Nội dung
Images are one of the data of websites that take up a lot of website resources. That’s why this is also an important factor that makes your websites slow.
WebP optimizes images, makes your website free and maximizes speed?
Usually, to optimize images for websites, users need to resize images to match the website, reducing the quality of the images when displayed. However, this trade-off does not bring much benefit or help free up too much space for your website.
WebP – The ultimate solution to speed up your website
Years ago, Google developed an image format called WebP that reduces the image size but still ensures the display quality of the image.
What is WebP?
WebP is an image format technology acquired by Google from On2 Technologies – a company specializing in video and image compression technologies. Is a product developed to replace JPEG, PNG and GIF.
It initially used lossy compression in an attempt to produce smaller images but still displayed the highest quality, gradually, it evolved and joined with the effective use of lossy compression and was well-optimized for the website.

Advantages of WebP
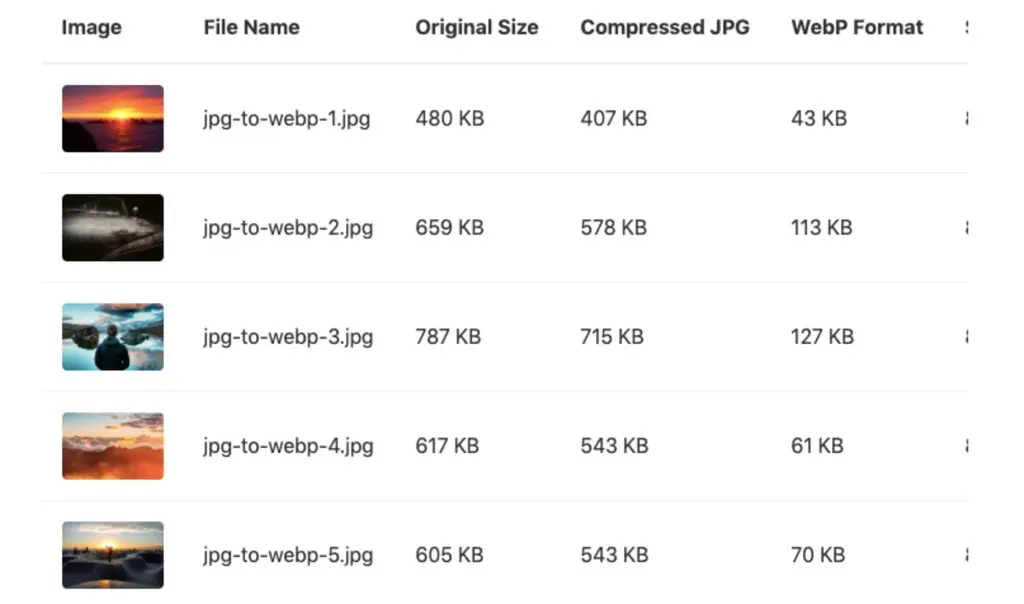
Unlike JPG and PNG, WebP compresses lossy data with predictive encoding to more precisely adjust the pixels in the image. Google has estimated that WebP lossy compression results in files between 25% and 34% smaller than JPGs of the same quality.
Compared to PNG, WebP’s data compression affects the size but maintains the highest display image quality. This is due to the variety of compression techniques used as well as the entropy coding applied to the image.
How WebP Works
- Predict the space of pixels, transform the color space, use local emerging palettes. Pack the pixel into a single pixel and replace the alpha. As a result, WebP lossless compression results in 26% smaller files than PNGs of the same quality.
- Capable of doing something that no other file format can do. For example, designers can use WebP encoding on R&B colors and Lossless encoding on images with transparent backgrounds (Alpha channel).
- If not served in GIF format, animated images will also benefit from WebP compression systems. Google estimates the average reduction to be about 64% of the original GIF size when using lossy compression, with 19% using lossless
There are many reasons why you should use WebP. This is a tool that Google powers websites that help you avoid the trade-off between quality and size. Besides, the inappropriate size optimization will make your website one of the reasons that customers have to leave on the first visit.
How to enable WebP in WordPress
There are many ways to help convert images contained in a WordPress website to WebP format, usually paid solutions. But you should rest assured because when using the service at AZDIGI, you will be given a license of the best plugins for WordPress worth $1600and one of them is the Smush Pro plugin that supports reducing image size and converting images to automatic WebP format.
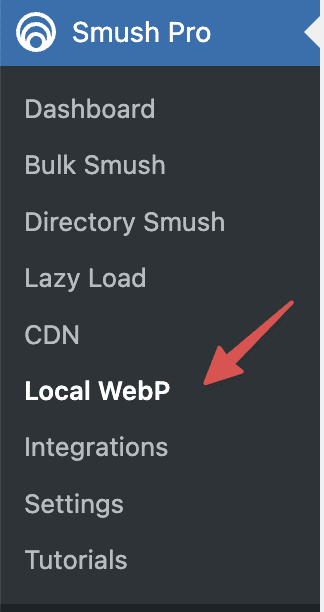
To use it, you first need to contact the Technical Department to install the Smush Pro plugin on your WordPress website. Then go to Smush Pro => Local WebP to enable this feature.

So you have completed the process of activating the WebP feature on your WordPress website.
You will be guided and free to optimize your WordPress Website when using and registering for Hosting service at AZDIGI – One of the leading webserver solution providers in Vietnam.

