Nội dung
Tawk.to là gì?
Tawk.to là phần mềm chát trực tuyến được hỗ trợ miễn phí giúp khách hàng giao tiếp với chủ website một cách nhanh chóng. Với Tawk.to bạn có thể thiết lập nhiều thứ vô cùng hữu ích khác, ngoài việc hỗ trợ Live Chat, Tawk.to còn hỗ trợ thiết lập như một trang Knowledge Base, Ticketing giúp người dùng có thể tùy chỉnh theo theo nhu cầu của mình một cách đa dạng nhất.
Vì sao nên sử dụng Tawk.to?
Là một phần mềm miễn phí nhưng Tawk.to lại hỗ trợ khá nhiều các tiện ích mà chỉ có trên các phần mềm trả phí. Đây là điều giúp Tawk.to trở thành phần mềm chat trực tuyến được sử dụng nhiều nhất hiện nay. Cùng điểm qua một số tính năng nổi bật của Tawk.to bên dưới.
- Hỗ trợ và tương thích với đa thiết bị như App trên Desktop (Window/MacOS) , App trên điện thoại (IOS/Android).
- Thông báo chat nhanh, độ trễ thấp
- Tích hợp nhiều ngôn ngữ.
- Chặn mail spam hoặc chặn email có chủ đích.
- Tích hợp câu hỏi / trả lời tự động.
- Hiển thị các thông tin khách hàng (IP, Địa điểm truy cập, Email, Thiết bị truy cập)
- Xác định lượng truy cập, các đường dẫn mà khách hàng truy cập..vv
Cài đặt Tawk.to lên website Wordpress
Bước 1: Tạo tài khoản Tawk.to
- Tạo tài khoản
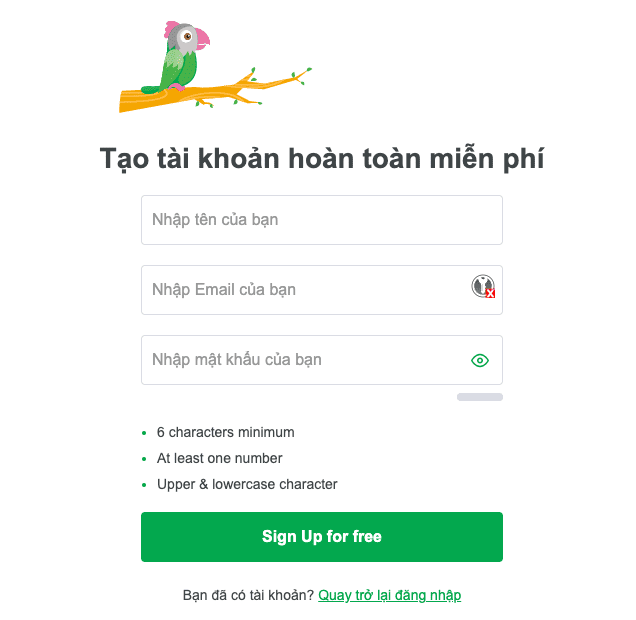
Các bạn truy cập theo địa chỉ Tại đây để đăng ký tài khoản Tawk.to miễn phí. Tại đây các bạn cần điền các thông tin cần thiết như Tên, Email và Mật khẩu.

Sau khi điền đầy đủ thông tin, các bạn nhấn Sign Up for free.
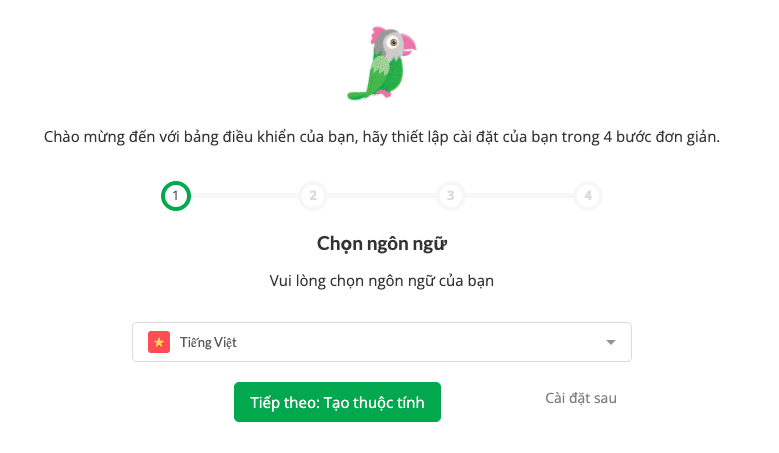
- Chọn ngôn ngữ
Ở đây các bạn có thể tùy chọn ngôn ngữ cho Tawk.to

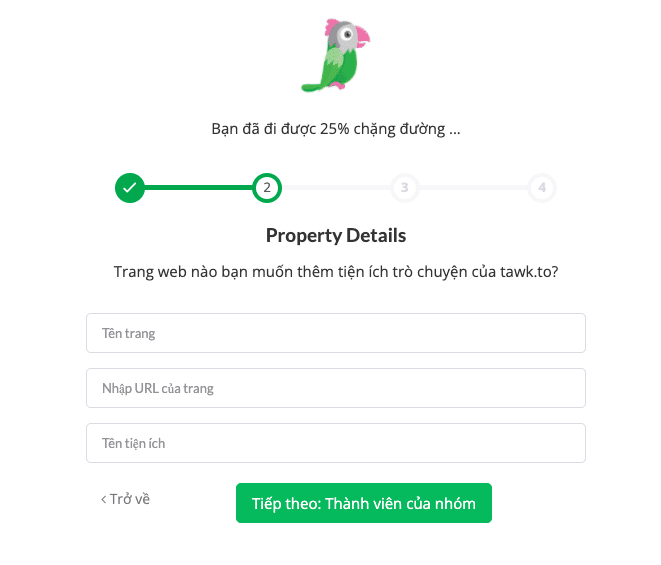
- Tạo thuộc tính
Phần này các bạn nhập Tên website , Url website , và đặt tên tiện ích.

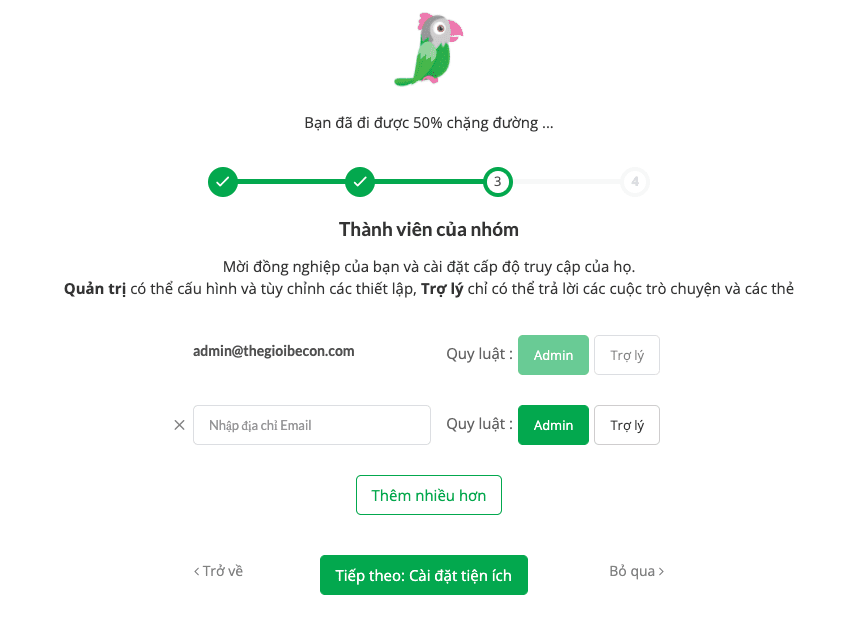
- Thành viên của nhóm
Phần này nếu bạn muốn thêm email khác để quản trị Tawk.to thì có thể thêm mới. Nếu không cần thì bạn nhấn Bỏ qua

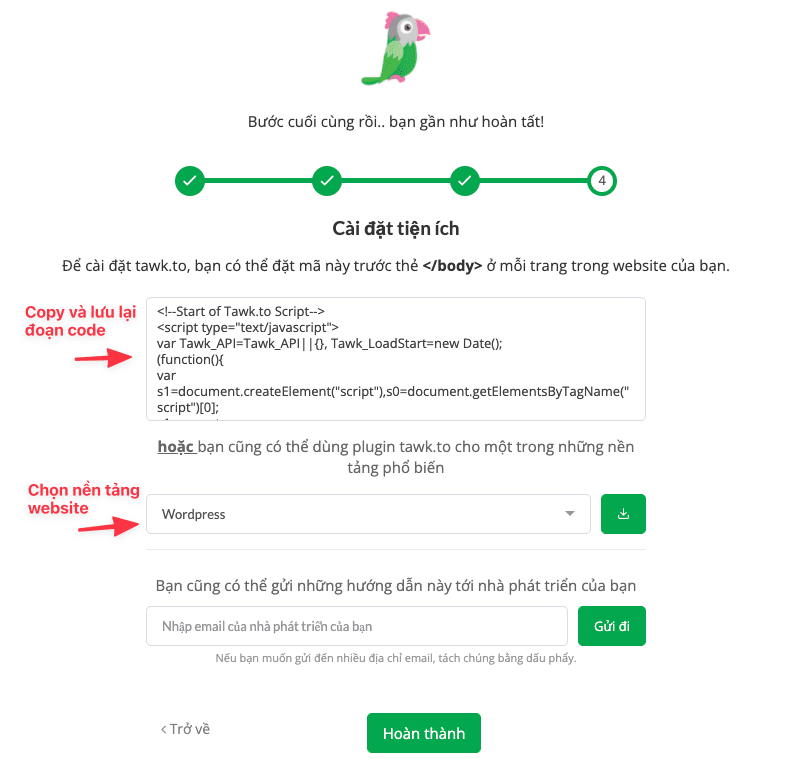
- Cài đặt tiện ích
Phần này các bạn tiến hành lưu lại đoạn mã và chọn đúng nền tảng Wordpress .

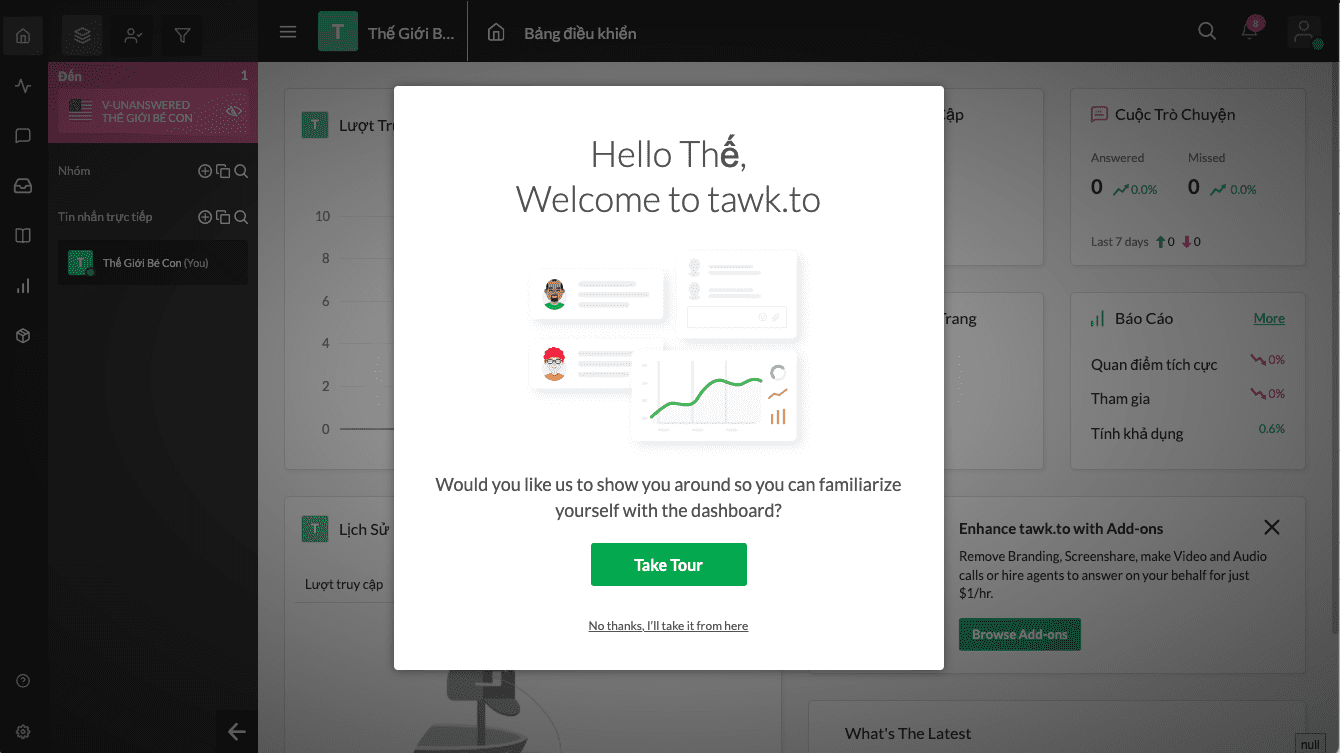
Sau khi hoàn tất, các bạn nhấn Hoàn thành. Và bên dưới là hình ảnh sau khi đã tạo và thiết lập Tawk.to thành công.

Bước 2: Kết nối Tawk.to vào website Wordpress
Cách 1: Sử dụng Plugin Tawk.To Live Chat
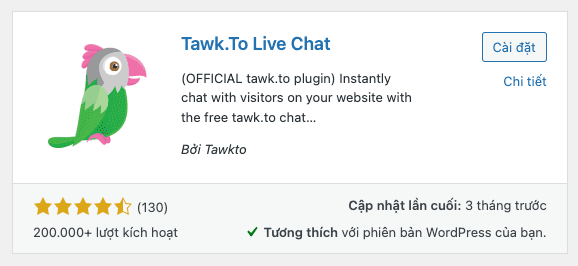
Các bạn truy cập vào quản trị Wordpress, tìm và cài đặt PLugin có tên Tawk.To Live Chat.

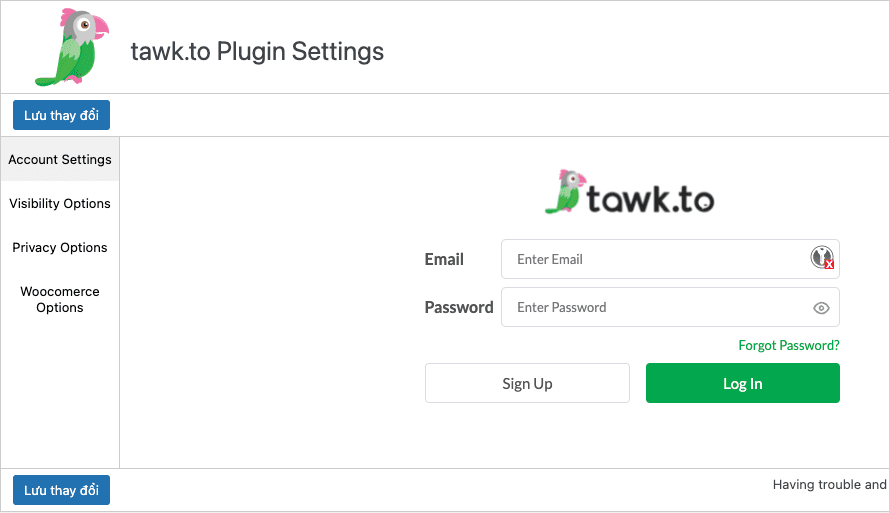
Cài đặt xong, các bạn active và truy cập vào Tawk.To Live Chat => Setting => Account Settings. Tại đây, bạn đăng nhập tài khoản đã tạo ở Bước 1 vào => Log In.

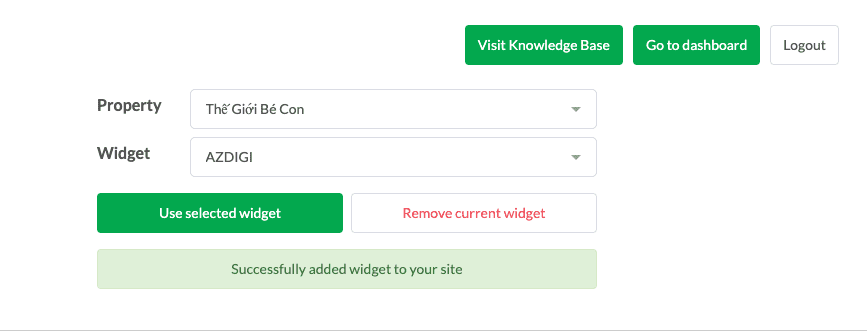
Tiêp đó, phần Widget và Property bạn cần chọn đúng tên mà bạn đã thiết lập ở Bước 1, và nhấn Use selected widget

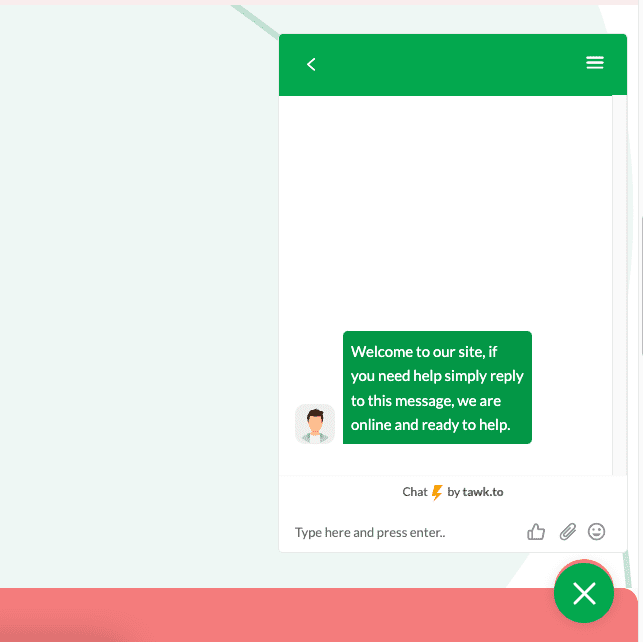
Bây giờ bạn có thể truy cập website để kiểm tra thành quả của mình. Nếu cấu hình thành công Tawk.to sẽ hiển thị như hình.

Cách 2: Sử dụng mã Tawk.to
Khác với cách 1, các bạn sẽ không cần cài đặt PLugin , mà thay vào đó các bạn có thể sử dụng trực tiếp đoạn mã mà Tawk.to cấp ở Bước 1 (phần Cài đặt tiện ích). Tuy nhiên, cách này mình không khuyến khích sử dụng nếu bạn chưa có kinh nghiệm về quản trị cũng như chỉnh sửa code trên website.
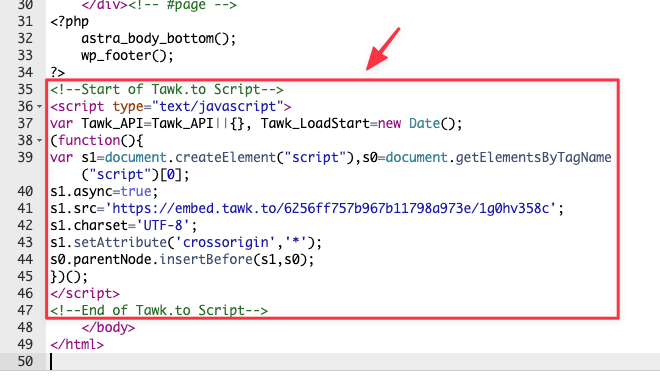
Để sử dụng cách này, các bạn mở file footer.php của website và thêm đoạn mã được cấp ở Bước 1 ( phần Cài đặt tiện ích) vào Trước thẻ </body> và Save lại. Đoạn mã sẽ tựa như bên dưới, các bạn nhớ thay thế bằng đoạn mã của các bạn.
<!--Start of Tawk.to Script-->
<script type="text/javascript">
var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date();
(function(){
var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0];
s1.async=true;
s1.src='https://embed.tawk.to/6256ff757b967b11798a973e/1g0hv358c';
s1.charset='UTF-8';
s1.setAttribute('crossorigin','*');
s0.parentNode.insertBefore(s1,s0);
})();
</script>
<!--End of Tawk.to Script-->Cấu trúc chèn mã sẽ tương tự như hình dưới

Như vậy ở bài viết này mình đã giới thiệu đến các bạn về Tawk.to là gì và cách thêm Tawk.to lên website Wordpress của mình. Để tìm hiểu sâu hơn các thiết lập của Tawk.to, các bạn có thể tham khảo tại trang chủ của Tawk.to nhé. Hy vọng bài viểt sẽ giúp ích cho các bạn.!
Các bạn có thể tham khảo thêm các hướng dẫn sử dụng khác tại link bên dưới:
Nếu các bạn cần hỗ trợ các bạn có thể liên hệ bộ phận hỗ trợ theo các cách bên dưới:
- Hotline 247: 028 888 24768 (Ext 0)
- Ticket/Email: Bạn dùng email đăng ký dịch vụ gửi trực tiếp về: support@azdigi.com.

