Nội dung
Mới đây, WordPress Performance Team vừa ra mắt một plugin tối ưu cho mọi website WordPress mang tên Speculative Loading sử dụng công nghệ Speculation Rules API trên trình duyệt, giúp website có thể tiết kiệm tài nguyên nhờ vào việc tải nhanh hơn khi liên kết được rê chuột sẽ tải trước vào bộ nhớ tạm của trình duyệt, thông qua cơ chế prefetch hoặc prerendering mà AZDIGI sẽ giải thích kỹ hơn bên dưới.
Hiện nay tính năng tải trước nội dung của liên kết được rê chuột có thể hỗ trợ trên một số plugin tạo bộ nhớ đệm khác, tuy nhiên điểm đặc biệt của plugin này là sử dụng API của trình duyệt và dữ liệu sẽ được lưu tạm trên trình duyệt thay vì máy chủ website, từ đó tiết kiệm tài nguyên của máy chủ.
Cách cài đặt Speculative Loading
Plugin này có thể hoạt động cùng với bất kỳ plugin tối ưu và tăng tốc nào mà không lo ngại về vấn đề xung đột, AZDIGI đã thử nghiệm cài đặt plugin này trên nhiều website khác nhau và vẫn đang hoạt động tốt.
Để cài đặt, bạn truy cập vào WP-Admin => Plugins => Add New, tìm plugin tên Speculative Loading và kích hoạt là đã hoàn tất.

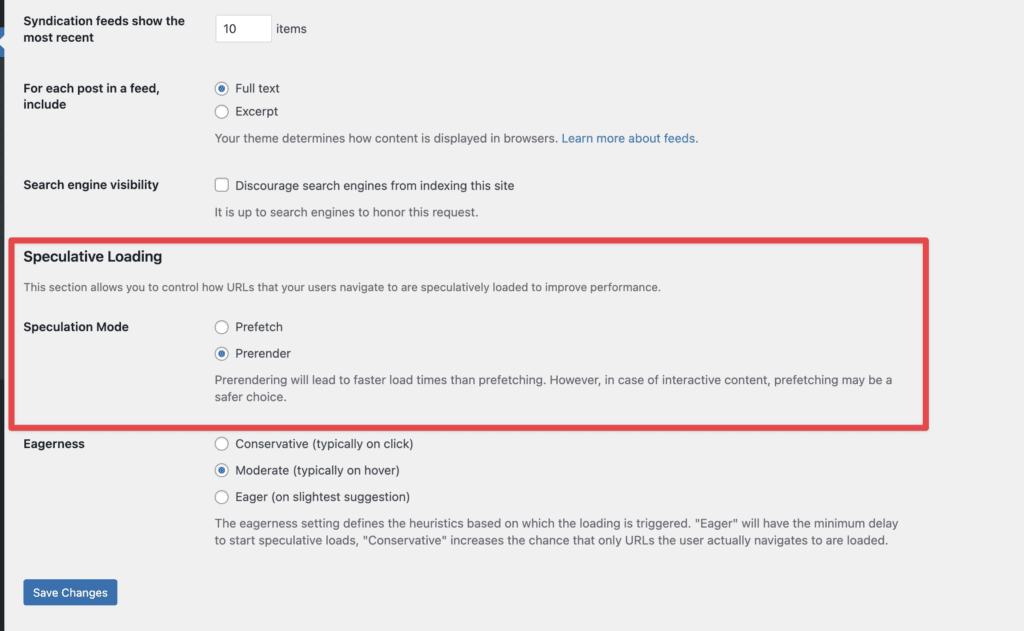
Plugin này không cần phải thiết lập mà chỉ cần kích hoạt là nó có thể hoạt động ngay, bạn có thể thay đổi kiểu hoạt động ở cơ chế Prefetch hoặc Prerendering ở mục Settings => Reading.

Khi kích hoạt mặc định nó sẽ chọn cơ chế Prerender và để xem website hoạt động chưa, thì trong nội dung HTML sẽ có đoạn như sau:
{
"prerender": [
{
"source": "document",
"where": {
"and": [
{
"href_matches": "/blog/*"
},
{
"not": {
"href_matches": [
"/blog/wp-login.php",
"/blog/wp-admin/*"
]
}
},
{
"not": {
"selector_matches": ".no-prerender"
}
}
]
},
"eagerness": "moderate"
}
]
}
Điều này nó sẽ thực hiện tải trước toàn bộ nội dung được khớp với href_matches và loại trừ các nội dung khớp với not, như vậy bạn có thể thấy mặc định nó sẽ không hoạt động ở trang wp-admin và wp-login.php.
Theo thử nghiệm của mình thì plugin này hoạt động với cả người dùng đăng nhập và không đăng nhập. Để kiểm tra, bạn có thể đăng nhập vào website, sau đó rê chuột vào liên kết nào đó và đợi khoảng 3s rồi nhấp vào sẽ thấy trang được tải ra ngay lập tức.
Cơ chế hoạt động
Speculation Rules API sẽ hoạt động ở 2 kiểu bao gồm:
- Prefetch: Tải trước nội dung của trang được rê chuột, nhưng không bao gồm các tài nguyên khác trên trang như các mã Javascript,….Việc này sẽ giúp speculation hoạt động nhanh hơn, nhưng người dùng sẽ tốn nhiều thời gian hơn khi truy cập vào trang đích do cần phải tải các tài nguyên bên trong.
- Prerender: Tải trước toàn bộ nội dung của trang được rê chuột ở một tab ẩn của trình duyệt, nó cũng sẽ tải hết các tài nguyên bên trong trang và thực thi toàn bộ mã Javascript (nếu có) như khi ta truy cập vào một trang hoàn chỉnh. Điều này sẽ có ích cho các website sử dụng Javascript nhiều để xử lý ở trình duyệt, tuy nhiên sẽ tốn nhiều bộ nhớ và băng thông của người dùng hơn.
Như vậy có thể hiểu rằng, chọn Prerender thì speculation hoạt động nhanh hơn, người dùng gần như truy tải trang ngay lập tức khi nó đã hoạt động xong, nhưng sẽ cần nhiều tài nguyên và băng thông hơn. Vì vậy chế độ Prerender được khuyên dùng hơn ở các website WordPress thông thường, nhưng nếu website có nhiều nội dung cần người dùng thao tác với Javascript thì nên chọn chế độ Prefetch.
Kết luận
Vì vậy theo khuyến cáo, plugin này có thể cài được và sử dụng an toàn trên bất kỳ website WordPress nào để tăng tốc độ website tốt hơn. Cũng lưu ý rằng, bản chất plugin này sẽ giúp website tải trước toàn bộ hay một phần khi người dùng rê chuột vào, và quá trình này nhanh hay chậm sẽ phụ thuộc vào tốc độ website xử lý khi tải một trang, vì vậy cũng cần cân nhắc sử dụng các dịch vụ Web Hosting chất lượng cao với máy chủ cao cấp để có thời gian tải nhanh hơn nhé.

