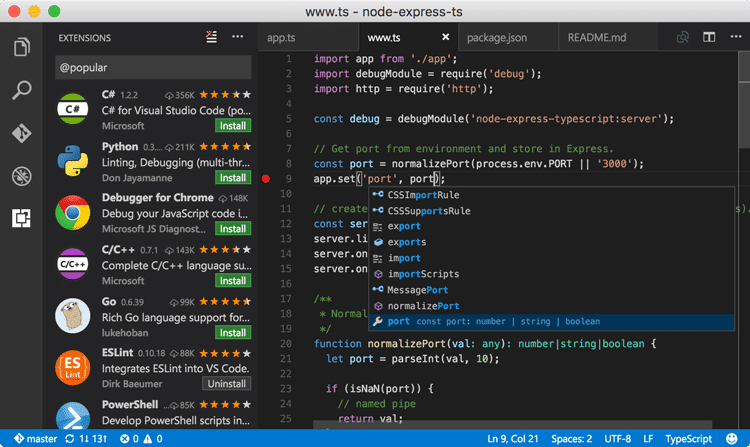
Visual Studio code

Visual Studio Code is a fairly new editor, but with what it brings, this editor soon became one of the most popular codes today, especially among web developers.
Syntax highlighting for many languages including SCSS and LESS processors. Besides, Visual Studio code also supports the Debug function that comes with Git, intelligent code completion, Snippets and code improvement.
Compatibility: Windows, macOS, Linux
Outstanding features: fast, works well with many languages and tools like Gulp, Grunt and a wide collection of extensions. You can completely choose and have the wonderful experience that it brings.
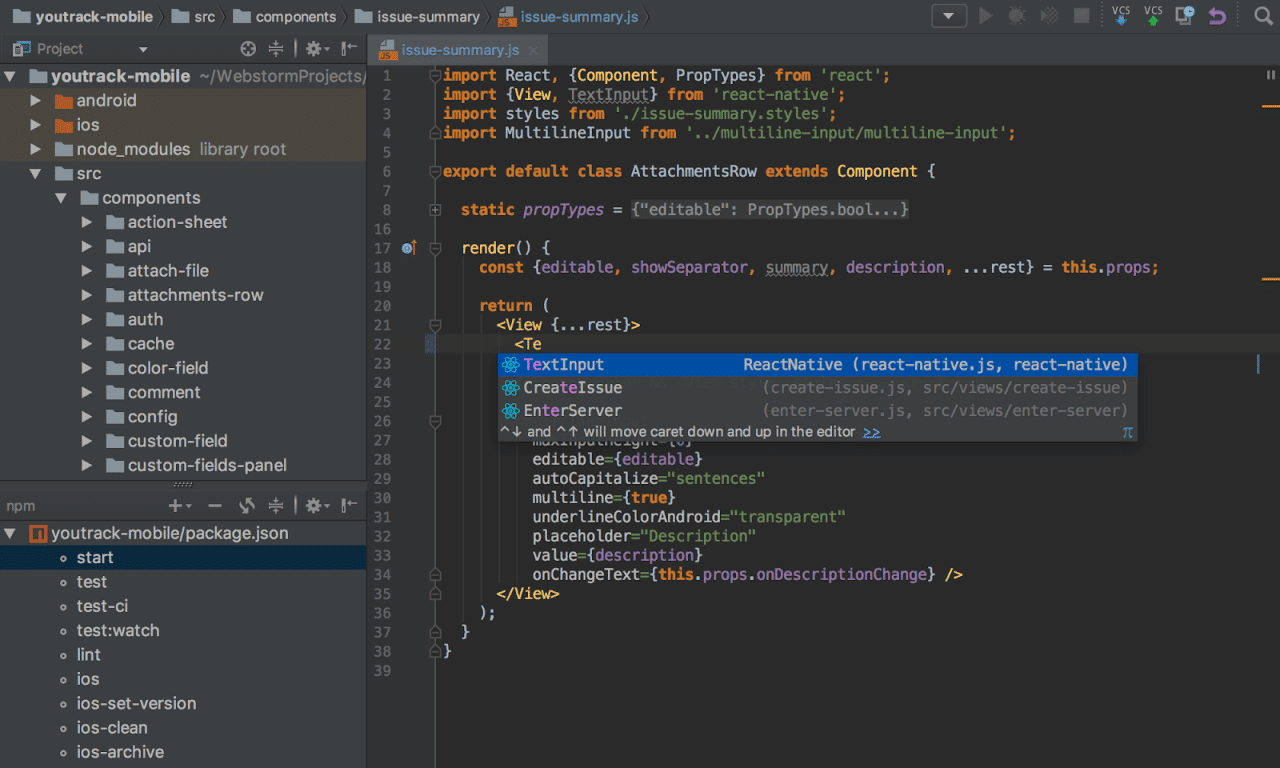
Webstorm

Webstorm integrates tools like Stylelint out-the-box to help you style and maintain consistency across your CSS codes.
Compatibility: Windows, macOS, Linux
Outstanding features: Seamless integration of web development tools such as Stylelint, Grunt. Gulp and NPM. Built-in tools for debugging and tracing, auto-completion.
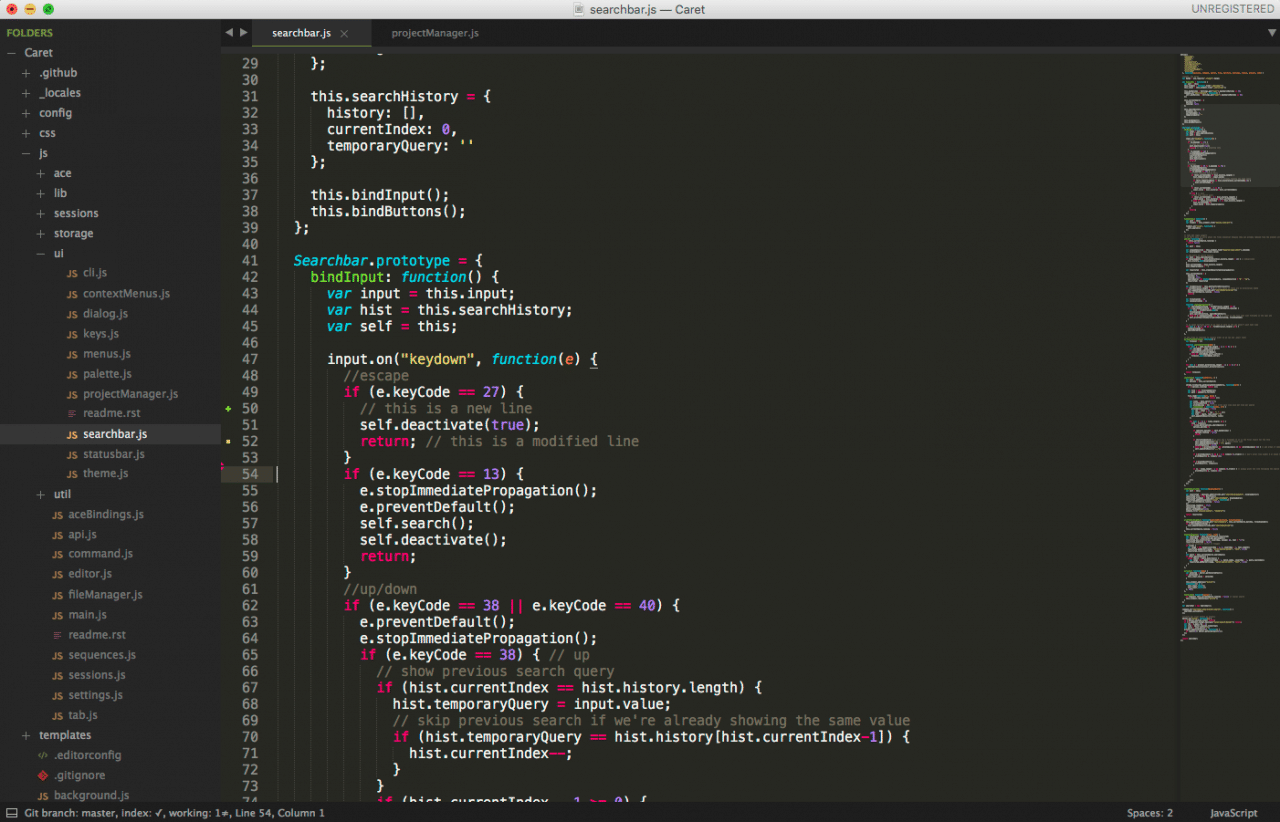
Atom

Atom is a CSS editor built by Github and is completely free. Atom comes with rich code editing features. It has Git Control that is seamlessly integrated with GitHub. In addition, users can also install many CSS add-ons to enhance the experience when using CSS editing.
Compatibility: Windows, macOS, Linux
Outstanding feature: Easily extensible and hackable through different APIs. Works with CSS and Pre-Common CSS Preprocessors
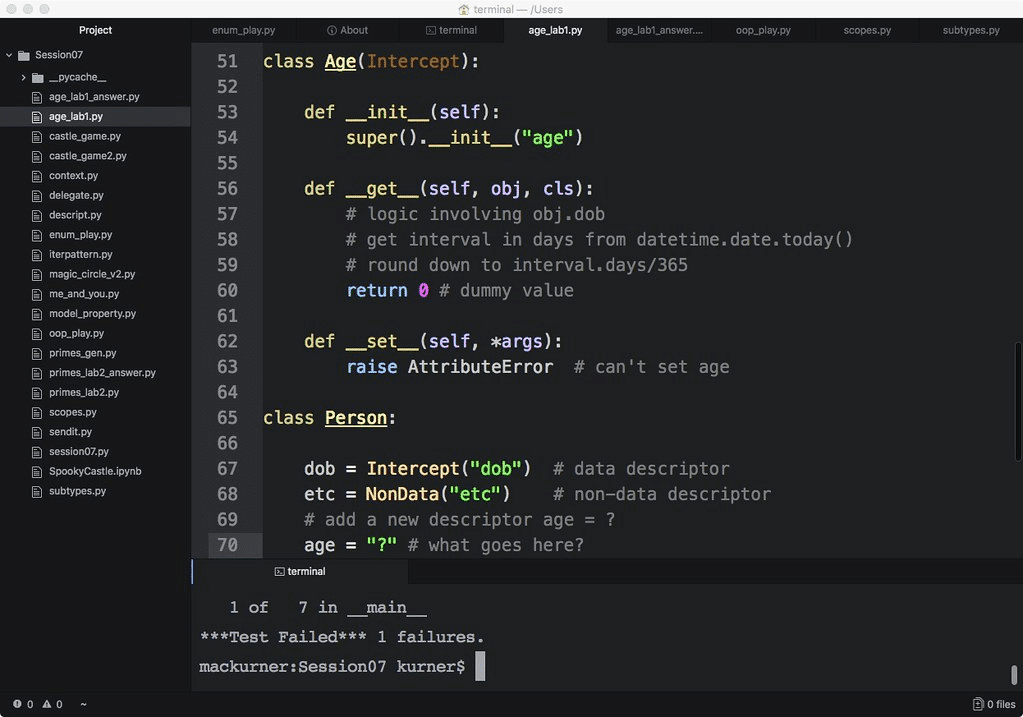
Sublime Text

Sublime Text is a fairly popular editor for web development that is considered the inspiration for modern code editors. It works cross-platform and supports most languages. Provides many extensions to help users have more experience when editing CSS in the editor, Sublime Text also introduces you to some features such as Multiline selection and Pallete command to improve productivity for developers.
Compatibility: Windows, macOS, Linux
Outstanding features: Super fast code editing features, Code editing features, Multiline and subl CLI.
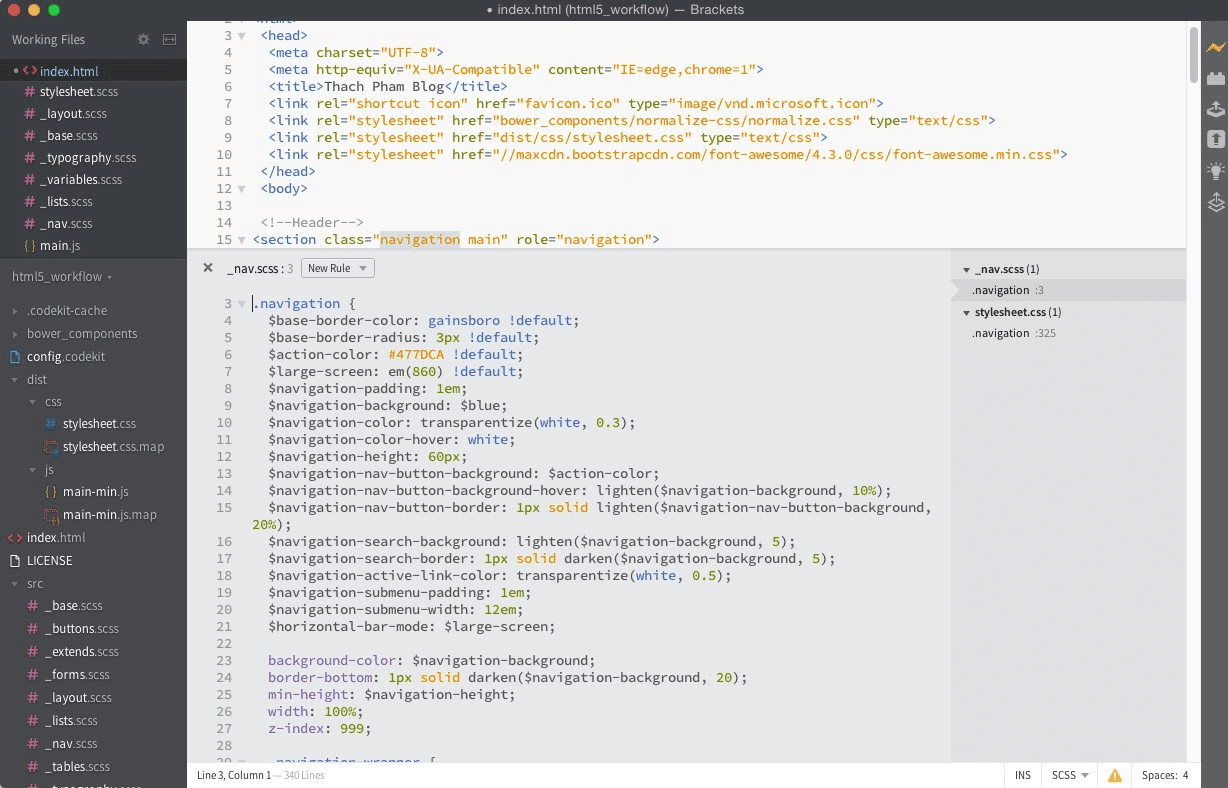
Brackets

This editor was created by Adobe Systems specifically for web development. Brackets is written in JavaScript, HTML, CSS, and supports CSS Preview.
It gives you a unique experience with Inline editing. You can activate it by pressing Command/Ctrl + E it will show you all CSS selectors with that ID in the inline window and you can completely edit the CSS selector directly in the current file instead of jumping between files. These operations are very quick and easy, right?
If you are interested in Brackets, you can refer to a detailed review of the Brackets editor on thachpham.com.
Compatibility: Windows, macOS, Linux.
Coda (renamed Nova)
Compared to other editors, Coda is known as an upgraded editor that provides users with 2 CSS editing modes for a more flexible design experience. Also with Coda, you can also overwrite the CSS page right in its Live Preview tool in editing.
Compatibility: macOS.
Outstanding features: Integrated Touchbar Live Preview and SFTP/FTP.

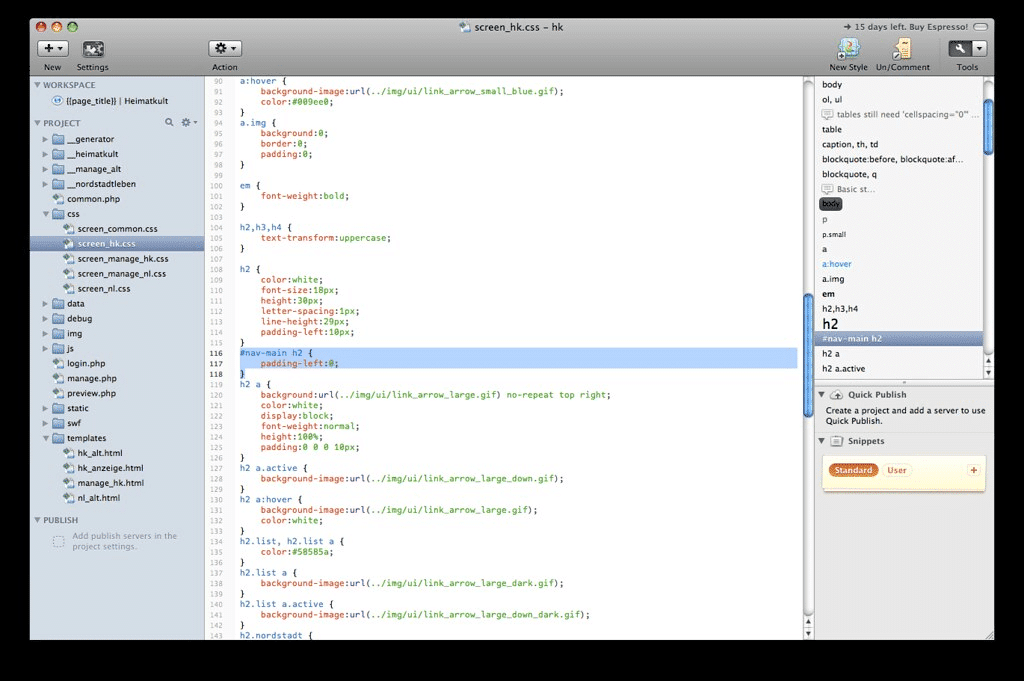
Espresso
Espresso comes with a GUI tool that makes it easy to edit CSS styles. This tool will appear in the lower half of the right-hand sidebar when you edit the stylesheet. It allows you to adjust text style, color, alignment, font size, line height, and layout like padding, margins, display style, relief, etc.
Compatibility: macOS
Outstanding features: Combined with GUI tool for CSS editing, SCSS, Less and autocomplete support.

TextMate
This is a code editor for macOS with some advanced editing features and native support for many programming languages, including CSS.
This editing code is quite common with TextMate grammar, .tmlanguage. It is applied in many popular code editors such as Atom and Sublime Text for custom syntax highlighting for a language.
Compatibility: macOS
Outstanding feature: Angular Macro support to automate repetitive tasks. Snippets and Shell integration.
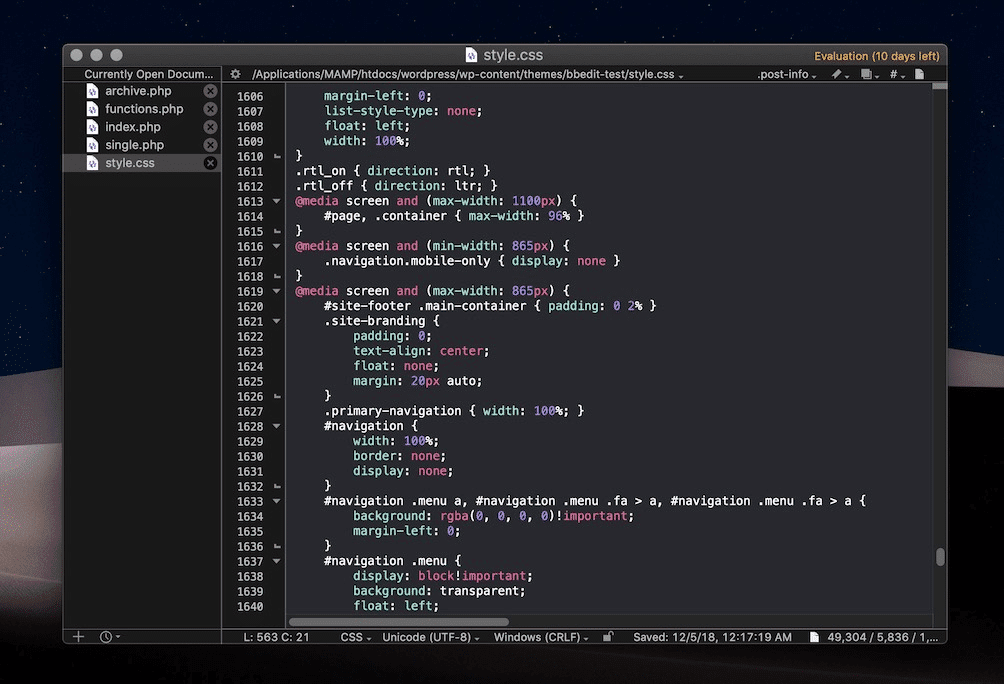
bbedit
bbEdit or otherwise known as TextWrangler is a lightweight yet advanced code editor and is also built for macOS like TextMate.
In addition to features like syntax coloring for different programming languages, code folding, and autocomplete, bbEdit also comes with built-in SFTP/FTP support along with Seamless integration of various macOS features such as AppleScript, Automator, and Unix Scripting.
Compatibility: macOS
Outstanding feature: macOS integration and GUI tool for HTML editing.

Notepad ++
Notepad++ is a free source code editor that can replace Notepad in Windows. One outstanding feature it is chosen by many people is its compactness.
Notepad++ supports several languages including CSS along with features like word completion and function parameter suggestions to make CSS editing more efficient.
Compatibility: Windows
Outstanding features: Highlight, fold syntax, record and playback macros with a document map.

Which CSS editor are you using! Rate the CSS Editors you are using!
Please follow more articles of AZDIGI here to update more interesting articles!

