Nội dung
Hình ảnh là một trong những dữ liệu của các website chiếm nhiều tài nguyên của các trang web. Cũng chính vì thế mà đây cũng là một trong những yếu tố quan trọng khiến cho các website của bạn trở nên chậm trễ.
WebP tối ưu hóa hình ảnh, giúp website của bạn được giải phóng và tăng tốc tối đa?
Thông thường để tối ưu hình ảnh cho website, người dùng cần chỉnh sửa kích thước hình ảnh phù hợp với trang web làm giảm đi chất lượng của hình ảnh khi hiển thị. Tuy nhiên việc đánh đổi này cũng không mang lại nhiều lợi ích hay giúp giải phóng quá nhiều dung lượng cho website của bạn.
WebP – Giải pháp tối ưu giúp tăng tốc website
Những năm về trước Google đã phát triển định dạng hình ảnh có tên là WebP giúp giảm kích thước hình ảnh nhưng vẫn đảm bảo được chất lượng hiển thị của hình ảnh.
WebP là gì?
WebP là công nghệ định dạng hình ảnh được Google mua lại từ công ty On2 Technologies-Một công ty chuyên làm việc về các công nghệ nén video, hình ảnh. Là sản phẩm được phát triển để thay thế cho JPEG, PNG và GIF.
Ban đầu nó đã sử dụng tính năng nén mất dữ liệu trong nỗ lực tạo ra những hình ảnh nhỏ hơn nhưng vẫn hiển thị được chất lượng cao nhất, dần dần nó phát triển và tham gia với việc sử dụng nén mất dữ liệu hiệu quả và tối ưu tốt cho website.

Ưu điểm của việc sử dụng WebP
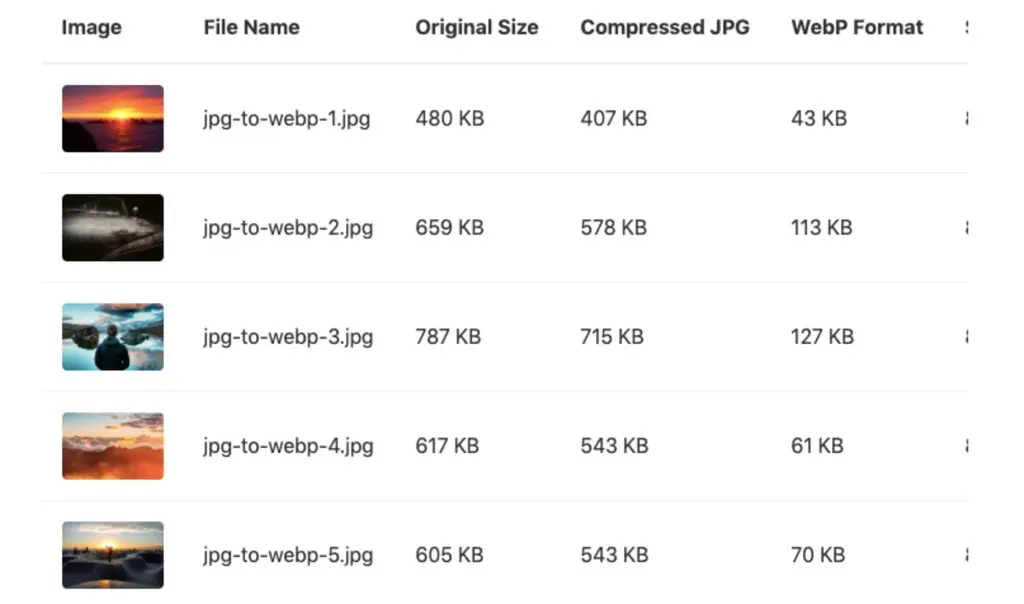
Khác với JPG và PNG, WebP nén mất dữ liệu bằng mã hóa dự đoán để điều chỉnh chính xác hơn các pixel trong ảnh. Google đã ước tính rằng kết quả ném mất dữ liệu WebP trong các tệp nhỏ hơn từ 25% đến 34% so với JPG cùng chất lượng.
So với PNG, việc nén dữ liệu của WebP tác động lên cả kích thước nhưng vẫn duy trì chất lượng hình ảnh hiển thị cao nhất. Điều này có được là do sự đa dạng của các kỹ thuật nén được sử dụng cũng như mã hóa entropy áp dụng cho hình ảnh.
Cách thức hoạt động của WebP
- Dự đoán không gian các Pixel, biến đổi không gian màu, sử dụng các bảng màu mới nổi cục bộ. Đóng gói pixel thành một pixel và thay thế alpha. Nhờ thế mà kết quả nén không mất dữ iệu của webP trong các tệp nhỏ hơn 26% so với PNG có cùng chất lượng.
- Có khả năng làm môt cái gì đó mà không định dạng tệp nào khác có thể làm. Ví dụ như các nhà thiết kế có thể sử dụng mã hóa WebP trên màu R&B và mã hóa Lossless trên hình ảnh với nền trong suốt (Kênh alpha)
- Các hình ảnh hoạt hình, nếu không được phục vụ ở định dang GIF, cũng sẽ được hưởng lợi từ các hệ thống nén WebP. Google ước tính mức giảm trung bình là khoảng 64% kích thước ban đầu của GIF khi sử dụng nén tổn thất với 19% khi sử dụng lossless
Có rất nhiều lý do để bạn nên sử dụng WebP. Đây là một công cụ mà Google hỗ trợ các trang web giúp bạn không phải chịu cảnh đánh đổi giữa chất lượng và kích thước. Bên cạnh đó việc tối ưu hóa kích thước không phù hợp sẽ khiến website của bạn trở thành một trong những nguyên nhân mà khách hàng phải bỏ đi ngay lần ghé đầu tiên.
Hướng dẫn kích hoạt WebP trong WordPress
Có nhiều cách để hỗ trợ chuyển đổi hình ảnh có trong website WordPress sang định dạng WebP, thường sẽ là các giải pháp trả phí. Nhưng bạn nên yên tâm vì khi sử dụng dịch vụ tại AZDIGI, bạn sẽ được tặng bản quyền các plugin tốt nhất cho WordPress trị giá $1600, và một trong số đó là plugin Smush Pro hỗ trợ giảm dung lượng hình ảnh và chuyển ảnh sang định dạng WebP tự động.
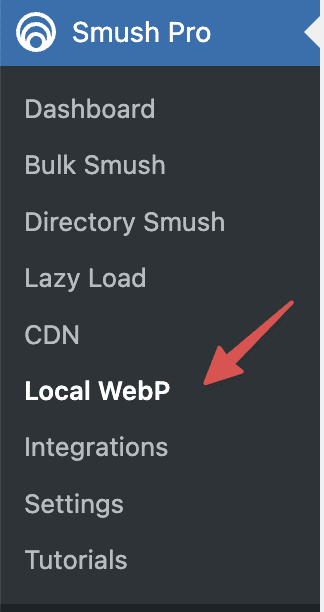
Để sử dụng, đầu tiên bạn sẽ cần liên hệ bộ phận kỹ thuật cài đặt plugin Smush Pro vào website WordPress. Sau đó vào mục Smush Pro => Local WebP để kích hoạt tính năng này.

Như vậy bạn đã hoàn tất quá trình kích hoạt tính năng WebP trên website WordPress rồi, rất đơn giản phải không nào?
Bạn có thể được hướng dẫn và tối ưu miễn phí Website WordPress khi sử dụng và đăng ký dịch vụ Hosting tại AZDIGI – Một trong những nhà cung cấp giải pháp webserver hàng đầu Việt Nam.

